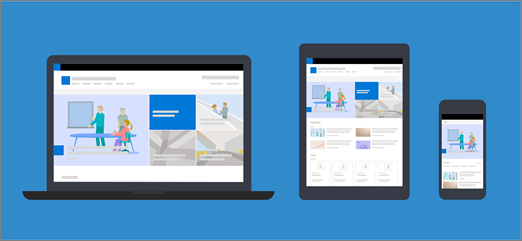
Moderne pagina's en webonderdelen zijn ontworpen om volledig responsief te zijn op verschillende apparaten, wat betekent dat afbeeldingen die in webonderdelen worden gebruikt, anders worden geschaald, afhankelijk van waar ze worden weergegeven, welke indeling wordt gebruikt en het apparaat waarop ze worden bekeken. Moderne pagina's zijn bijvoorbeeld ontworpen om er geweldig uit te zien op mobiele apparaten en het automatisch schalen van afbeeldingen helpt die aantrekkelijke ervaring te creëren.

Welke afbeeldingsgrootten werken het beste?
Vanwege het responsieve paginaontwerp is er geen specifieke hoogte of breedte in pixels die ervoor zorgt dat een afbeelding een specifieke vorm behoudt op verschillende apparaten en indelingen. Afbeeldingen worden automatisch verkleind en bijgesneden om het best mogelijke resultaat weer te geven op verschillende apparaten en indelingen. Er zijn echter enkele richtlijnen die u kunnen helpen ervoor te zorgen dat uw afbeeldingen er goed uitzien op uw pagina's.
Het vinden van de beste afbeeldingsgrootten voor uw pagina is afhankelijk van deze factoren:
-
Hoogte-breedteverhouding: de relatie tussen hoogte en breedte van afbeeldingen
-
Kolomindeling: het type en het aantal kolommen op uw pagina
-
Indeling van webonderdelen: de indeling die u kiest voor het webonderdeel waarin de afbeelding wordt gebruikt
Hoogte-breedteverhouding
Een hoogte-breedteverhouding is de relatie tussen breedte en hoogte van afbeeldingen. Dit wordt meestal uitgedrukt in twee getallen, zoals 3:2, 4:3 of 16:9. De breedte is altijd het eerste getal. Een verhouding van 16:9 kan bijvoorbeeld 1600 pixels breed en 900 pixels hoog zijn. Of het kan 1920 x 1080, 1280 x 720 of een andere combinatie van breedte en hoogte zijn die kan worden berekend op basis van 16:9. U vindt hoogte-breedteverhoudingcalculators online en in sommige hulpprogramma's voor het bewerken van foto's om u te helpen de hoogte-breedteverhoudingen van uw afbeeldingen te bepalen.

In de meeste gevallen werken afbeeldingen in moderne webonderdelen het beste in indelingen en apparaten wanneer ze een hoogte-breedteverhouding van 16:9 of 4:3 hebben, afhankelijk van de indeling.
Kolomindelingen
Een pagina kan worden ingedeeld met secties met verschillende kolomtypen en indelingen, zoals kolommen met volledige breedte, één kolom, twee kolommen, drie kolommen, een derde links en een derde rechts. Een algemene regel voor afbeeldingen die de breedte van een kolom moeten vullen, is dat ze ten minste zo breed zijn als de kolom waarin ze worden geplaatst. Een afbeelding in een webonderdeel afbeelding in één kolom moet bijvoorbeeld ten minste 1204 pixels breed zijn.
Hier volgen de richtlijnen voor de breedte voor elk van de kolomindelingen:
|
Indeling |
Breedte in pixels |
|
Kolom met volledige breedte |
1920 |
|
Eén kolom |
1204 |
|
Twee kolommen |
586 per kolom |
|
Drie kolommen |
380 per kolom |
|
Een derde linkerkolom |
380 voor linkerkolom; 792 voor rechterkolom |
|
Een derde rechterkolom |
792 voor linkerkolom; 380 voor rechterkolom |
Vanwege de responsieve aard van pagina's worden afbeeldingen in kolommen met volledige breedte altijd weergegeven op volledige breedte van uw scherm met een automatische hoogte op basis van de schermgrootte.
De hoogte van afbeeldingen in andere kolomindelingen is afhankelijk van uw hoogte-breedteverhouding. Hier volgen richtlijnen voor hoogte/breedte voor hoogte-breedteverhoudingen van 16:9 en 4:3 (naar boven/omlaag afgerond op de dichtstbijzijnde pixel). Dit is handig om uw afbeeldingen op een breedte en hoogte te houden die geschikt is voor mobiele apparaten, bijvoorbeeld:
|
ASPECTVERHOUDING INDELING |
16 x 9 Breedte x hoogte in pixels |
4 x 3 Breedte x hoogte in pixels |
|---|---|---|
|
Eén kolom |
1204 x 677 |
1204 x 903 |
|
Twee kolommen |
586 x 330 |
586 x 439 |
|
Drie kolommen |
380 x 214 |
380 x 285 |
|
Een derde linkerkolom |
380 x 446 voor linkerkolom; 792 x 446 voor rechterkolom |
380 x 594 voor linkerkolom; 792 x 594 voor rechterkolom |
|
Een derde rechterkolom |
792 x 446 voor linkerkolom; 380 x 446 voor rechterkolom |
792 x 594 voor linkerkolom; 380 x 594 voor rechterkolom |
Indelingen van webonderdelen
De indelingen in de webonderdelen die u gebruikt, zijn ook van invloed op de schaal van uw afbeeldingen. In de volgende voorbeelden ziet u verschillende webonderdelen en enkele opties en hoogte-breedteverhoudingen die u kunt gebruiken.
|
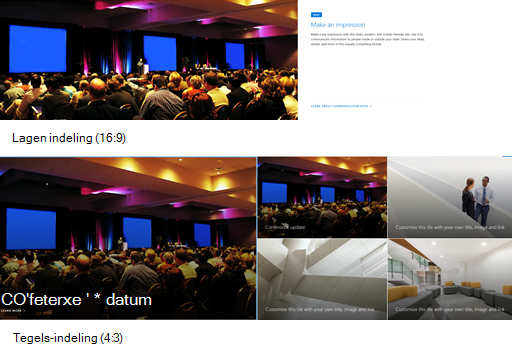
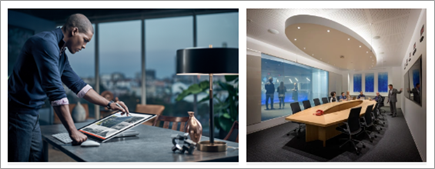
De volgende hoogte-breedteverhoudingen voor tegels en lagenindelingen zijn:
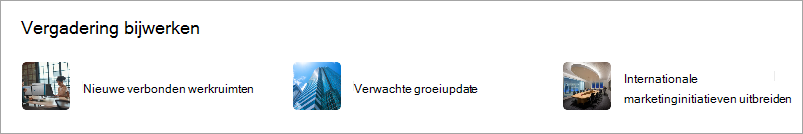
Hier volgt een voorbeeld van een afbeelding die wordt weergegeven in de indeling Lagen (boven) en Tegels (onder):
|
|
|
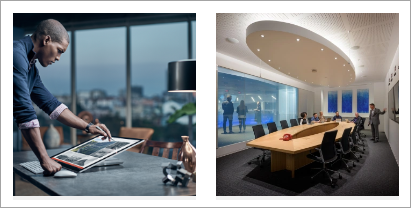
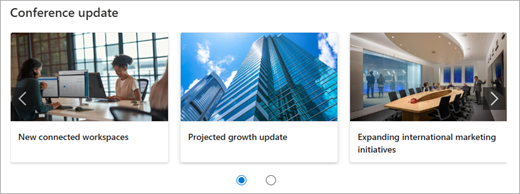
16:9 is de hoogte-breedteverhouding voor de indelingen Carrousel, Filmstrip en Raster. Hier volgt een voorbeeld van een hoogte-breedteverhouding van 16:9. In de eerste afbeelding ziet u de indeling Filmstrip en in de tweede de indeling Raster:
|
|
|
Afbeeldingen worden uitgebreid tot de breedte van de sectie met het webonderdeel. Hier volgt een voorbeeld van een afbeelding in het webonderdeel Afbeelding die gebruikmaakt van de hoogte-breedteverhouding van 16:9.
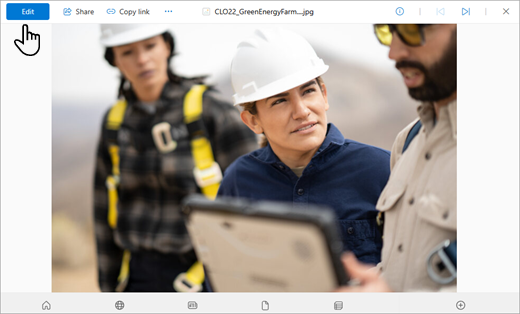
U hebt ook de mogelijkheid om de hoogte-breedteverhouding of het bijsnijden met vrije hand te wijzigen met behulp van het bewerkingsprogramma Afbeelding of de formaatgrepen te gebruiken om uw afbeelding groter of kleiner te maken.
|
|
|
De volgende hoogte-breedteverhoudingen kunnen in verschillende indelingen worden gebruikt:
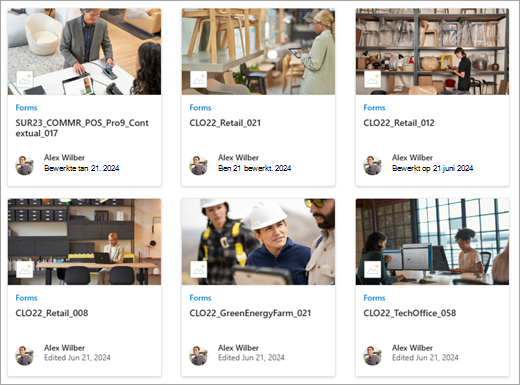
In de eerste afbeelding ziet u de indeling Baksteen in hetwebonderdeel Afbeeldingengalerie (met behoud van de hoogte-breedteverhoudingen 16:9 en 1:1). In de tweede afbeelding ziet u de rasterindeling (met de hoogte-breedteverhouding van 1:1).
|
|
|
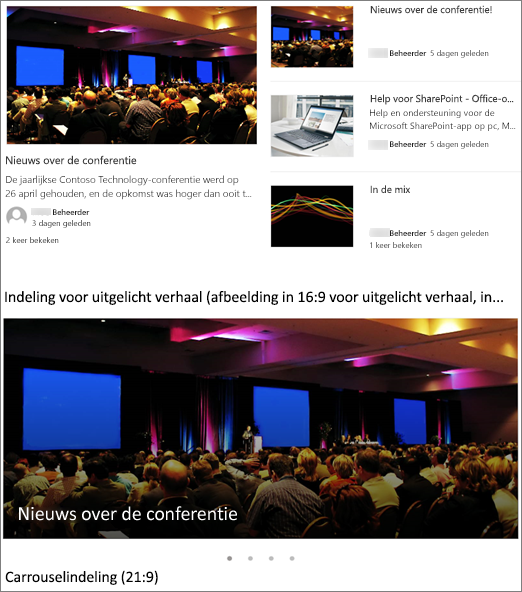
Afhankelijk van de indeling kunnen afbeeldingen in het webonderdeel Nieuws 4:3, 16:9 of 21:9 zijn. Hier volgt een voorbeeld van afbeeldingen in een hoofdverhaal en een carrouselindeling:
|
|
|
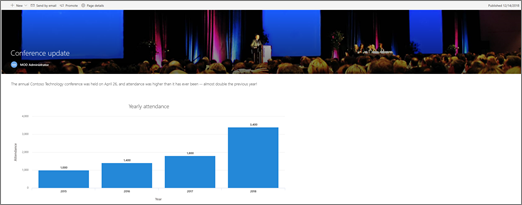
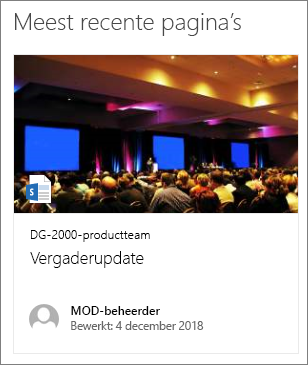
Afbeeldingen zien er het beste uit wanneer ze liggend of 16:9 of hoger zijn in hoogte-breedteverhouding en wanneer ze ten minste 1 MB groot zijn. Zorg er ook voor dat u een focuspunt instelt om het belangrijkste deel van de afbeelding in beeld te houden, met name wanneer de afbeelding wordt gebruikt in miniaturen, nieuwsindelingen en zoekresultaten. Voorbeeld (oorspronkelijke afbeelding 16:9) met brandpunt ingesteld op de luidspreker:
|
|
|
Paginaminiaturen worden weergegeven op plaatsen zoals zoekresultaten, gemarkeerde inhoudsresultaten, nieuwsberichten en meer. De miniatuur is standaard afkomstig van het paginatitelgebied of van het webonderdeel in de eerste volgorde op de pagina (zoals linksboven in een pagina-indeling). U kunt de standaardinstelling overschrijven en de miniatuur van de pagina wijzigen. Wanneer u dit doet, kunt u het beste een afbeelding met een hoogte-breedteverhouding van 16:9 gebruiken. Voorbeeld (oorspronkelijke afbeelding 16:9):
|
|
|
Het webonderdeel Snelle koppelingen heeft zes verschillende indelingen. Dit zijn de vooraf ingestelde hoogte-breedteverhoudingen:
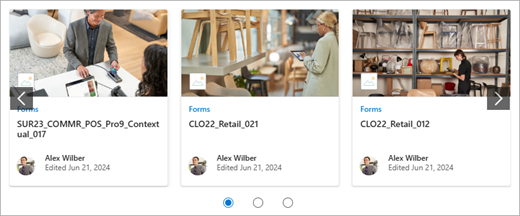
In de eerste afbeelding ziet u de indeling Compact in hetwebonderdeel Snelle koppelingen. In de tweede afbeelding ziet u hetzelfde webonderdeel Snelle koppelingen met de indeling Filmstrip.
|
Tips:
-
Wanneer u een afbeelding toevoegt aan een paginatitelgebied of hero-webonderdeel, kunt u het beste het brandpunt instellen in het gebied van de afbeelding die u altijd wilt weergeven. Zie Het webonderdeel Hero gebruiken en Moderne pagina's maken en gebruiken op een SharePoint-site voor meer informatie over het instellen van een focuspunt voor deze twee scenario's.
-

Aanbevelingen voor sitekoptekstafbeeldingen
Naast pagina's kunt u aangepaste logo's of afbeeldingen toevoegen in een uitgebreide indeling. Hier volgen aanbevelingen voor de grootte van deze elementen.
|
Element |
Beschrijving |
Aanbeveling Breedte x hoogte in pixels |
|---|---|---|
|
Sitelogo |
Groter logo dat niet-vierkant en transparant kan zijn, afhankelijk van het geüploade ontwerp. |
192 x 64 Indeling: PNG, JPEG, SVG (SVG is niet toegestaan op sites die zijn verbonden met groepen) |
|
Miniatuur van sitelogo |
Een miniatuur van een vierkant logo die wordt gebruikt als er geen sitelogo wordt geüpload of op plaatsen waarvoor een vierkante indeling is vereist. Dit element is vereist. |
64 x 64 Indeling: PNG, JPEG, SVG (SVG is niet toegestaan op sites die zijn verbonden met groepen) |
|
Sitelogo voor uitgebreide indeling |
De uitgebreide koptekstindeling heeft een uitgebreide breedte van het sitelogo. |
300 x 64 Indeling: JPEG, PNG, SVG |
|
Achtergrondafbeelding uitgebreide indeling |
Een nieuwe achtergrondafbeelding die kan worden gebruikt met de uitgebreide header. |
2560 x 164 Indeling: JPEG, PNG |