Beim Hinzufügen einer modernen Seite zu einer Website fügen Sie Webparts hinzu und passen diese an. Webparts sind die Bausteine Ihrer Seite. Sie können einige Webparts miteinander verbinden, um eine interaktive und dynamische Benutzeroberfläche für Ihre Seitenanzeiger zu schaffen. Beispielsweise können Sie ein Dokumentbibliothek-Webpart mit einem Datei- und Medien-Webpart verbinden. Wenn ein Benutzer in der Liste Dokumentbibliothek auf einen Dateinamen klickt, zeigt der Datei-Viewer den Inhalt dieser bestimmten Datei an. Oder verbinden Sie ein Listen-Webpart mit einem Einbettungswebpart, und fügen Sie benutzerdefinierten Code für eine Vielzahl dynamischer Umgebungen hinzu.
Hinweise:
-
Einige Funktionen werden schrittweise für Organisationen eingeführt, die sich für das Targeted Release-Programm entschieden haben. Das bedeutet, dass diese Funktion möglicherweise noch nicht angezeigt wird oder anders aussieht, als in den Hilfeartikeln beschrieben.
-
Die Webparts in diesem Artikel sind nicht für die Verwendung auf klassischen Seiten verfügbar.
Zu den Webparts, die Sie verbinden können, gehören das Webpart für Listeneigenschaften, das Datei- und Medien-Webpart und das Einbetten-Webpart. Im Folgenden finden Sie einige Beispiele für die Verwendung dieser verbundenen Webparts.
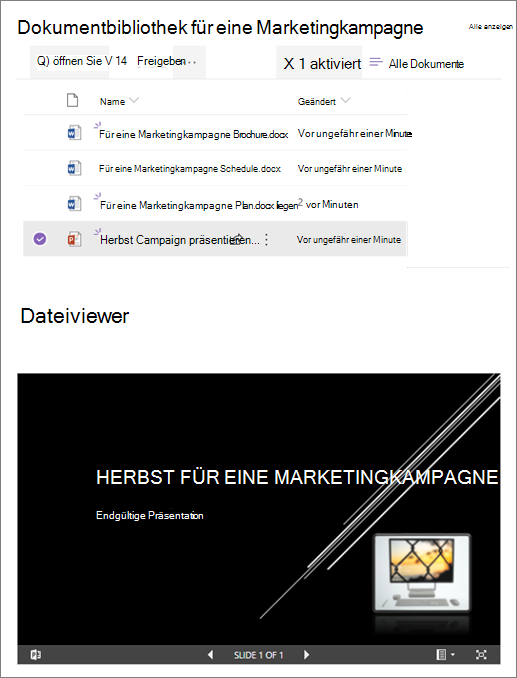
Anzeigen einer Datei basierend auf dem, was ein Benutzer in einer Dokumentbibliothek auswählt (Verbinden eines Datei- und Medien-Webparts mit einem Dokumentbibliothek-Webpart)
In diesem Beispiel können Benutzer eine Bibliothek mit Kampagnendokumenten durchsuchen und den Inhalt einer ausgewählten Datei anzeigen, ohne die Seite zu verlassen und ohne jede Datei öffnen zu müssen.

Gehen Sie wie folgt vor:
-
Fügen Sie auf Ihrer Seite ein Dokumentbibliothek-Webpart mit der bibliothek hinzu, die Sie verwenden möchten, und fügen Sie ein Datei- und Medien-Webpart hinzu.
-
Wenn Sie das Webpart Datei und Medien zum ersten Mal hinzufügen, wird der Bereich Zuletzt verwendete Dokumente geöffnet. Wählen Sie unten rechts in diesem Bereich Abbrechen aus.
-
Wählen Sie

-
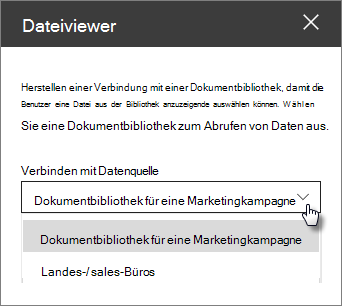
Wählen Sie oben rechts im Eigenschaftenbereich die Auslassungspunkte (...) und dannVerbindung mit Quelle herstellen aus.

-
Wählen Sie unter Verbindung mit Quelle herstellen in der Dropdownliste die Dokumentbibliothek aus, die Sie verwenden möchten.

-
Wählen Sie oben im Bereich das X aus, um es zu schließen.
-
Wählen Sie oben auf der Seite Als Entwurf speichern aus.
-
Testen Sie Ihre Verbindung, indem Sie ein Dokument aus der ausgewählten Dokumentbibliothek auswählen. Das Dokument sollte im Datei- und Medien-Webpart angezeigt werden.
-
Wenn Sie bereit sind, dass Ihre Zielgruppe die Seite sehen kann, wählen Sie oben rechts auf der Seite Veröffentlichen aus.
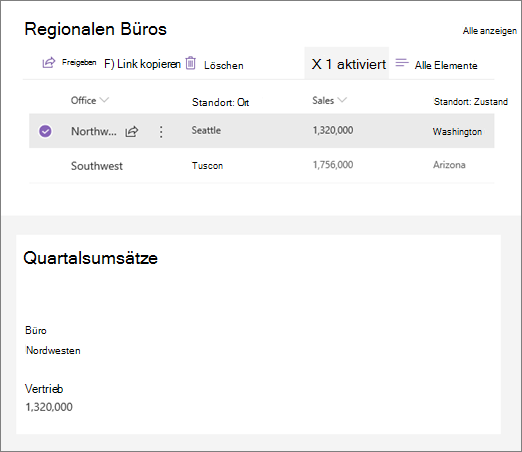
Anzeigen eines Elements in einer Liste basierend auf dem, was ein Benutzer in einem Listen-Webpart auswählt (Verbinden eines Listeneigenschaften-Webparts mit einem Listen-Webpart)
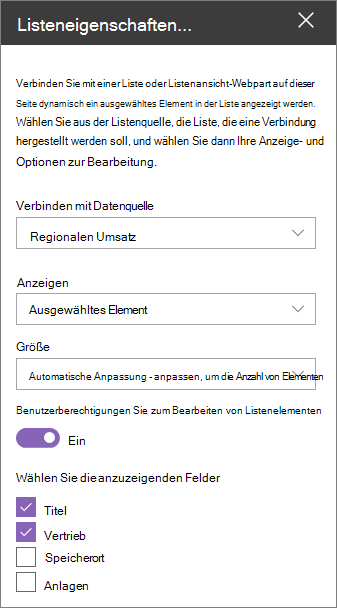
Wenn Sie über eine große Liste mit vielen Spalten verfügen, kann es für Benutzer schwierig sein, die spezifischen Informationen zu finden, nach denen sie suchen. Mit dem Listeneigenschaften-Webpart kann ein Benutzer ein Element aus einem Listen-Webpart auswählen und nur die werte anzeigen, die Sie angeben. Im folgenden Beispiel enthält ein List-Webpart eine Liste der Regionalen Büros. Wenn der Benutzer ein Element aus der Liste auswählt, zeigt das Webpart Listeneigenschaften nur den Office-Namen und die Sales-Daten an.

Gehen Sie wie folgt vor:
-
Fügen Sie auf Ihrer Seite ein Listen-Webpart mit der Liste hinzu, die Sie verwenden möchten, und fügen Sie dann ein Listeneigenschaften-Webpart hinzu.
-
Wählen Sie

-
Wählen Sie oben rechts im Eigenschaftenbereich die Auslassungspunkte (...) und dann Verbindung mit Quelle herstellen aus.

-
Wählen Sie unter Verbindung mit Quelle herstellen in der Dropdownliste die Liste aus, die Sie verwenden möchten.
-
Wählen Sie unter Anzeige aus, was dem Benutzer auf Ihrer Seite angezeigt werden soll.
-
Aktivieren Sie unter Anzuzeigende Felder die Kontrollkästchen neben den Spalten, aus denen Sie Werte anzeigen möchten.

-
Wählen Sie oben auf der Seite Als Entwurf speichern aus.
-
Testen Sie Ihre Verbindung, indem Sie ein Element aus der ausgewählten Liste auswählen. Der Wert, den Sie im Webpart Listeneigenschaften angegeben haben, sollte angezeigt werden.
-
Wenn Sie bereit sind, dass Ihre Zielgruppe die Seite sehen kann, wählen Sie oben rechts auf der Seite Veröffentlichen aus.
Anzeigen eines Videos, Bilds oder Speicherorts basierend auf dem, was ein Benutzer in einem Listen-Webpart auswählt (Verbinden eines Einbettungs-Webparts mit einem Listen-Webpart)
Mit dem Webpart Einbetten können Sie Links oder Einbettungscode eingeben, die Variablen verwenden, sodass Sie eine Vielzahl von Elementen anzeigen können, je nachdem, was Ihr Seitenanzeiger auswählt. Im Folgenden finden Sie drei Beispiele dafür, wie Sie ausgewählte Bilder, Videos und Orte anzeigen können.
Anzeigen eines ausgewählten YouTube-Videos
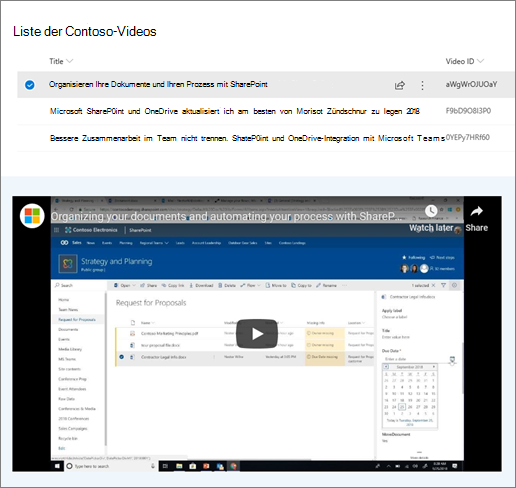
In diesem Beispiel enthält das Listen-Webpart eine Liste mit Videotiteln und IDs für mehrere YouTube-Videos. Wenn ein Benutzer ein Video aus der Liste auswäht, zeigt das Webpart Einbetten dieses Video an. Der Link im Webpart Einbetten verwendet eine Variable, um die Video-ID des Videos darzustellen, das von einem Benutzer aus der Liste ausgewählt wurde.

Gehen Sie wie folgt vor:
-
Erstellen Sie eine Liste mit einer Titelspalte und einer Spalte für Ihre Video-IDs (wie im obigen Beispiel). Die ID ist der Teil des YouTube-Links, der das Video identifiziert und nach dem Teil "v=" des Links gefunden wird. Im folgenden Link ist beispielsweise der kursiv dargestellte Teil die Video-ID:
https://www.youtube.com/watch?v=0YEPy7HRf60
-
Fügen Sie auf Ihrer Seite ein Listen-Webpart hinzu, und wählen Sie die Liste mit den Video-IDs aus.
-
Fügen Sie ein Einbettungs-Webpart hinzu.
-
Wählen Sie

-
Wählen Sie oben rechts im Eigenschaftenbereich die Auslassungspunkte (...) und dann Verbindung mit Quelle herstellen aus.

-
Wählen Sie unter Mit Quelle verbinden die Liste aus der Dropdownliste aus.
-
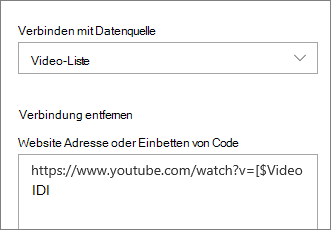
Fügen Sie unter Websiteadresse oder Einbettungscode den YouTube-Link hinzu. Anstatt jedoch eine einzelne Video-ID zu verwenden, verwenden Sie den Namen der Listenspalte, die die IDs als Variable enthält. Eine Variable wird durch eine öffnende Klammer, eine $ und eine schließende Klammer hinter dem Namen gekennzeichnet. Hier sehen Sie ein Beispiel, in dem Video ID der Spaltenname ist:

-
Wählen Sie oben auf der Seite Als Entwurf speichern aus.
-
Testen Sie Ihre Verbindung, indem Sie ein Element aus der ausgewählten Liste auswählen. Das Video sollte im Einbetten-Webpart angezeigt werden.
-
Wenn Sie bereit sind, dass Ihre Zielgruppe die Seite sehen kann, wählen Sie oben rechts auf der Seite Veröffentlichen aus.
Ausgewähltes Bild anzeigen
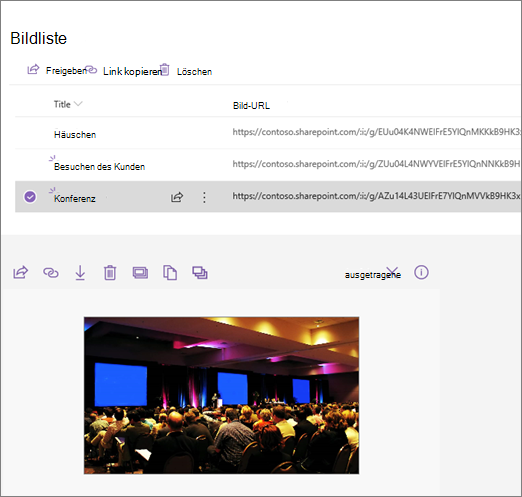
In diesem Beispiel enthält das Listen-Webpart Bildtitel und URLs für Bilder, die auf einer SharePoint-Website gespeichert sind. Wenn ein Benutzer ein Bild aus der Liste auswäht, zeigt das Webpart Einbetten dieses Bild an. In diesem Beispiel wird IFrame-Code im Einbetten-Webpart verwendet, und die Variable stellt den Bildlink dar.

Gehen Sie wie folgt vor:
-
Erstellen Sie eine Liste mit einer Titelspalte und einer Spalte für Ihre Bild-URLs.
Tipp: Um eine URL für Ihr Bild zu erhalten, wechseln Sie zu der Bibliothek, in der das Bild gespeichert ist, klicken Sie mit der rechten Maustaste auf das Bild, und klicken Sie auf Link kopieren. Klicken Sie dann auf Kopieren. Jetzt können Sie den Link in Ihre Liste einfügen.
-
Fügen Sie auf Ihrer Seite ein Listen-Webpart hinzu, und wählen Sie die Liste mit Ihren Bild-URLs aus.
-
Fügen Sie ein Einbettungs-Webpart hinzu.
-
Wählen Sie

-
Wählen Sie oben rechts im Eigenschaftenbereich die Auslassungspunkte (...) und dannVerbindung mit Quelle herstellen aus.

-
Wählen Sie unter Mit Quelle verbinden die Liste aus der Dropdownliste aus.
-
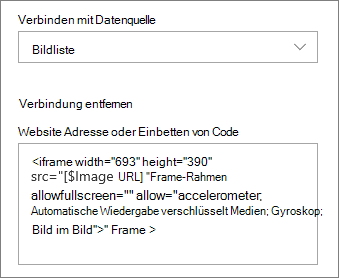
Fügen Sie unter Websiteadresse oder Einbettungscode Ihren Einbettungscode hinzu. In diesem Beispiel lautet der Einbettungscode:
<iframe width="693" height="390" src="[$Image URL]" frameborder="0" allowfullscreen="" allow="accelerometer; automatische Wiedergabe; verschlüsselte Medien; Gyroskop; picture-in-picture"></iframe>
Dabei ist [$Image URL] die Variable, die den Spaltennamen für die Bild-URLs darstellt.

-
Wählen Sie oben auf der Seite Als Entwurf speichern aus.
-
Testen Sie Ihre Verbindung, indem Sie ein Element aus der ausgewählten Liste auswählen. Das Bild sollte im Einbetten-Webpart angezeigt werden.
-
Wenn Sie bereit sind, dass Ihre Zielgruppe die Seite sehen kann, wählen Sie oben rechts auf der Seite Veröffentlichen aus.
Anzeigen eines ausgewählten Speicherorts
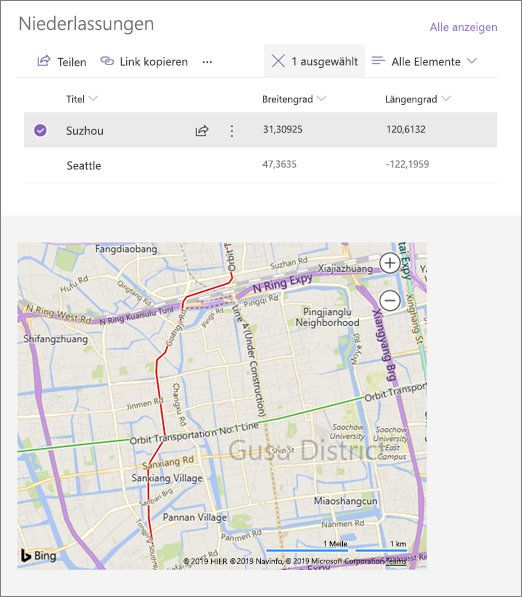
In diesem Beispiel enthält das Listen-Webpart Speicherorte und deren Koordinaten. Wenn ein Benutzer einen Speicherort aus der Liste auswäht, zeigt das Webpart Einbetten diesen Standort auf einer Bing-Karte an. In diesem Beispiel wird IFrame-Code im Einbetten-Webpart verwendet, und die Variablen stellen die Koordinaten dar.

Gehen Sie wie folgt vor:
-
Erstellen Sie eine Liste mit einer Titelspalte und Spalten für Längen- und Breitengrad.
-
Fügen Sie auf Ihrer Seite ein Listen-Webpart hinzu, und wählen Sie die Liste mit den Standortinformationen aus.
-
Fügen Sie ein Einbettungs-Webpart hinzu.
-
Wählen Sie

-
Wählen Sie oben rechts im Eigenschaftenbereich die Auslassungspunkte (...) und dann Verbindung mit Quelle herstellen aus.

-
Wählen Sie unter Mit Quelle verbinden die Liste aus der Dropdownliste aus.
-
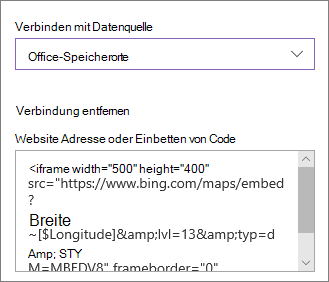
Fügen Sie unter Websiteadresse oder Einbettungscode Ihren Einbettungscode hinzu. In diesem Beispiel lautet der Einbettungscode:
<iframe width="500" height="400" src="https://www.bing.com/maps/embed?h=400& w=500& cp=[$Latitude]~[$Longitude]& lvl=13& typ=d& sty=r& src=SHELL& FORM=MBEDV8" frameborder="0" scrolling="no"> </iframe>
Wobei [$Latitude] und [$Longitude] die Variablen sind, die die Spaltennamen für jeden dieser Punkte darstellen.

-
Wählen Sie oben auf der Seite Als Entwurf speichern aus.
-
Testen Sie Ihre Verbindung, indem Sie ein Element aus der ausgewählten Liste auswählen. Es sollte eine Bing-Karte angezeigt werden, die die Position im Einbetten-Webpart anzeigt.
-
Wenn Sie bereit sind, dass Ihre Zielgruppe die Seite sehen kann, wählen Sie oben rechts auf der Seite Veröffentlichen aus.
Hinweise:
-
Der Einbettungscode muss iframebasiert sein (d. h. mit <iframe>-Tags beginnen und enden). Einbettungscode, der <Skript> Tags verwendet, wird nicht unterstützt.
-
Nur sichere Websites können eingebettet werden. Stellen Sie sicher, dass die URL der Website mit HTTPS beginnt.
Filtern einer Liste basierend auf einer Auswahl in einer anderen Liste oder Bibliothek
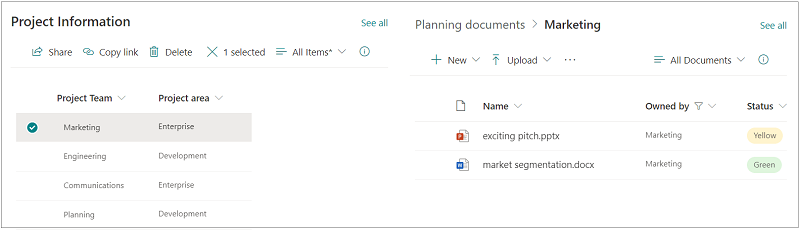
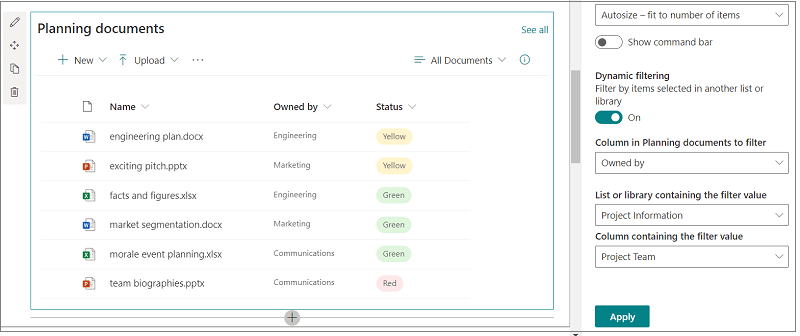
Mit der dynamischen Filterung können Sie eine Liste basierend auf einer Auswahl in einer anderen Liste filtern. Im folgenden Beispiel wird die Bibliothek Planungsdokumente nach einer Auswahl in der Liste Projektinformationen gefiltert. Der Wert "Marketing" in der Spalte "Projektteam" ist ausgewählt, sodass nur Dokumente im Besitz des Marketingteams in der Bibliothek Planungsdokumente angezeigt werden.

Gehen Sie wie folgt vor:
-
Fügen Sie auf Ihrer Seite ein Listen-Webpart oder ein Bibliotheks-Webpart hinzu, und wählen Sie die Liste oder Bibliothek mit den Werten aus, nach denen Sie filtern möchten.
-
Fügen Sie ein weiteres Listen-Webpart oder ein Bibliotheks-Webpart hinzu, und wählen Sie die Liste oder Bibliothek aus, die die zu filternden Informationen enthält.
-
Wählen Sie das Listen- oder Bibliothekswebpart aus, das Sie filtern möchten, und wählen Sie

-
Schieben Sie unter Dynamische Filterung den Umschalter auf die Position Ein .
-
Wählen Sie die zu filternde Spalte im Feld Spalte in [Ihr Listenname] aus, um sie zu filtern.
-
Wählen Sie unter Liste oder Bibliothek mit Filterwert die Liste oder Bibliothek aus, die Sie ihrer Seite in Schritt 1 hinzugefügt haben.
-
Wählen Sie unter Spalte, die den Filterwert enthält, die Spalte mit den Werten aus, nach denen Sie filtern möchten.
-
Wählen Sie Anwenden aus.
Anhand des Beispielbilds am Anfang des Abschnitts würden die dynamischen Filteroptionen für die Bibliothek Planungsdokumente wie folgt aussehen:

-
Wenn Sie fertig sind, wählen Sie oben auf der Seite Als Entwurf speichern aus, oder wenn Sie bereit sind, dass Ihre Zielgruppe die Seite sehen kann, wählen Sie oben rechts auf der Seite Veröffentlichen aus.










