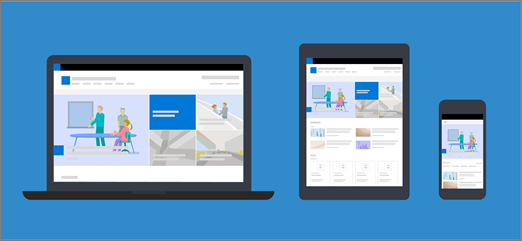
Šiuolaikiniai puslapiai ir puslapio dalys sukurti taip, kad visuose įrenginiuose visiškai reaguotų, o tai reiškia, kad puslapio dalyse naudojamų vaizdų mastelis skirsis, atsižvelgiant į tai, kur jie rodomi, koks maketas naudojamas ir į įrenginį, kuriame jie peržiūrimi. Pvz., šiuolaikiniai puslapiai sukurti taip, kad mobiliuosiuose įrenginiuose puikiai atrodytų, o automatinis vaizdo mastelio nustatymas padeda sukurti patrauklią patirtį.

Kokie vaizdo dydžiai geriausiai tinka?
Dėl reaguojančio puslapio dizaino nėra konkretaus aukščio ar pločio pikseliais, todėl vaizdas išlaikys konkrečią figūrą įvairiuose įrenginiuose ir maketuose. Vaizdų dydis pakeičiamas ir automatiškai apkarpomi, kad būtų rodomas geriausias galimas rezultatas įvairiuose įrenginiuose ir maketuose. Tačiau yra kelios gairės, kurios gali padėti užtikrinti, kad jūsų vaizdai puikiai atrodytų jūsų puslapiuose.
Geriausių puslapio vaizdo dydžių radimas priklauso nuo šių veiksnių:
-
Vaizdo formatas: ryšys tarp vaizdų aukščio ir pločio
-
Stulpelio maketas: puslapio stulpelių tipas ir skaičius
-
Puslapio dalies maketas: puslapio dalies, kurioje naudojamas vaizdas, maketas
Proporcijas
Vaizdo formatas yra ryšys tarp vaizdų pločio ir aukščio. Paprastai jis išreiškiamas dviem skaičiais, pvz., 3:2, 4:3 arba 16:9. Plotis visada yra pirmasis skaičius. Pavyzdžiui, 16:9 dydžio santykis gali būti 1 600 pikselių pločio ir 900 pikselių aukščio. Arba gali būti 1 920 x 1 080, 1 280 x 720 arba bet kurie kiti pločio ir aukščio deriniai, kuriuos galima apskaičiuoti kaip lygų 16:9. Vaizdo formato skaičiuotuvus galite rasti internete ir kai kuriuose nuotraukų redagavimo įrankiuose, kad lengviau nustatytumėte vaizdų vaizdo formatą.

Daugeliu atvejų šiuolaikinių puslapio dalių vaizdai geriausiai tinka maketuose ir įrenginiuose, kai jų vaizdo formatas yra 16:9 arba 4:3, atsižvelgiant į maketą.
Stulpelių maketai
Puslapį galima išdėstyti sekcijomis, kuriose yra skirtingų tipų stulpelių ir maketų, pvz., viso pločio stulpeliai, vienas stulpelis, du stulpeliai, trys stulpeliai, vienas trečdalis kairėje ir vienas trečdalis dešiniųjų stulpelių. Bendroji taisyklė, taikoma vaizdams, kurie turėtų užpildyti stulpelio plotį, yra tokia, kad jie būtų ne mažesnio pločio kaip stulpelis, į kurį jie padėti. Pvz., vaizdo puslapio dalies viename stulpelyje vaizdas turėtų būti bent 1 204 pikselių pločio.
Toliau pateikiamos kiekvieno stulpelio maketo pločio gairės:
|
Maketas |
Plotis pikseliais |
|
Viso pločio stulpelis |
1920 |
|
Vienas stulpelis |
1204 |
|
Du stulpeliai |
586 viename stulpelyje |
|
Trys stulpeliai |
380 viename stulpelyje |
|
Vienas trečiasis kairysis stulpelis |
380 – kairiajam stulpeliui; 792 dešiniajam stulpeliui |
|
Vienas trečias dešinysis stulpelis |
792 – kairiajam stulpeliui; 380 dešiniajam stulpeliui |
Atsižvelgiant į reaguojančių puslapių pobūdį, viso pločio stulpeliuose esantys vaizdai visada bus rodomi viso ekrano plotyje, naudojant automatinį aukštį, atsižvelgiant į ekrano dydį.
Vaizdų, pateiktų kituose stulpelių maketuose, aukštis priklausys nuo vaizdo formato. Toliau pateikiamos aukščio / pločio gairės, taikomos 16:9 ir 4:3 vaizdo formatams (suapvalinti aukštyn / žemyn iki artimiausio pikselio). Tai naudinga norint, kad jūsų vaizdai būtų tokio pločio ir aukščio, kad būtų galima tinkamai nustatyti mobiliųjų įrenginių mastelį, pvz.:
|
PROPORCIJAS IŠDĖSTYMĄ |
16 x 9 Plotis x aukštis pikseliais |
4 x 3 Plotis x aukštis pikseliais |
|---|---|---|
|
Vienas stulpelis |
1 204 x 677 |
1 204 x 903 |
|
Du stulpeliai |
586 x 330 |
586 x 439 |
|
Trys stulpeliai |
380 x 214 |
380 x 285 |
|
Vienas trečiasis kairysis stulpelis |
380 x 446 – kairiajam stulpeliui; 792 x 446 dešinysis stulpelis |
380 x 594 kairiajam stulpeliui; 792 x 594 dešiniajam stulpeliui |
|
Vienas trečias dešinysis stulpelis |
792 x 446 – kairiajam stulpeliui; 380 x 446 dešiniajam stulpeliui |
792 x 594 kairiajam stulpeliui; 380 x 594 dešiniajam stulpeliui |
Puslapio dalies maketai
Naudojami puslapio dalių maketai taip pat paveiks vaizdų mastelį. Tolesniuose pavyzdžiuose rodomos skirtingos puslapio dalys ir kai kurios parinktys bei vaizdo formatai, kuriuos galite naudoti.
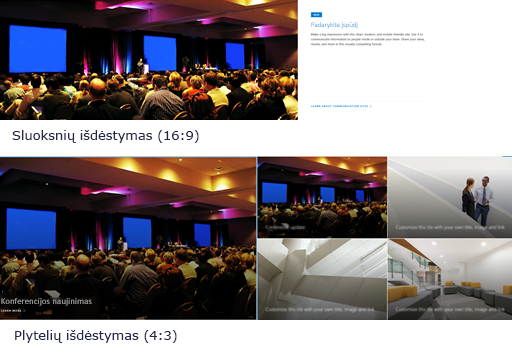
|
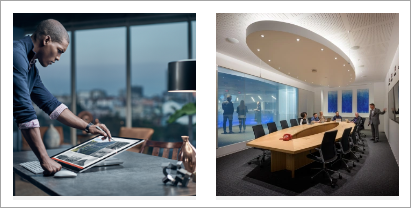
Toliau nurodyti plytelių ir sluoksnių maketų vaizdo formatai:
Toliau pateikiamas makete Sluoksniai (viršuje) ir plytelių (apačioje) rodomo vaizdo pavyzdys:
|
|
|
16:9 yra Karuselės, Filmstrip ir Tinklelio maketų vaizdo formatas. Štai 16:9 vaizdo formato pavyzdys. Pirmajame paveikslėlyje pavaizduotas maketas Filmstrip, o antrame – tinklelio maketas:
|
|
|
Vaizdai bus išplėsti iki sekcijos, kurioje yra puslapio dalis, pločio. Štai vaizdo pavyzdys vaizdų puslapio dalyje, kurioje naudojamas 16:9 vaizdo formatas.
Taip pat turite galimybę keisti vaizdo formatą arba apkarpyti ranka naudojant vaizdo redagavimo įrankį arba naudoti dydžio keitimo rankenėles, kad padidinkite arba sumažinkite vaizdą.
|
|
|
Šie vaizdo formatai gali būti naudojami skirtinguose maketuose:
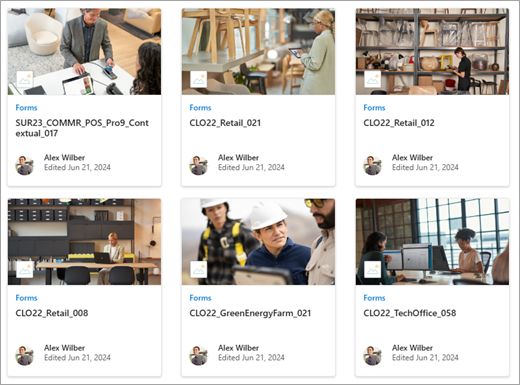
Pirmasis vaizdas rodo plytų maketąvaizdų galerijos puslapio dalyje (išlaikyti 16:9 ir 1:1 vaizdo formatą). Antrame paveikslėlyje pavaizduotas tinklelio maketas (naudojant 1:1 vaizdo formatą).
|
|
|
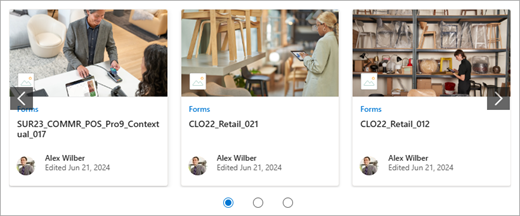
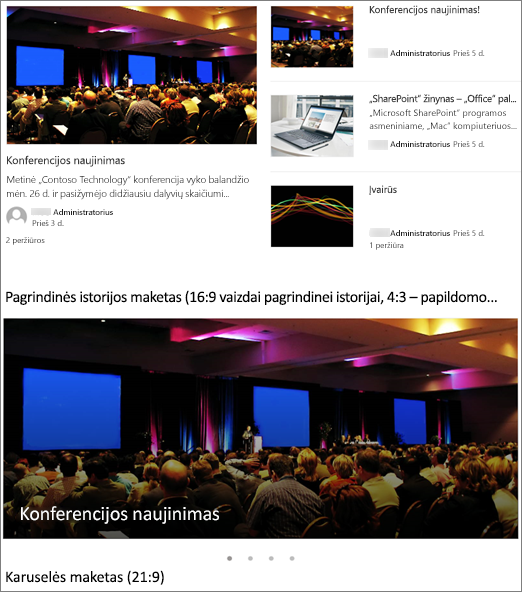
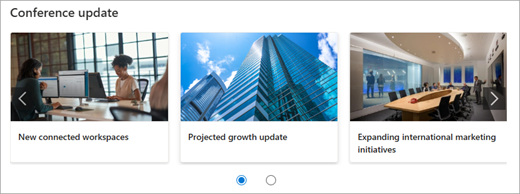
Atsižvelgiant į maketą, vaizdai naujienų puslapio dalyje gali būti 4:3, 16:9 arba 21:9. Štai vaizdų, esančių populiariausiame pasakojime ir karuselės makete, pavyzdys:
|
|
|
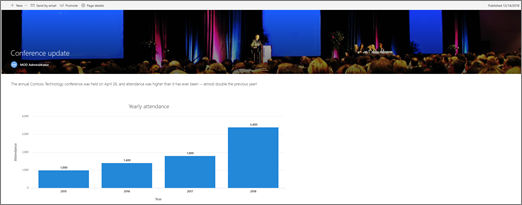
Vaizdai geriausiai atrodo, kai yra gulsčios arba 16:9 ar didesnės formato, o kai jie yra mažiausiai 1 MB dydžio. Be to, būtinai nustatykite židinio tašką, kad matytumėte svarbiausią paveikslėlio dalį, ypač kai paveikslėlis naudojamas miniatiūrose, naujienų maketuose ir ieškos rezultatuose. Pavyzdys (pradinis vaizdas 16:9) su židinio taško rinkiniu ant garsiakalbio:
|
|
|
Puslapio miniatiūros rodomos tokiose vietose, kaip ieškos rezultatai, paryškinto turinio rezultatai, naujienų įrašai ir kt. Pagal numatytuosius parametrus miniatiūra gaunama iš puslapio pavadinimo srities arba puslapio dalies, kuri yra pirmoje puslapio tvarkoje (pvz., puslapio maketo viršuje kairėje). Galite perrašyti numatytąją reikšmę ir pakeisti puslapio miniatiūrą. Kai tai padarysite, geriausia naudoti vaizdą su 16:9 vaizdo formatu. Pavyzdys (pradinis vaizdas 16:9):
|
|
|
Sparčiųjų saitų puslapio dalis turi šešis skirtingus maketus. Toliau nurodyti iš anksto nustatyti vaizdo formatai.
Pirmasis vaizdas rodo maketąGlaudinti puslapio dalyje Spartieji saitai. Antrame paveikslėlyje rodoma ta pati sparčiųjų saitų puslapio dalis naudojant maketą Filmstrip.
|
Patarimai:
-
Kai įtraukiate vaizdą į puslapio pavadinimo sritį arba puslapio dalį "Hero", taip pat geriausia nustatyti fokusavimo tašką vaizdo, kurį norite visada rodyti, srityje. Norėdami sužinoti daugiau apie šių dviejų scenarijų fokusavimo taško nustatymą, žr. Puslapio dalies "Hero" naudojimas ir Modernių puslapių kūrimas ir naudojimas "SharePoint" svetainėje.
-

Svetainės antraštės vaizdo rekomendacijos
Į išplėstinį maketą galite įtraukti ne tik puslapius, bet ir pasirinktinius logotipus ar vaizdus. Toliau pateikiamos tų elementų dydžio rekomendacijos.
|
Elementas |
Aprašas |
Rekomendacija Plotis x aukštis pikseliais |
|---|---|---|
|
Svetainės logotipas |
Didesnis logotipas, kuris gali būti ne kvadratas ir skaidrus, atsižvelgiant į nusiųstą dizainą. |
192 x 64 Formatas: PNG, JPEG, SVG (SVG neleidžiama prie grupės prijungtose svetainėse) |
|
Svetainės logotipo miniatiūra |
Kvadrato logotipo miniatiūra, naudojama nenusiuntus svetainės logotipo arba kvadratinį formatą reikalaujančiose vietose. Šis elementas yra būtinas. |
64 x 64 Formatas: PNG, JPEG, SVG (SVG neleidžiama prie grupės prijungtose svetainėse) |
|
Išplėstinio maketo svetainės logotipas |
Išplėstinis antraštės maketas turi išplėstą svetainės logotipo plotį. |
300 x 64 Formatas: JPEG, PNG, SVG |
|
Išplėstinio maketo fono paveikslėlis |
Naujas fono vaizdas, kurį galima naudoti su išplėsta antrašte. |
2 560 x 164 Formatas: JPEG, PNG |