Lorsque vous ajoutez une page moderne à un site, vous pouvez ajouter et personnaliser des composants WebPart, qui sont les blocs de construction de votre page.
Cet article décrit le composant WebPart Appel à l’action, qui vous permet de créer un bouton avec un appel à l’action pour les utilisateurs.
Remarques :
-
Certaines fonctionnalités sont introduites progressivement auprès d’organisations ayant choisi le programme de publication ciblée. Il se peut donc que cette fonctionnalité n’apparaisse pas ou soit différente de ce qui est décrit dans les articles d’aide.
-
Le composant WebPart Appel à l’action n’est pas disponible dans SharePoint Server 2019.
-
Accédez à la page dans laquelle vous souhaitez ajouter le composant WebPart.
-
Si votre page n’est pas déjà en mode édition, cliquez sur Modifier en haut à droite de la page.
Placez le curseur de la souris au-dessus ou en dessous d’un composant WebPart existant et vous verrez apparaître une ligne accompagnée du signe + encerclé, comme ceci :

-
Cliquez sur +, puis sélectionnez Appeler à l’action dans la liste des composants WebPart.
-
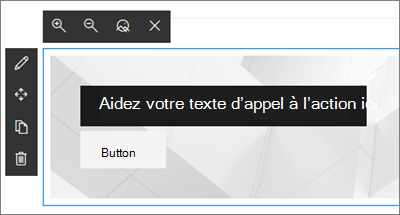
Commencez à taper dans le champ Ajouter le texte de votre appel à l’action ici .

-
Cliquez sur l’icône Modifier le composant WebPart

-
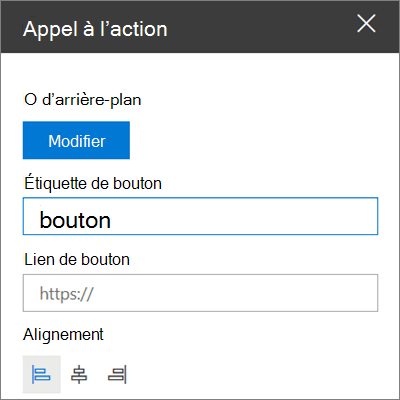
Arrière-plan : image que vous souhaitez afficher en arrière-plan du composant WebPart Appel à l’action. Cliquez sur Modifier pour sélectionner l’image que vous souhaitez utiliser pour l’arrière-plan. (Cela ouvre un nouveau volet, dans lequel vous avez des options pour sélectionner l’emplacement où vous souhaitez obtenir l’image (par exemple, à partir de vos fichiers SharePoint, le chargement à partir de votre ordinateur, etc.). Lorsque vous avez terminé, cliquez sur Ouvrir.)
Conseil : Pour de meilleurs résultats, essayez de vous assurer que votre image est large de 1204 pixels.
-
Étiquette du bouton : texte du bouton (par exemple, « Cliquez ici pour plus d’informations ! », « Détails » ou tout ce qui est le plus approprié). Entrez le texte que vous souhaitez utiliser.
-
Lien de bouton : URL vers laquelle vous souhaitez lier le bouton Appel à l’action. Vérifiez que votre URL commence par http://, https:// ou mailto : si votre URL est ajoutée sans l’un de ces protocoles, https:// sera ajouté pour vous.
-
Alignement : alignement du texte et du bouton Appel à l’action. Par défaut, cette valeur est définie sur Gauche.

-










