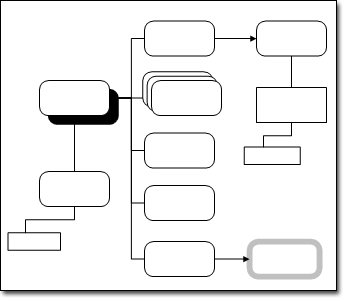
組織完善的網站會從計劃開始。 制定此計劃的第一個步驟是針對全貌進行腦力激蕩,也就是網站的用途、內容和整個組織。 您可以使用概 念性 網站範本,為新網站建立高層級的概念性圖表,藉此加入此討論。 您也可以使用這類圖表來協助重新整理現有的網站。

概念性網站範本會開啟三個樣板:
-
概念性網站圖形 這些圖形代表一般內容,例如頁面、頁面群組和相關頁面。
-
網站地圖圖形 這些圖形代表特定的內容,例如 ActiveX 控制件、檔案、多媒體和影像。
-
圖說文字 這些圖形會為您的圖表加上批注。
建立概念性網站地圖
-
在 [ 軟體和資料庫] 類別中,選取 [ 概念性網站] ,然後按兩下 [ 建立]。
-
在 [常 用] 索引 標籤的 [ 工具] 群組中,按兩下 [連接器工具]

-
從概念性網站圖形將主要物件圖形拖曳到繪圖頁面上。
-
選取 主要物件圖形 后,將另一個圖形拖曳到繪圖頁面上。
圖形會連線。 每個新圖形都會連接到目前選取的圖形。
-
繼續將圖形拖曳到繪圖頁面並連接它們,直到您完成圖表為止。
-
如有需要,您可以為圖表加上註釋。
-
在 [ 插入] 索引標籤的 [ 圖表工具] 群組中,按兩下 [ 圖說文字],然後將您要使用的註標圖案拖曳到繪圖頁面上。
-
若要將圖說文字圖形連接至與註標資訊相關聯的圖形,請執行下列其中一項操作:
-
將圖說文字圖形上的端點拖曳到圖形上與註標資訊相關聯的連接點。
-
將圖說文字圖形上的端點拖曳到與註標資訊相關聯的圖形中央。
紅色外框表示適當的連線。
-
-
按兩下圖說文字圖案以輸入文字。 您也可以拖曳注標圖形的選取控點來調整註標文本塊的寬度。
-
-
對齊及分散圖表中的圖形,以微調圖形。










