網頁元件是存放空間中不同類型的內容的容器。 360 度、3D 和 2D 內容提供不同的網頁元件。
請觀看這段影片,瞭解如何將網頁元件新增到空間中,並閱讀下列步驟以深入瞭解。

本文內容
新增網頁組件
|
1. 如果您尚未處於編輯模式,請選取空間右上方 的編輯。 在畫布上,選取圓圈 + 圖示。 |
|
|
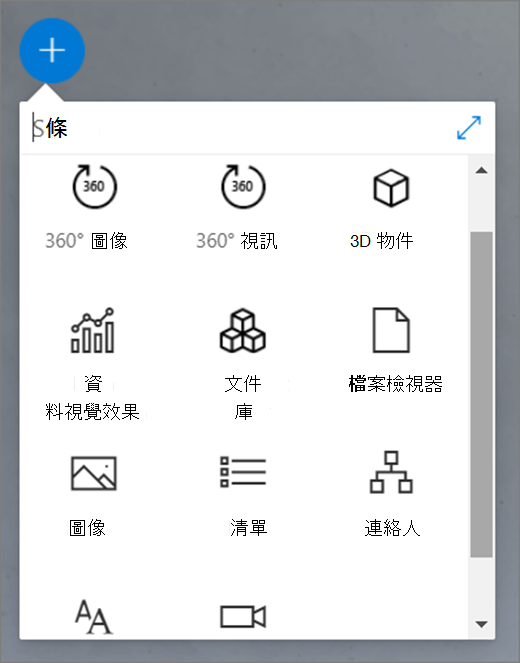
2. 選取要新增的網頁元件類型。 |
|
|
3. 按一下可放在樓面 (結構) 。 在開啟的窗格中,選取您要使用檔案,然後選取 開啟。 這會將網頁部分新增到空間。 |
|
|
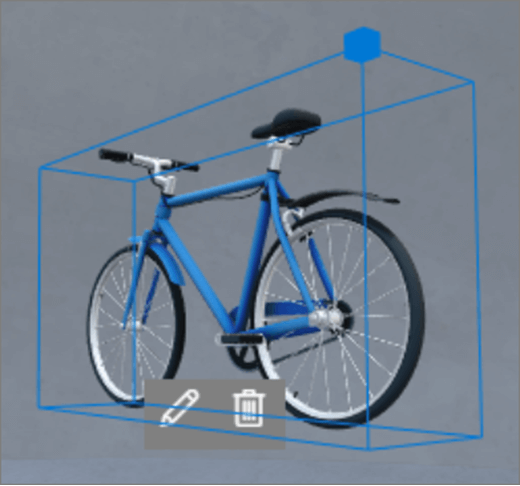
4. 如果您想要變更新增的檔案,請在空間中選取網頁部分,然後選取鉛筆圖示。 這會開啟屬性窗格。 |
|
|
5. 若要變更檔案,請選取變更 物件 (內容 類型) 。 |
|
附註: 新增內容至您的空間時,請儲存于網站中,該網站具有適合觀眾的適當許可權。 這可確保當您共用內容時,檢視器將具有查看內容的許可權。
複製網頁部分
複製網頁部分的方法有兩種。
|
使用鍵盤命令:
使用功能表:
|
|
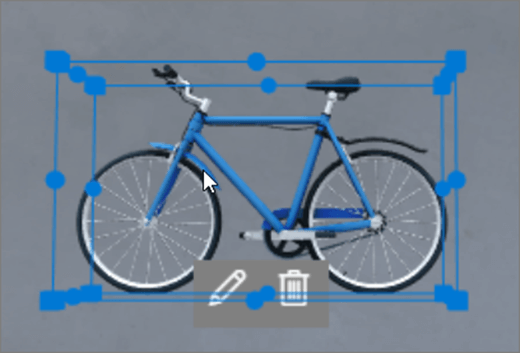
設定網頁部分的大小
有兩種方法可以在編輯時設定網頁部分的大小。
|
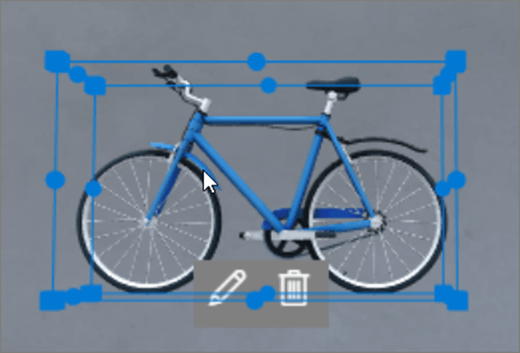
使用邊界方塊:
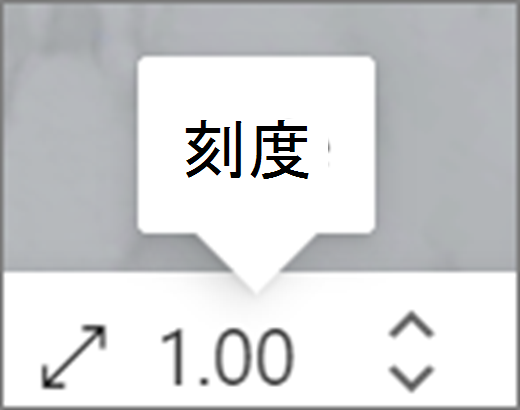
使用轉換欄:
|
|
提示: 1.00 = 1 公尺。
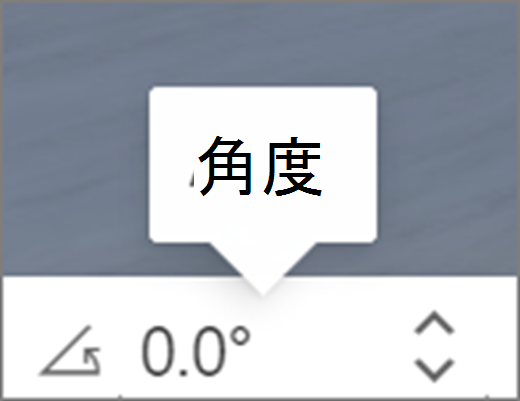
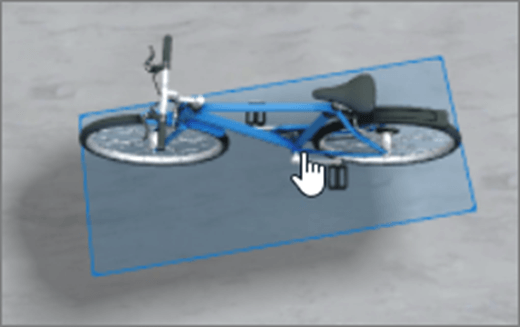
設定網頁零件的角度
有兩種方法可以在編輯時設定網頁部分的角度。
|
使用邊界方塊:
使用轉換欄:
|
|
提示: 0 度是相機前方的直線。
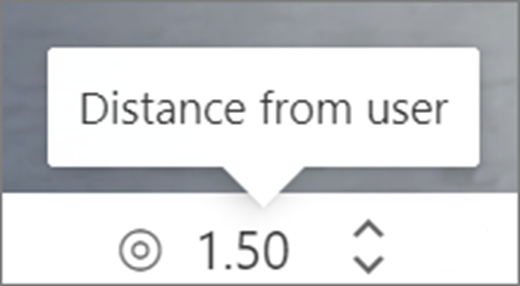
設定網頁部分的距離
有兩種方法可以在編輯時設定網頁部分與使用者或 (相機) 的距離。
|
使用邊界方塊:
使用轉換欄:
|
|
提示: 1.00 = 1 公尺。 大約 1.5 公尺是舒適的檢視距離。
設定網頁部分的高度
有兩種方法可以在編輯時設定網頁部分的高度。
|
使用邊界方塊:
使用轉換欄:
|
|
提示: 1.00 = 1 公尺。
設定網頁部分的旋轉
有兩種方法可以在編輯時設定網頁部分的旋轉。
|
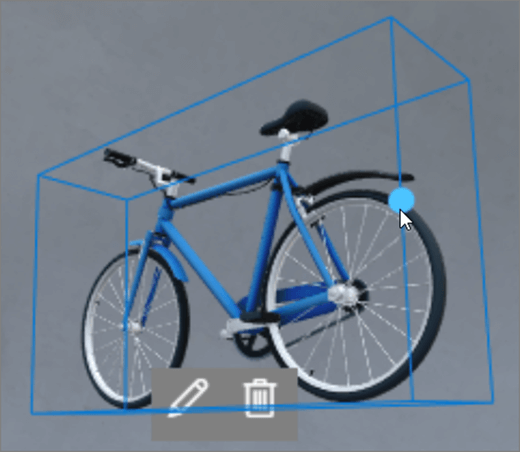
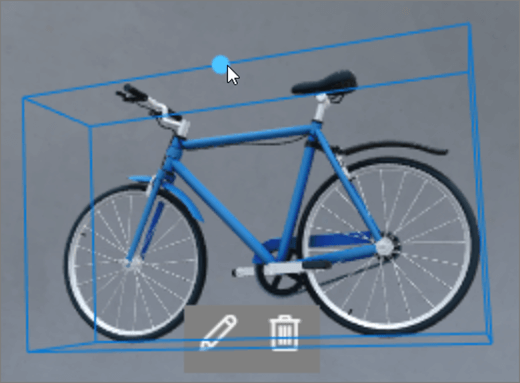
使用邊界方塊:
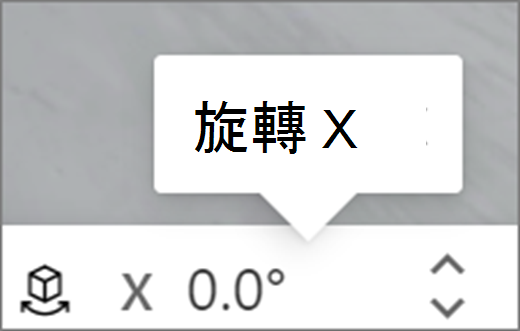
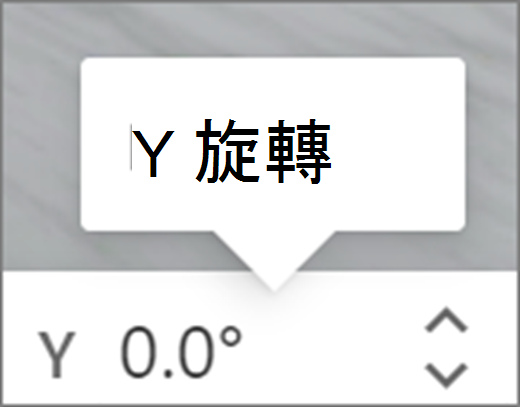
使用轉換欄:
|
|


![[鉛筆] 圖示](https://support.content.office.net/zh-tw/media/a8257f58-f3a7-483f-a259-730a67a0b6b9.png)