向 网站添加新式页面时,可以添加和自定义 Web 部件,这些部件是页面的构建基块。 本文重点介绍代码片段 Web 部件。
使用代码片段 Web 部件,可以轻松地在页面上将代码显示为文本,供其他人使用或学习。 可以选择代码语言和深色或浅色主题。 Web 部件甚至会自动更正语法。
注意:
-
某些功能将逐步引入已选择加入 定向发布计划的组织。 这意味着你可能不会看到此功能,或者此功能可能看起来不同于帮助文章中的描述。
-
代码片段 Web 部件在 SharePoint Server 2019 中不可用。
添加代码片段 Web 部件
-
转到要在其中添加代码片段 Web 部件的页面。
-
如果页面尚未处于编辑模式,请单击页面右上角的“ 编辑 ”。 找到右侧的 工具箱 (

-
选择“ 查看所有 Web 部件”,然后从 Web 部件列表中选择或拖放 “代码片段”。
-
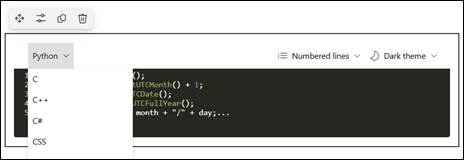
在工具栏上,选择语言、是否要编号行以及浅色或深色主题。

-
单击 Web 部件顶部 (

-
准备就绪后,单击页面右上角的“ 发布 ”。







