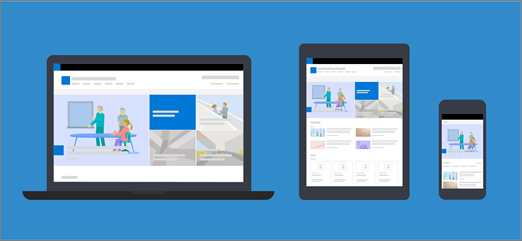
Las páginas modernas y los elementos web están diseñados para ser totalmente sensibles entre dispositivos, lo que significa que las imágenes usadas en los elementos web escalarán de forma diferente en función de dónde se muestran, qué diseño se usa y el dispositivo en el que se visualizan. Por ejemplo, las páginas modernas están diseñadas para que tengan un aspecto excelente en dispositivos móviles, y el escalado automático de imágenes ayuda a crear esa atractiva experiencia.

¿Qué tamaños de imagen funcionan mejor?
Debido al diseño de página que responde, no hay un alto o ancho específicos en píxeles que garanticen que una imagen mantenga una forma específica entre dispositivos y diseños. Las imágenes cambian de tamaño y se recortan automáticamente para mostrar el mejor resultado posible en una variedad de dispositivos y diseños. Sin embargo, hay algunas directrices que pueden ayudarle a asegurarse de que las imágenes tengan un aspecto excelente en las páginas.
Encontrar los mejores tamaños de imagen para la página depende de estos factores:
-
Relación de aspecto: la relación entre el alto y el ancho de las imágenes
-
Diseño de columna: el tipo y el número de columnas de la página
-
Diseño del elemento web: el diseño que elija para el elemento web en el que se usa la imagen
Relación de aspecto
Una relación de aspecto es la relación entre el ancho y el alto de las imágenes. Normalmente se expresa como dos números, como 3:2, 4:3 o 16:9. El ancho siempre es el primer número. Por ejemplo, una relación de 16:9 podría ser de 1600 píxeles de ancho por 900 píxeles de alto. O bien, podría ser 1920 x 1080, 1280 x 720, o cualquier otra combinación de ancho o alto que se pueda calcular como 16:9. Puede encontrar calculadoras de relación de aspecto en línea y en algunas herramientas de edición de fotos para ayudarle a determinar las relaciones de aspecto de las imágenes.

En la mayoría de los casos, las imágenes de los elementos web modernos funcionan mejor entre diseños y dispositivos cuando tienen una relación de aspecto de 16:9 o 4:3, según el diseño.
Diseños de columna
Una página se puede distribuir con secciones que incluyen diferentes tipos de columna y diseños, como columnas de ancho completo, una columna, dos columnas, tres columnas, una tercera columna izquierda y una tercera tercera columna derecha. Una regla general para las imágenes que se espera que ocupen el ancho de una columna es que sean al menos tan anchas como la columna en la que se colocan. Por ejemplo, una imagen de un elemento web de imagen en una columna debe tener al menos 1204 píxeles de ancho.
A continuación se muestran las instrucciones de ancho para cada uno de los diseños de columna:
|
Diseño |
Ancho en píxeles |
|
Columna de ancho completo |
1920 |
|
Una columna |
1204 |
|
Dos columnas |
586 por columna |
|
Tres columnas |
380 por columna |
|
Una tercera columna izquierda |
380 para la columna izquierda; 792 para la columna derecha |
|
Una tercera columna a la derecha |
792 para la columna izquierda; 380 para la columna derecha |
Debido a la naturaleza responsiva de las páginas, las imágenes en columnas de ancho completo siempre se mostrarán a ancho completo de la pantalla con un alto automático basado en el tamaño de la pantalla.
La altura de las imágenes colocadas dentro de otros diseños de columna dependerá de su relación de aspecto. Estas son las directrices de alto y ancho para las relaciones de aspecto 16:9 y 4:3 (redondeado hacia arriba/hacia abajo hasta el píxel más cercano). Esto es útil para mantener las imágenes en un ancho y un alto adecuados para dispositivos móviles, por ejemplo:
|
RELACIÓN DE ASPECTO DISEÑO |
16 x 9 Ancho x Alto en píxeles |
4 x 3 Ancho x Alto en píxeles |
|---|---|---|
|
Una columna |
1204 x 677 |
1204 x 903 |
|
Dos columnas |
586 x 330 |
586 x 439 |
|
Tres columnas |
380 x 214 |
380 x 285 |
|
Una tercera columna izquierda |
380 x 446 para la columna izquierda; 792 x 446 para la columna derecha |
380 x 594 para la columna izquierda; 792 x 594 para la columna derecha |
|
Una tercera columna a la derecha |
792 x 446 para la columna izquierda; Columna derecha de 380 x 446 |
792 x 594 para la columna izquierda; 380 x 594 para la columna derecha |
Diseños de elementos web
Los diseños de los elementos web que use también afectarán a la escala de las imágenes. En los ejemplos siguientes se muestran diferentes elementos web y algunas de las opciones y relaciones de aspecto que puede usar.
|
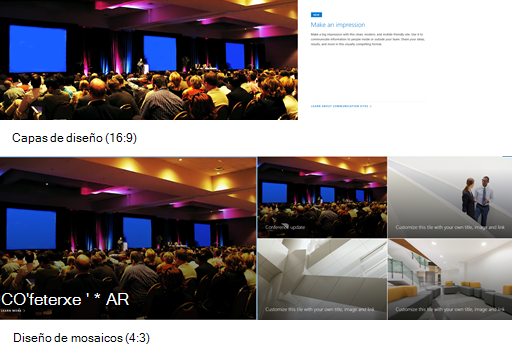
Las siguientes relaciones de aspecto para los diseños de mosaicos y capas son las siguientes:
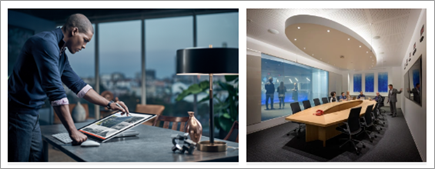
Este es un ejemplo de una imagen que se muestra en los diseños Capas (arriba) y Mosaicos (inferior):
|
|
|
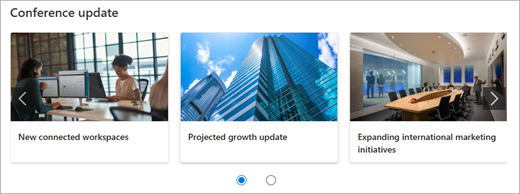
16:9 es la relación de aspecto para los diseños Carrusel, Tira de película y Cuadrícula. Este es un ejemplo de la relación de aspecto 16:9. La primera imagen muestra el diseño de la tira de imágenes y la segunda muestra el diseño Cuadrícula:
|
|
|
Las imágenes se expandirán hasta el ancho de la sección que contiene el elemento web. Este es un ejemplo de una imagen del elemento web Imagen que usa la relación de aspecto 16:9.
También tiene la opción de cambiar la relación de aspecto o el recorte a mano libre con la herramienta de edición De imagen o usar los controladores de tamaño para hacer la imagen más grande o más pequeña.
|
|
|
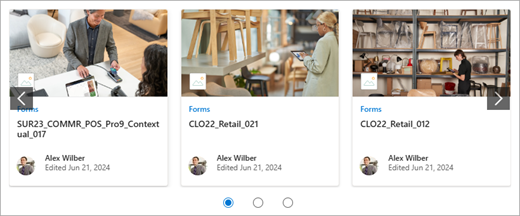
Las siguientes relaciones de aspecto se pueden usar en diferentes diseños:
La primera imagen muestra el diseño Ladrillo en elelemento web Galería de imágenes (manteniendo las relaciones de aspecto 16:9 y 1:1). La segunda imagen muestra el diseño Cuadrícula (con la relación de aspecto 1:1).
|
|
|
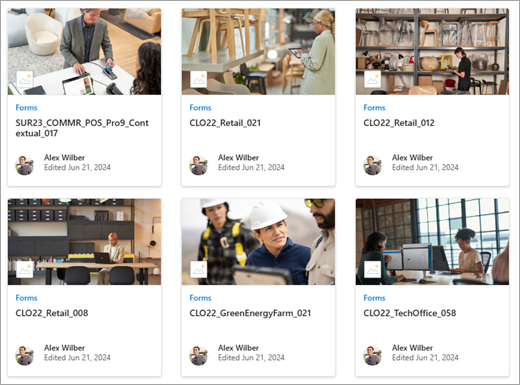
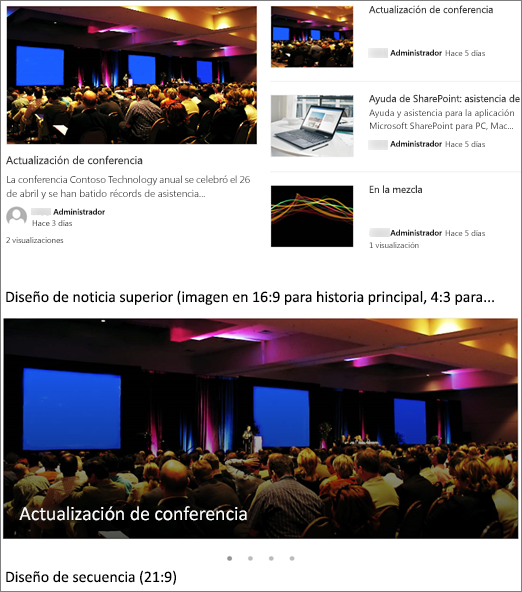
Según el diseño, las imágenes del elemento web Noticias pueden ser 4:3, 16:9 o 21:9. Este es un ejemplo de imágenes en un artículo principal y un diseño de carrusel:
|
|
|
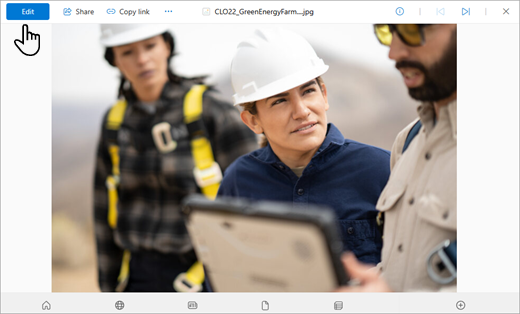
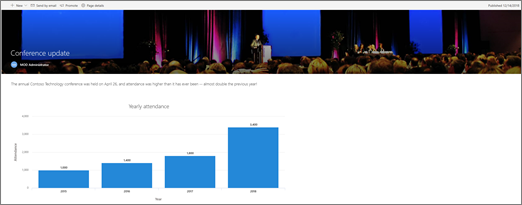
Las imágenes tienen mejor aspecto cuando son horizontales o 16:9 o superiores en relación de aspecto y cuando tienen al menos 1 MB de tamaño. Además, asegúrese de establecer un punto focal para mantener a la vista la parte más importante de la imagen, especialmente cuando la imagen se usa en miniaturas, diseños de noticias y resultados de búsqueda. Ejemplo (imagen original 16:9) con punto focal establecido en el altavoz:
|
|
|
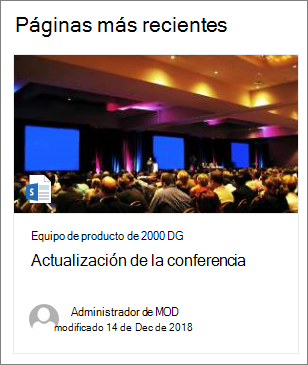
Las miniaturas de página se muestran en lugares como resultados de búsqueda, resultados de contenido resaltados, publicaciones de noticias y mucho más. De forma predeterminada, la miniatura procede del área de título de página o del elemento web que está en el primer orden de la página (por ejemplo, la parte superior izquierda de un diseño de página). Puede reemplazar el valor predeterminado y cambiar la miniatura de la página. Si lo hace, es mejor usar una imagen con una relación de aspecto de 16:9. Ejemplo (imagen original 16:9):
|
|
|
El elemento web Vínculos rápidos tiene seis diseños diferentes. Estas son las relaciones de aspecto preestablecidas:
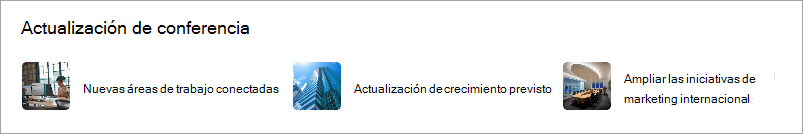
La primera imagen muestra el diseño Compactar en elelemento web Vínculos rápidos. La segunda imagen muestra el mismo elemento web Vínculos rápidos con el diseño Tira de imágenes.
|
Sugerencias:
-
Al agregar una imagen al área de título de página o al elemento web Imagen prominente, también es mejor establecer el punto focal en el área de la imagen que desea mostrar siempre. Para obtener más información sobre cómo establecer un punto focal para estos dos escenarios, vea Usar el elemento web Imagen prominente y Crear y usar páginas modernas en un sitio de SharePoint.
-

Recomendaciones de imagen de encabezado de sitio
Además de las páginas, es posible que desee agregar logotipos personalizados o imágenes en un diseño extendido. Estas son las recomendaciones de tamaño para esos elementos.
|
Elemento |
Descripción |
Recomendación Ancho x Alto en píxeles |
|---|---|---|
|
Logotipo del sitio |
Logotipo más grande que puede ser no cuadrado y transparente según el diseño cargado. |
192 x 64 Formato: PNG, JPEG, SVG (SVG no está permitido en sitios conectados a grupos) |
|
Miniatura del logotipo del sitio |
Una miniatura del logotipo cuadrado que se usa si no se carga ningún logotipo del sitio o en lugares en los que se requiere un formato cuadrado. Este elemento es obligatorio. |
64 x 64 Formato: PNG, JPEG, SVG (SVG no está permitido en sitios conectados a grupos) |
|
Logotipo del sitio de diseño extendido |
El diseño de encabezado extendido tiene un ancho de logotipo de sitio extendido. |
300 x 64 Formato: JPEG, PNG, SVG |
|
Imagen de fondo Diseño extendido |
Una nueva imagen de fondo que se puede usar con el encabezado extendido. |
2560 x 164 Formato: JPEG, PNG |