이 문서에서는 사용자에 영감을 주는 커뮤니케이션 사이트 예제의 요소를 보여 주며, 조직에 대해 유사한 사이트를 만드는 방법을 알아보는 데 도움이 됩니다. 이 예제에서는 시각적으로 멋진 네이티브 모바일 페이지를 사용하여 비전, 뉴스, 정보 및 리소스를 공유하면 통신 사이트는 조직 전체의 사용자에 대해 알리고 참여합니다. 이 통신 사이트 디자인은 서로 다른 레이아웃이 있는 여러 섹션을 사용하여 관련 정보의 프레젠테이션을 최적화합니다.
먼저 통신 사이트를 아직 만들지 않은 경우 이 문서에서 사이트 만들기 섹션을 참조하세요. 사이트에서 페이지를 편집하고 게시하는 방법을 알아보아야 하는 경우 편집 섹션을 확인하고 섹션 및 웹 파트를 사용하여 작업한 다음 이 문서에서 게시합니다.
사이트를 만든 후 페이지를 편집하는 방법을 알고 나면 아래 단계를 사용하여 표시된 요소를 추가할 수 있습니다.
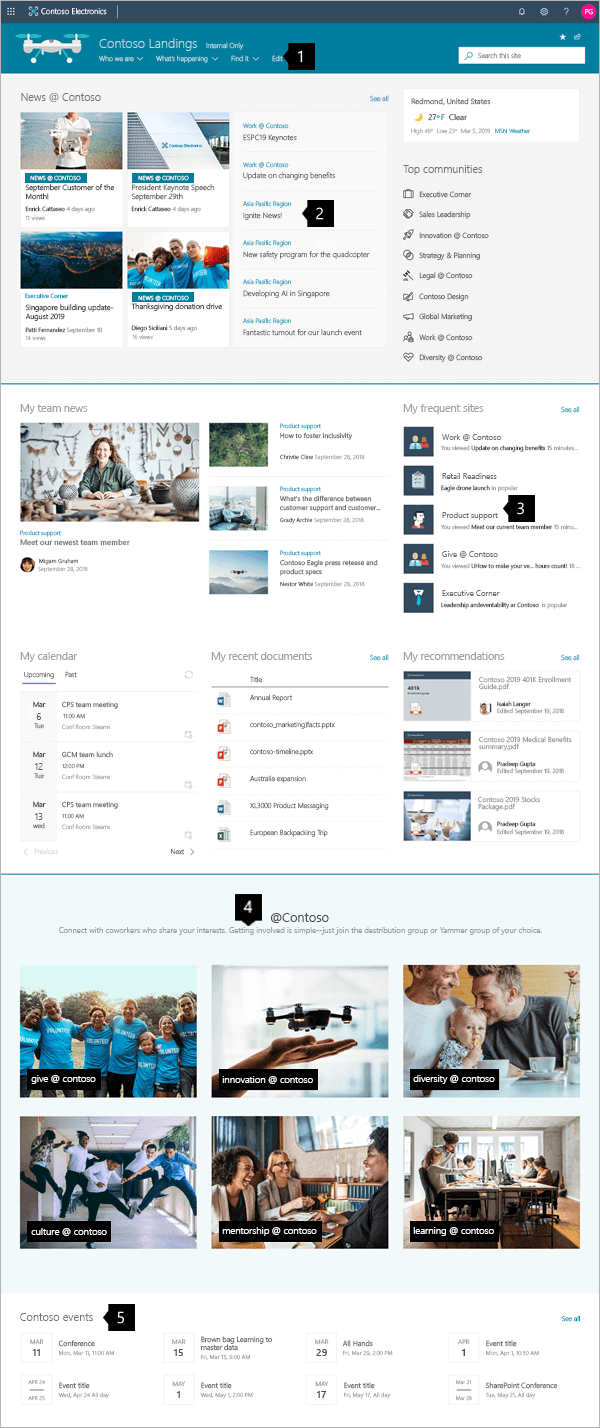
통신 사이트 예제
 |
|
사이트 만들기
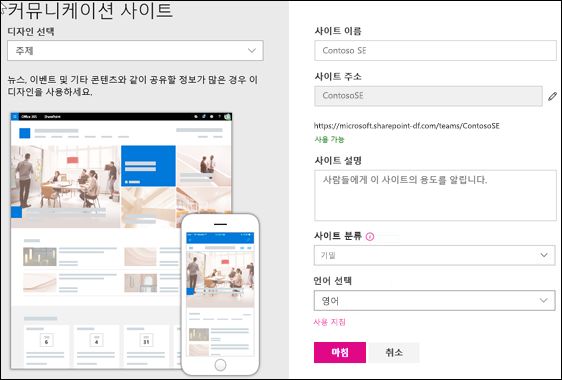
여기에 표시된 사이트와 같은 사이트를 만들면 통신 사이트 를 만들 수 있습니다. 이렇게하려면 시작 페이지에서 사이트 만들기를 SharePoint (또는 이 사이트를 허브 사이트와 연결하려면 허브 사이트로 이동하여 통신 사이트가 해당 허브 사이트와 자동으로 연결될 수 있도록 사이트 만들기를 클릭합니다.

다음으로 통신 사이트및 토픽 레이아웃을 선택하세요. 사이트 이름, 설명 및 기타 정보를 입력하고 완료를 클릭합니다. 그런 다음 이 문서의 예제와 동일한 형식의 레이아웃이 있는 템플릿을 얻을 수 있습니다.

자세한 내용은 온라인에서 통신 사이트 만들기를 SharePoint 참조하세요.
섹션 및 웹 파트 관리
페이지의 오른쪽 위에 있는 편집을 클릭하여 편집을 시작하세요.

편집하는 동안 왼쪽의 헤더 아래에 초안을 나중에 저장하거나 삭제할 수 있습니다.

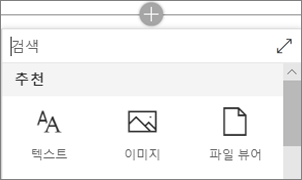
섹션 전후의 +기호는 여러 레이아웃 중 하나를 사용하여 섹션을 추가합니다.

섹션은 페이지를 구성하며 하나 이상의 웹 파트를 두는 것입니다. 페이지를 편집하는 동안 각 섹션에는 레이아웃 편집, 이동 또는 삭제하는 컨트롤이 표시됩니다. 섹션 작업에 대한 자세한 내용은 페이지에서 섹션 및 열 추가 또는 제거를 참조하세요.

섹션의 웹 파트 

웹 파트는 섹션 내에서 편집, 이동 또는 삭제할 수 있습니다. 웹 파트 편집 아이콘은 각 웹 파트 유형에 고유한 세부 컨트롤을 를 오픈합니다.

페이지 업데이트가 준비되면 게시를 클릭하여 전체 조직에 표시됩니다.

팁: 사이트의 모든 페이지를 관리하려면 위쪽 메뉴에서 페이지를 클릭합니다.
페이지 사용에 대한 자세한 내용은 웹 사이트의 최신 페이지 만들기 및 SharePoint 참조하세요.
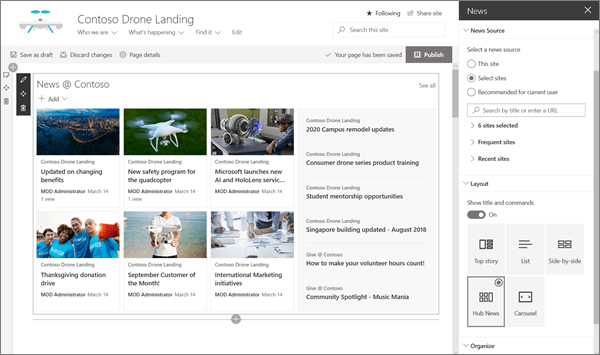
뉴스 웹 파트를 통해 중요한 뉴스 추가
뉴스 웹 파트는 뉴스 원본 및 레이아웃을 선택하고 콘텐츠를 구성하고 필터링하여 사이트 목표를 충족하는 조직 전체에서 뉴스를 선택합니다.
레이아웃 선택 및 콘텐츠 구성
레이아웃 아래에는뉴스 항목이 표시하는 방법을 조정하는 5개의 옵션이 있습니다. 통신 사이트 디자인은 맨 위에 있는 Hub News 레이아웃과 중간 근처의 최상위 스토리 레이아웃을 사용합니다. 뉴스 원본 및 레이아웃을 선택한 후 뉴스를 구성하여 사이트 우선 순위에 맞출 수 있습니다. 이 스토리는 사이트의 3개의 뉴스 기사만 게시하기 때문에 하나의 큰 이미지와 두 개의 작은 이미지가 나란히 표시됩니다.
이 예제에서는 웹 파트가 1열 섹션에 있습니다.

뉴스 웹 파트 사용에 대한 자세한 내용은 뉴스 웹 파트 사용 페이지를 SharePoint 참조하세요.
페이지와 일치하는 스타일 링크와 빠른 링크 웹 파트
이 통신 사이트는 빠른 링크 웹 파트를 사용하여 상위 커뮤니티에 연결합니다. 이러한 각 커뮤니티는 커뮤니케이션 사이트 또는 허브 사이트를 사용하여 방문자의 콘텐츠를 심층 안내할 수 있습니다. 시각적 효과를 높이기 위해 아이콘과 텍스트를 혼합하는 여러 레이아웃 옵션 중 하나를 선택하여 빠른 링크 웹 파트의 모양을 조정합니다. 링크를 쉽게 추가할 수 있으며 링크가 추가된 후 링크 위에 마우스를 떼면 편집, 다시 오더 또는 링크 제거에 대한 컨트롤을 제공합니다.
이 예제에서는 통신 사이트의 빠른 링크 웹 파트가 List로 설정됩니다.

빠른 링크 웹 파트 사용에 대한 자세한 내용은 빠른 링크 웹 파트 사용을 참조하세요.
강조 표시된 콘텐츠 웹 파트를 통해 중요한 정보 표시
강조 표시된 콘텐츠 웹 파트의 유연한 기능을 사용하여 작업, 비디오 또는 문서와 같은 다양한 유형의 콘텐츠를 표시합니다. 필터를 사용하면 현재 방문자가 최근에 작업한 콘텐츠를 동적으로 표시하는 등 추천 콘텐츠를 정확하게 선택합니다.
이 통신 사이트는 서로 다른 설정으로 나란히 두 보기에서 동일한 웹 파트를 사용하여 해당 기능을 보여 습니다.

강조 표시된 콘텐츠 웹 파트 사용에 대한 자세한 내용은 강조 표시된 콘텐츠 웹 파트 사용을 참조하세요.
텍스트 웹 파트를 사용하여 서식 있는 텍스트 추가
타이틀 섹션에서 서식이 지정된 텍스트를 사용하여 텍스트를 연마하고 방문자의 환경을 개선하는 설명을 추가합니다. 이 예제에서는 텍스트 웹 파트가 일반 텍스트 스타일을 사용하고 있습니다. 서식 지정 도구 모음의 오른쪽 끝에 있는 ...컨트롤을 클릭하면 웹 파트 오른쪽에 추가 옵션이 제공됩니다.

텍스트 웹 파트 사용에 대한 자세한 내용은 텍스트 웹 파트를 사용하여 페이지에 텍스트 및 표 추가를 참조하세요.
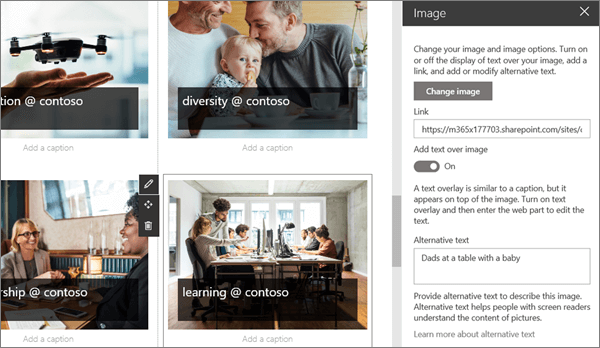
이미지 웹 파트를 통해 그래픽 추가
이미지 웹 파트는 페이지에 고정된 이미지를 위치합니다. 이미지 웹 파트를 사용하여 이미지로 통신 사이트의 톤을 설정하고, 시청자를 관련 콘텐츠로 연결하기 위한 링크를 추가하고, 접근성을 위해 캡션 및 Alt-text를 사용하여 이미지를 향상합니다.

이미지 웹 파트 사용에 대한 자세한 내용은 이미지 웹 파트 사용을 참조합니다.
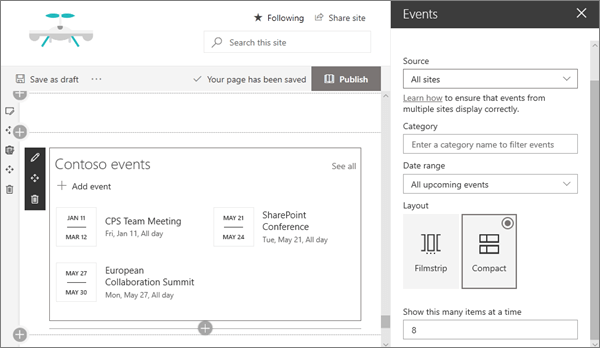
이벤트 웹 파트를 통해 이벤트 일정 추가
이벤트 웹 파트를 사용하면 통신 페이지에 예정된 이벤트를 쉽게 표시할 수 있습니다. 사용하기 쉬운 컨트롤은 목록을 포커스하고 모양을 조정할 수 있으며, 시청자는 이벤트를 쉽게 클릭하여 일정에 추가할 수 있습니다.
이 통신 사이트 예제에서 이 웹 파트는 압축 레이아웃을 사용합니다.

이벤트 웹 파트 사용에 대한 자세한 내용은 이벤트 웹 파트 사용을 참조하세요.
더 많은 정보를 원하는 경우
룩북에서 더 많은 예제를 SharePoint 를 참조합니다.