Når du tilføjer en moderne side til et websted, tilføjer og tilpasser du webdele, der er byggeblokkene på din side. Du kan forbinde nogle webdele med hinanden for at skabe en interaktiv og dynamisk oplevelse for dine sidefremvisere. Du kan f.eks. forbinde webdelen Dokumentbibliotek med webdelen Filer og medier. Når en bruger klikker på et filnavn på listen Dokumentbibliotek, viser Filvisning indholdet af den pågældende fil. Eller forbind webdelen Listeegenskaber med en Liste-webdel med masser af oplysninger for kun at vise bestemte oplysninger.
Bemærkninger!:
-
Nogle af funktionerne introduceres gradvist til organisationer, der har tilmeldt sig programmet Targeted Release. Det betyder, at du muligvis ikke har set funktionen endnu, eller at den ser anderledes ud end det, der beskrives i Hjælp-artiklerne.
-
Webdelene i denne artikel er ikke tilgængelige til brug på klassiske sider.
De webdele, du kan oprette forbindelse til, omfatter: webdelen Listeegenskaber og webdelen Filer og medier. Her er nogle eksempler på, hvordan du kan bruge disse forbundne webdele.
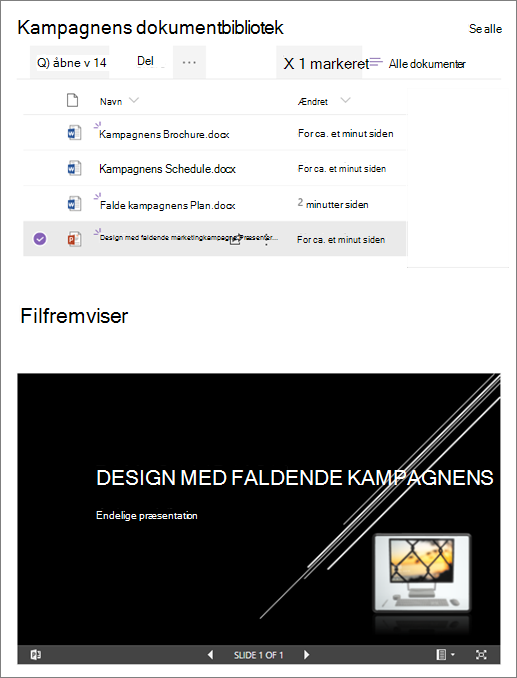
Vis en fil baseret på, hvad en bruger vælger i et dokumentbibliotek (forbind webdelen Filer og medier med webdelen Dokumentbibliotek)
I dette eksempel kan brugerne gennemse et bibliotek med marketingdokumenter og se indholdet i en markeret fil uden at forlade siden og uden at skulle åbne hver enkelt fil.

Sådan gør du:
-
På din side skal du tilføje webdelen Dokumentbibliotek med det bibliotek, du vil bruge, og tilføje webdelen Filer og medier.
Bemærk!: Hvis du tilføjer webdelen Filer og medier for første gang, åbnes ruden Seneste dokumenter. Vælg Annuller nederst til højre i denne rude.
-
Vælg Rediger egenskaber

-
Vælg ellipserne (...) øverst til højre i egenskabsruden, og vælg derefter Opret forbindelse til kilde.

-
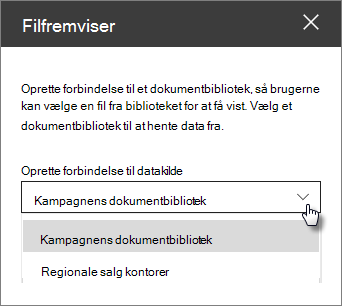
Under Opret forbindelse til kilde skal du vælge det dokumentbibliotek, du vil bruge, på rullelisten.

-
Vælg X øverst i ruden for at lukke den.
-
Vælg Gem og luk øverst på siden.
-
Test din forbindelse ved at vælge et dokument fra det dokumentbibliotek, du har valgt. Du bør kunne se det dokument, der vises i webdelen Filer og medier.
-
Når du er klar til, at dit publikum kan se siden, skal du vælge Gentag øverst til højre på siden.
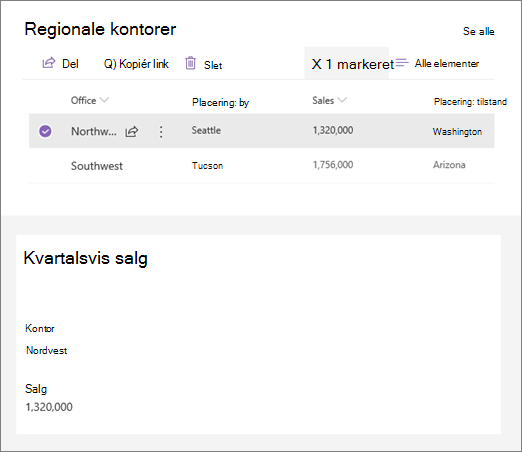
Vise et element på en liste baseret på, hvad en bruger vælger i en listewebdel (forbinde webdelen Listeegenskaber med en listewebdel)
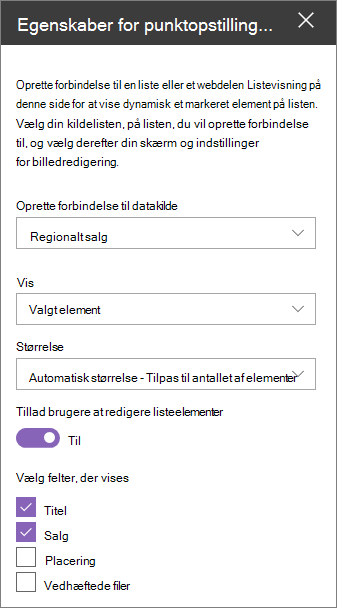
Når du har en stor liste med mange kolonner, kan det være svært for brugerne at finde de specifikke oplysninger, de leder efter. Med webdelen Listeegenskaber kan en bruger vælge et element fra webdelen Liste og kun se den eller de værdier, du angiver. I følgende eksempel indeholder webdelen Liste en liste over regionale kontorer. Når brugeren vælger et element på listen, viser webdelen Listeegenskaber kun Office-navn og Salgsdata.

Sådan gør du:
-
Tilføj en listewebdel med den liste, du vil bruge, på din side, og tilføj derefter webdelen Listeegenskaber.
-
Vælg Ikonet Rediger egenskaber

-
Vælg ellipserne (...) øverst til højre i egenskabsruden, og vælg derefter Opret forbindelse til kilde.

-
Vælg den liste, du vil bruge, på rullelisten under Opret forbindelse til kilde.
-
Under Skærm skal du vælge, hvad du vil have brugeren til at se på din side.
-
Under Felter, der skal vises skal du markere afkrydsningsfelterne ud for de kolonner, du vil vise værdier fra.

-
Vælg Gem og luk øverst på siden.
-
Test din forbindelse ved at vælge et element på den liste, du har valgt. Du bør kunne se den værdi, du har angivet i webdelen Listeegenskaber.
-
Når du er klar til, at dit publikum kan se siden, skal du vælge Genudgiv øverst til højre på siden.
Filtrere en liste baseret på en markering på en anden liste eller i et andet bibliotek
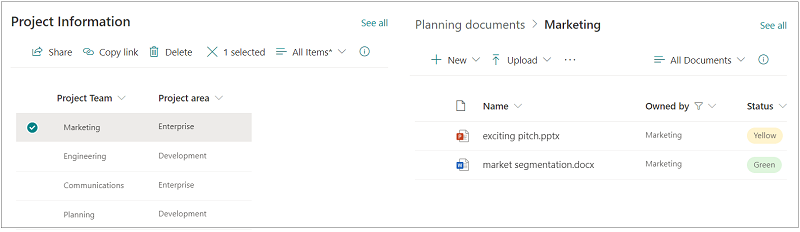
Med dynamisk filtrering kan du filtrere én liste baseret på et valg, der er foretaget på en anden liste. I følgende eksempel filtreres biblioteket Marketingdokumenter efter en markering på listen Projektoplysninger. Værdien "Marketing" i kolonnen Projektgruppe er markeret, så kun dokumenter, der ejes af marketingteamet, vises i biblioteket Marketingdokumenter.

Sådan gør du:
-
På din side skal du vælge Rediger og tilføje webdelen Liste eller webdelen Dokumentbibliotek og derefter vælge listen eller biblioteket med de værdier, du vil filtrere efter.
-
Tilføj en anden listewebdel eller webdelen Dokumentbibliotek , og vælg den liste eller det bibliotek, der indeholder de oplysninger, du vil filtrere.
-
Vælg den liste- eller bibliotekswebdel, du vil filtrere, og vælg rediger egenskaber

-
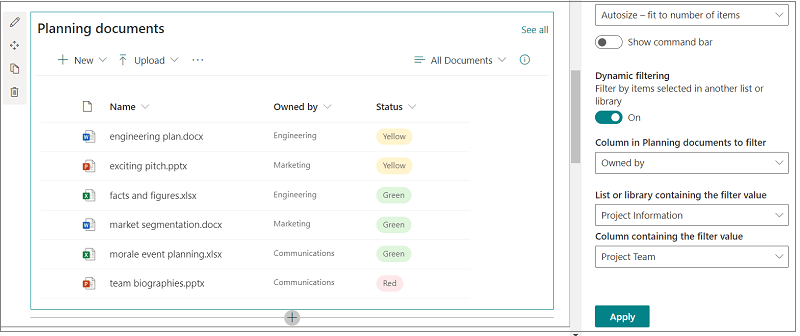
Under Dynamisk filtrering skal du skubbe til/fra-knappen til positionen Til .
-
Vælg den kolonne, du vil filtrere, i feltet Kolonne i [dit listenavn] for at filtrere.
-
Under Liste eller Bibliotek, der indeholder filterværdi skal du vælge den liste eller det bibliotek, du føjede til siden i trin 1.
-
Under Kolonne, der indeholder filterværdiens egenskaber skal du vælge den kolonne, der indeholder de værdier, du vil filtrere efter.
-
Vælg Anvend.
Ved hjælp af eksempelbilledet i starten af sektionen vil indstillingerne for dynamisk filtrering for biblioteket Marketingdokumenter se ud som følgende:

-
Når du er færdig, skal du vælge Gem og luk øverst på siden, eller hvis du er klar til, at dit publikum kan se siden, skal du vælge Genudgiv øverst til højre på siden.