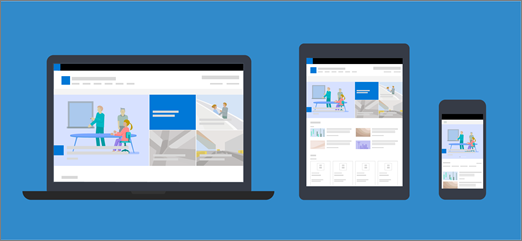
Le pagine e le web part moderne sono progettate per essere completamente reattive in tutti i dispositivi, il che significa che le immagini usate nelle web part verranno ridimensionate in modo diverso a seconda della posizione in cui vengono visualizzate, del layout usato e del dispositivo in cui vengono visualizzate. Ad esempio, le pagine moderne sono progettate per ottenere un aspetto ottimale nei dispositivi mobili e il ridimensionamento automatico delle immagini consente di creare un'esperienza interessante.

Quali dimensioni delle immagini funzionano meglio?
A causa della progettazione della pagina reattiva, non esiste un'altezza o una larghezza specifica in pixel che garantisce che un'immagine mantenga una forma specifica in tutti i dispositivi e layout. Le immagini vengono ridimensionate e ritagliate automaticamente per mostrare il miglior risultato possibile in un'ampia gamma di dispositivi e layout. Esistono tuttavia alcune linee guida che consentono di garantire un aspetto ottimale delle immagini nelle pagine.
La ricerca delle dimensioni migliori delle immagini per la pagina dipende da questi fattori:
-
Proporzioni: la relazione tra altezza e larghezza delle immagini
-
Layout di colonna: tipo e numero di colonne nella pagina
-
Layout web part: il layout scelto per la web part in cui viene usata l'immagine
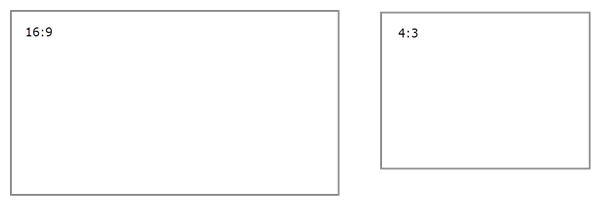
Proporzioni
Le proporzioni sono la relazione tra larghezza e altezza delle immagini. In genere viene espresso come due numeri, ad esempio 3:2, 4:3 o 16:9. La larghezza è sempre il primo numero. Ad esempio, un rapporto di 16:9 potrebbe essere di 1600 pixel di larghezza per 900 pixel di altezza. Oppure può essere 1920 x 1080, 1280 x 720 o qualsiasi altra combinazione di larghezza/altezza che può essere calcolata in modo da essere uguale a 16:9. È possibile trovare le calcolatrici delle proporzioni online e in alcuni strumenti di modifica delle foto per determinare le proporzioni delle immagini.

Nella maggior parte dei casi, le immagini nelle web part moderne funzionano in modo ottimale in layout e dispositivi quando hanno proporzioni 16:9 o 4:3, a seconda del layout.
Layout di colonna
Una pagina può essere disposta con sezioni che includono diversi tipi di colonna e layout, ad esempio colonne a larghezza intera, una colonna, due colonne, tre colonne, una terza a sinistra e una terza a destra. Una regola generale per le immagini che dovrebbero riempire la larghezza di una colonna è che siano larghe almeno quanto la colonna in cui sono posizionate. Ad esempio, un'immagine in una web part Immagine in una colonna deve avere una larghezza minima di 1204 pixel.
Di seguito sono riportate le linee guida sulla larghezza per ognuno dei layout di colonna:
|
Layout |
Larghezza in pixel |
|
Colonna a larghezza intera |
1920 |
|
Una colonna |
1204 |
|
Due colonne |
586 per colonna |
|
Tre colonne |
380 per colonna |
|
Una terza colonna sinistra |
380 per la colonna sinistra; 792 per la colonna destra |
|
Una terza colonna a destra |
792 per la colonna sinistra; 380 per la colonna destra |
A causa della natura reattiva delle pagine, le immagini in colonne a larghezza intera verranno sempre visualizzate a larghezza intera dello schermo con un'altezza automatica in base alle dimensioni dello schermo.
L'altezza delle immagini posizionate all'interno di altri layout di colonna dipenderà dalle proporzioni. Ecco le linee guida relative all'altezza/larghezza per le proporzioni 16:9 e 4:3 (arrotondate per eccesso/basso al pixel più vicino). Ciò è utile per mantenere le immagini ad una larghezza e un'altezza adatte per i dispositivi mobili, ad esempio:
|
PROPORZIONI IMPAGINAZIONE |
16 x 9 Larghezza x Altezza in pixel |
4 x 3 Larghezza x Altezza in pixel |
|---|---|---|
|
Una colonna |
1204 x 677 |
1204 x 903 |
|
Due colonne |
586 x 330 |
586 x 439 |
|
Tre colonne |
380 x 214 |
380 x 285 |
|
Una terza colonna sinistra |
380 x 446 per la colonna sinistra; 792 x 446 per la colonna destra |
380 x 594 per la colonna sinistra; 792 x 594 per la colonna destra |
|
Una terza colonna a destra |
792 x 446 per la colonna sinistra; 380 x 446 per la colonna destra |
792 x 594 per la colonna sinistra; 380 x 594 per la colonna destra |
Layout web part
I layout nelle web part usate influiscono anche sulla scala delle immagini. Gli esempi seguenti mostrano diverse web part e alcune opzioni e proporzioni che è possibile usare.
|
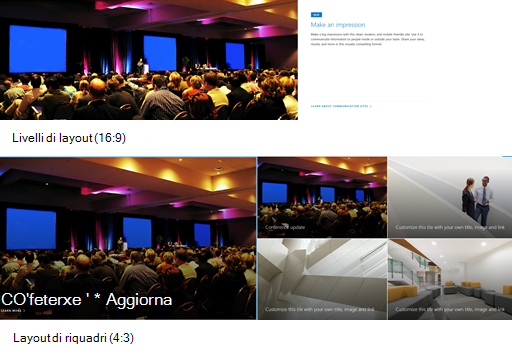
Le proporzioni seguenti per i layout Riquadri e Livelli sono:
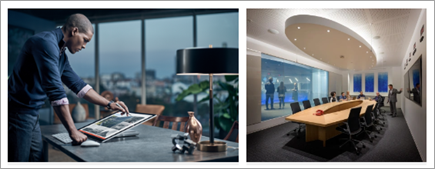
Ecco un esempio di immagine mostrata nel layout Livelli (in alto) e Riquadri (in basso):
|
|
|
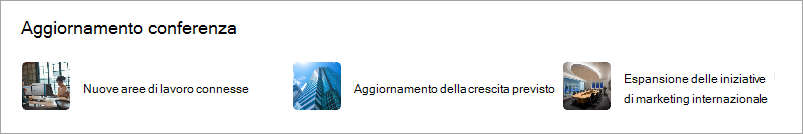
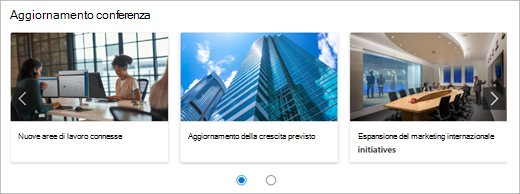
16:9 sono le proporzioni per i layout Sequenza, Filmstrip e Griglia. Ecco un esempio di proporzioni 16:9. La prima immagine mostra il layout Filmstrip, mentre la seconda mostra il layout Griglia:
|
|
|
Le immagini si espanderanno fino alla larghezza della sezione che contiene la web part. Ecco un esempio di immagine nella web part Immagine che usa le proporzioni 16:9.
È anche possibile modificare le proporzioni o il ritaglio a mano libera usando lo strumento di modifica dell'immagine o usare i quadratini di ridimensionamento per ingrandirla o ridimensionare l'immagine.
|
|
|
Le proporzioni seguenti possono essere usate in layout diversi:
La prima immagine mostra il layout Mattoni nellaweb part Raccolta immagini, mantenendo le proporzioni 16:9 e 1:1. La seconda immagine mostra il layout Griglia (usando le proporzioni 1:1).
|
|
|
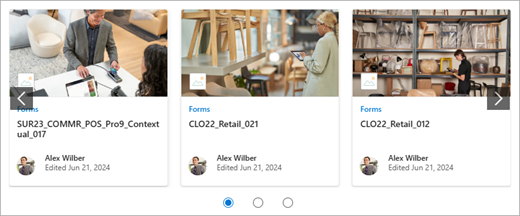
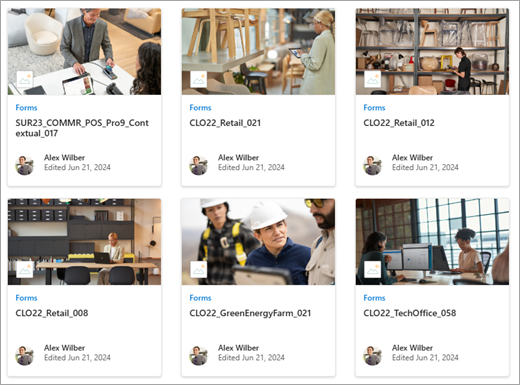
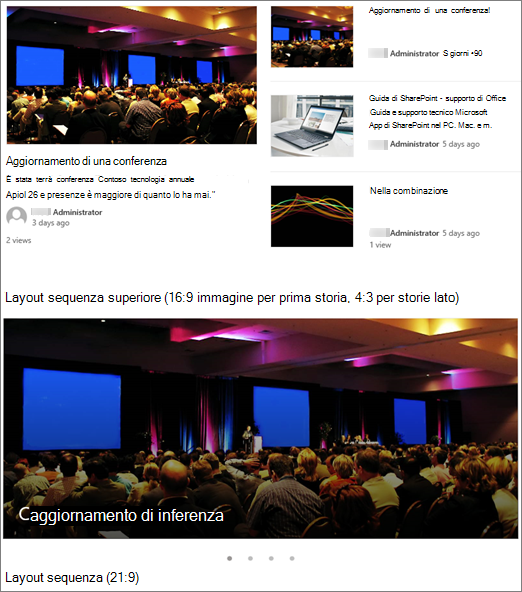
A seconda del layout, le immagini nella web part Notizie possono essere 4:3, 16:9 o 21:9. Ecco un esempio di immagini in un brano principale e un layout Sequenza:
|
|
|
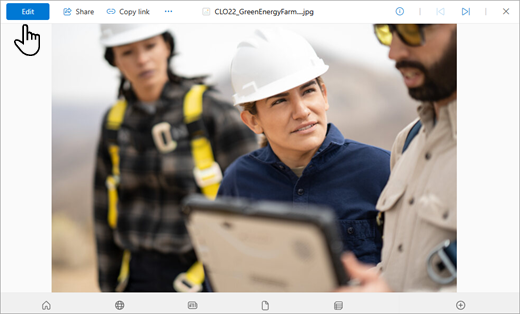
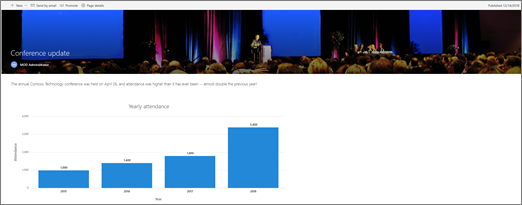
Le immagini hanno un aspetto ottimale quando sono in orizzontale o 16:9 o superiori in proporzioni e quando hanno almeno 1 MB di dimensioni. Inoltre, assicurarsi di impostare un punto focale per mantenere la parte più importante dell'immagine in vista, soprattutto quando l'immagine viene usata in anteprime, layout di notizie e risultati della ricerca. Esempio (immagine originale 16:9) con punto focale impostato sul relatore:
|
|
|
Le anteprime delle pagine vengono visualizzate in posizioni come i risultati della ricerca, i risultati del contenuto evidenziati, i post di notizie e altro ancora. Per impostazione predefinita, l'anteprima proviene dall'area del titolo della pagina o dalla web part nel primo ordine della pagina, ad esempio in alto a sinistra in un layout di pagina. È possibile ignorare l'impostazione predefinita e modificare l'anteprima della pagina. Quando si esegue questa operazione, è consigliabile usare un'immagine con proporzioni 16:9. Esempio (immagine originale 16:9):
|
|
|
La web part Collegamenti rapidi ha sei layout diversi. Ecco le proporzioni preimpostate:
La prima immagine mostra il layout Compatto nellaweb part Collegamenti rapidi. La seconda immagine mostra la stessa web part Collegamenti rapidi con il layout Filmstrip.
|
Suggerimenti:
-
Quando si aggiunge un'immagine a un'area del titolo pagina o a una web part Hero, è anche consigliabile impostare il punto focale nell'area dell'immagine da visualizzare sempre. Per altre informazioni sull'impostazione di un punto focale per questi due scenari, vedere Usare la web part Hero e Creare e usare pagine moderne in un sito di SharePoint.
-

Suggerimenti per l'immagine dell'intestazione del sito
Oltre alle pagine, è consigliabile aggiungere logo o immagini personalizzate in un layout esteso. Ecco i consigli per le dimensioni per questi elementi.
|
Elemento |
Descrizione |
Suggerimento Larghezza x Altezza in pixel |
|---|---|---|
|
Logo del sito |
Logo più grande che può essere non quadrato e trasparente a seconda della struttura caricata. |
192 x 64 Formato: PNG, JPEG, SVG (SVG non consentito nei siti connessi al gruppo) |
|
Anteprima del logo del sito |
Un'anteprima quadrata del logo che viene usata se non viene caricato alcun logo del sito o in posizioni in cui è richiesto un formato quadrato. Questo elemento è obbligatorio. |
64 x 64 Formato: PNG, JPEG, SVG (SVG non consentito nei siti connessi al gruppo) |
|
Logo del sito con layout esteso |
Il layout di intestazione esteso ha una larghezza estesa del logo del sito. |
300 x 64 Formato: JPEG, PNG, SVG |
|
Immagine di sfondo Layout esteso |
Nuova immagine di sfondo che può essere usata con l'intestazione estesa. |
2560 x 164 Formato: JPEG, PNG |