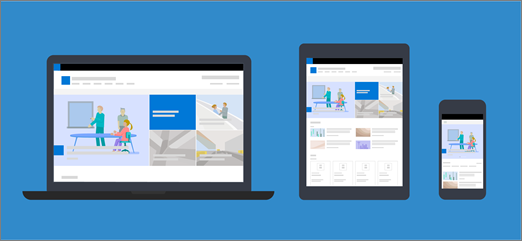
Modernās lapas un tīmekļa daļas ir paredzētas, lai pilnībā reaģētu dažādās ierīcēs, kas nozīmē, ka tīmekļa daļās izmantotie attēli mērogos atšķirsies atkarībā no to attēlošanas vietas, izmantotā izkārtojuma un ierīces, kurā tie tiek skatīti. Piemēram, modernas lapas ir izveidotas, lai lieliski izskatītos mobilajās ierīcēs, bet automātiskā attēlu mērogošana palīdz izveidot šo pievilcīgo pieredzi.

Kāds attēlu lielums vislabāk darbojas?
Reaģējošas lapas noformējuma dēļ nav noteikta augstuma vai platuma pikseļos, kas nodrošina, ka attēlam tiek uzturēta noteikta forma dažādās ierīcēs un izkārtojumos. Attēlu lielums tiek mainīts un apgriezts automātiski, lai parādītu labāko iespējamo rezultātu dažādās ierīcēs un izkārtojumos. Tomēr ir dažas vadlīnijas, kas var palīdzēt nodrošināt, ka jūsu attēli lapās izskatās lieliski.
Lai iegūtu vislabākos attēla izmērus jūsu lapai, ir atkarīgs no tālāk minētajiem faktoriem.
-
Proporcijas: attēlu augstuma un platuma attiecība
-
Kolonnas izkārtojums: kolonnu tips un skaits jūsu lapā
-
Tīmekļa daļas izkārtojums: tās tīmekļa daļas izkārtojums, kuru izvēlaties tīmekļa daļai, kurā tiek izmantots attēls
Proporcijas
Proporcijas ir attēlu platuma un augstuma attiecība. Parasti tas tiek izteikts kā divi skaitļi, piemēram, 3:2, 4:3 vai 16:9. Platums vienmēr ir pirmais skaitlis. Piemēram, platuma attiecība 16:9 var būt 1600 pikseļi augstumā par 900 pikseļiem. Var arī būt 1920x1080, 1280x720 vai jebkura cita platuma/augstuma kombinācija, ko var aprēķināt, lai aprēķinātu vienādu ar 16:9. Proporciju kalkulatorus varat atrast tiešsaistē un dažos fotoattēlu rediģēšanas rīkos, kas palīdz noteikt attēlu proporcijas.

Lielākajā daļā gadījumu attēli mūsdienu tīmekļa daļās vislabāk darbojas dažādos izkārtojumos un ierīcēs, ja to proporcija ir 16:9 vai 4:3 atkarībā no izkārtojuma.
Kolonnu izkārtojumi
Lapu var izkārtot ar sadaļām, kurās ir dažādi kolonnu tipi un izkārtojumi, piemēram, pilna platuma kolonnas, viena kolonna, divas kolonnas, trīs kolonnas, viena trešā kreisā un trešā labā kolonna. Vispārīga kārtula attēliem, kam paredzēts aizpildīt kolonnas platumu, ir tā, ka tie ir vismaz tikpat plati kā kolonna, kurā tie novietoti. Piemēram, attēla tīmekļa daļai vienā kolonnā ir jābūt vismaz 1204 pikseļiem platam.
Tālāk ir norādītās platuma vadlīnijas katram kolonnu izkārtojumam.
|
Izkārtojums |
Platums pikseļos |
|
Pilna platuma kolonna |
1920 |
|
Viena kolonna |
1204 |
|
Divas kolonnas |
586 vienā kolonnā |
|
Trīs kolonnas |
380 kolonnā |
|
Kolonna ar vienu trešo kreiso kolonnu |
380 kreisās puses kolonnai; 792 labās puses kolonnai |
|
Kolonna ar vienu trešo labo kolonnu |
792 kreisās puses kolonnai; 380 labās puses kolonnai |
Lapu reaģēšanas dēļ attēli pilna platuma kolonnās vienmēr tiks rādīti pilnekrāna ekrānā ar automātisku augstumu, ņemot vērā ekrāna lielumu.
Citās kolonnu izkārtojumos ievietotu attēlu augstums ir atkarīgs no jūsu proporcijām. Šeit ir augstuma/platuma vadlīnijas proporcijām 16:9 un 4:3 (noapaļotas uz augšu/uz leju līdz tuvākajam pikselim). Tas ir noderīgi, lai saglabātu attēlus platumā un augstumā, kas piemēroti mobilajām ierīcēm, piemēram:
|
PROPORCIJAS IZKĀRTOJUMU |
16x9 Platums x augstums pikseļos |
4 x 3 Platums x augstums pikseļos |
|---|---|---|
|
Viena kolonna |
1204 x 677 |
1204 x 903 |
|
Divas kolonnas |
586 x 330 |
586 x 439 |
|
Trīs kolonnas |
380x214 |
380x285 |
|
Kolonna ar vienu trešo kreiso kolonnu |
380x446 kreisās puses kolonnai; 792 x 446 labās puses kolonnai |
380x594 kreisās puses kolonnai; 792x594 labās puses kolonnai |
|
Kolonna ar vienu trešo labo kolonnu |
792x446 kreisās puses kolonnai; 380x446 labās puses kolonnai |
792x594 kreisās puses kolonnai; 380x594 labās puses kolonnai |
Tīmekļa daļu izkārtojumi
Jūsu lietotie tīmekļa daļu izkārtojumi ietekmēs arī attēlu mērogu. Tālākajos piemēros ir parādītas dažādas tīmekļa daļas, dažas opcijas un proporcijas, ko varat izmantot.
|
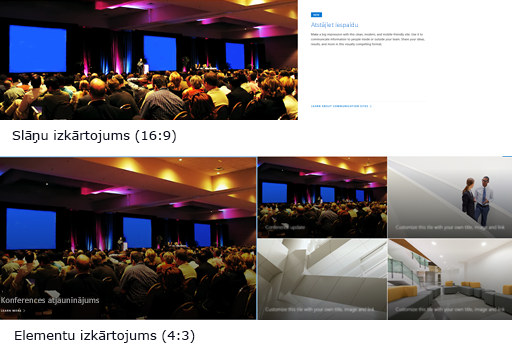
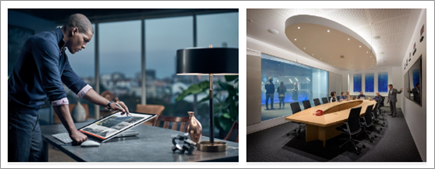
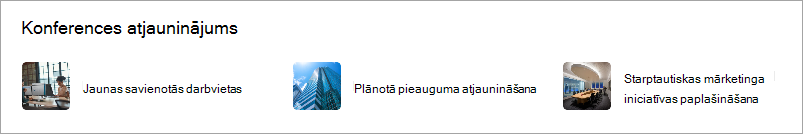
Ir šādas elementu un slāņu izkārtojumu proporcijas:
Lūk, attēla piemērs, kas redzams izkārtojumā Slāņi (augšā) un Elementu izkārtojumā (apakšā):
|
|
|
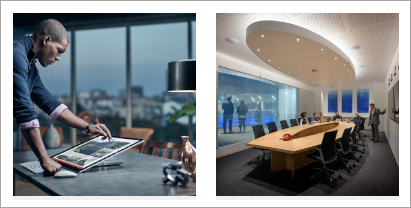
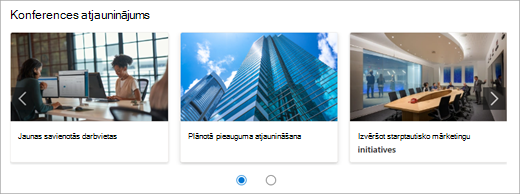
16:9 ir izkārtojumu Karuselis, Filmstrip un Režģis proporcijas. Lūk, piemērs ar 16:9 proporcijām. Pirmajā attēlā redzams izkārtojums Filmstrip, bet otrā — izkārtojums Režģis:
|
|
|
Attēli tiks izvērsti līdz tās sadaļas platumam, kurā atrodas tīmekļa daļa. Tālāk ir parādīts attēla piemērs tīmekļa daļā Attēls, kurā izmantotas proporcijas 16:9.
Varat arī mainīt proporcijas vai bezmaksas apgriešanu, izmantojot attēlu rediģēšanas rīku, vai arī mainīt izmēru maiņas turus, lai palielinātu vai samazinātu attēlu.
|
|
|
Tālāk norādītās proporcijas var izmantot dažādos izkārtojumos.
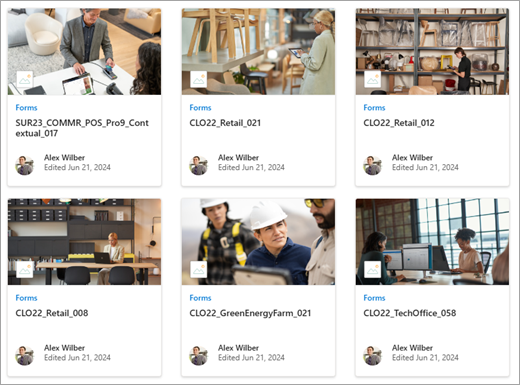
Pirmajā attēlā redzams izkārtojums Blokutīmekļa daļā Attēlu galerija (paturot proporcijas 16:9 un 1:1). Otrajā attēlā redzams izkārtojums Režģis (izmantojot proporcijas 1:1).
|
|
|
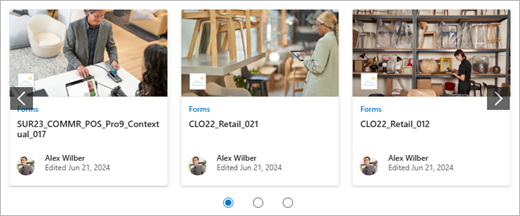
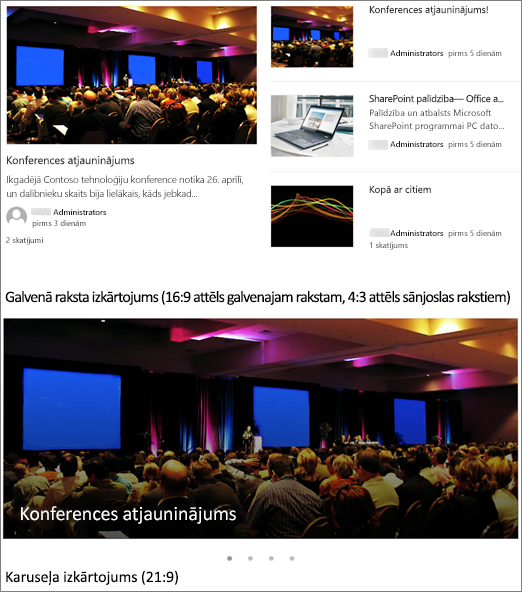
Atkarībā no izkārtojuma tīmekļa daļā Ziņas attēli var būt 4:3, 16:9 vai 21:9. Tālāk ir parādīts attēlu piemērs populārākajā stāstā un karuseļa izkārtojumā:
|
|
|
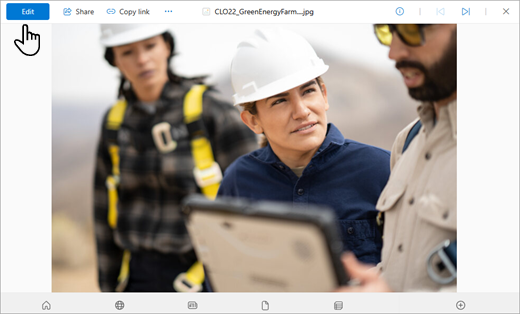
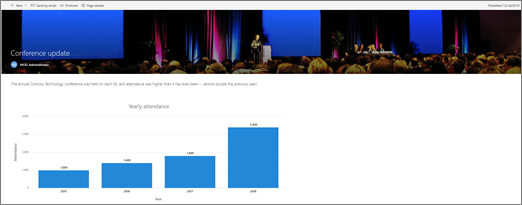
Attēli izskatās vislabāk, ja tie proporcijās ir ainava vai 16:9 vai lielāki un ja to lielums ir vismaz 1 MB. Noteikti iestatiet centrālo vietu, kurā paturēt svarīgāko attēla daļu, īpaši, ja attēls tiek izmantots sīktēlos, ziņu izkārtojumos un meklēšanas rezultātos. Piemērs (sākotnējais attēls 16:9) ar fokusa punktu, kas iestatīts uz skaļruņa:
|
|
|
Lapu sīktēli tiek rādīti tādās vietās kā meklēšanas rezultāti, iezīmēta satura rezultāti, jaunumu ziņas un citi. Pēc noklusējuma sīktēls ir no lapas virsraksta apgabala vai no tīmekļa daļas, kas ir lapas pirmajā secībā (piemēram, lapas izkārtojuma augšā pa kreisi). Varat ignorēt noklusējuma iestatījumu un mainīt lappuses sīktēlu. Ja tā darīsiet, vislabāk ir izmantot attēlu ar proporcijām 16:9. Piemērs (sākotnējais attēls 16:9):
|
|
|
Ātro saišu tīmekļa daļai ir seši dažādi izkārtojumi. Tālāk ir iepriekšnoteiktās proporcijas.
Pirmajā attēlā redzams kompaktais izkārtojums ātrosaišu tīmekļa daļā. Otrajā attēlā redzama tā pati ātro saišu tīmekļa daļa, kas tiek izmantota filmstrip izkārtojumam.
|
Padomi.:
-
Pievienojot attēlu lapas virsraksta apgabalam vai Hero tīmekļa daļai, vislabāk ir arī iestatīt fokusu attēla apgabalā, ko vēlaties vienmēr parādīt. Lai uzzinātu vairāk par centrālā punkta iestatīšanu šiem diviem scenārijiem, skatiet rakstu Hero tīmekļa daļas izmantošana un Modernu lapu izveide un izmantošana SharePoint vietnē.
-

Site header image recommendations
Papildus lapām, iespējams, vēlēsities pievienot pielāgotus logotipus vai attēlus paplašinātā izkārtojumā. Šeit sniegti ieteikumi par lielumu šiem elementiem.
|
Elements |
Apraksts |
Ieteikums Platums x augstums pikseļos |
|---|---|---|
|
Vietnes logotips |
Lielāks logotips, kas var būt ne kvadrāta un caurspīdīgs atkarībā no augšupielādētā noformējuma. |
192 x 64 Formāts: ar grupu saistītās vietnēs nav atļauts izmantot PNG, JPEG, SVG (SVG) |
|
Vietnes logotipa sīktēls |
Kvadrātveida logotipa sīktēls, kas tiek izmantots, ja nav augšupielādēts neviens vietnes logotips vai ir nepieciešams kvadrāta formāts. Šis elements ir obligāts. |
64 x 64 Formāts: ar grupu saistītās vietnēs nav atļauts izmantot PNG, JPEG, SVG (SVG) |
|
Paplašinātā izkārtojuma vietnes logotips |
Paplašinātajam galvenes izkārtojumam ir paplašināts vietnes logotipa platums. |
300 x 64 Formāts: JPEG, PNG, SVG |
|
Paplašinātā izkārtojuma fona attēls |
Jauns fona attēls, ko var izmantot ar paplašināto galveni. |
2560 x 164 Formāts: JPEG, PNG |