向 网站添加新式页面时,可以添加和自定义 Web 部件,这些部件是页面的构建基块。 本文重点介绍按钮 Web 部件。
通过按钮 Web 部件,可以使用自己的标签和链接轻松地将按钮添加到页面。

注意: Microsoft 365 中的 SharePoint 支持新式页面中的按钮 Web 部件。 某些功能将逐步引入已选择加入 定向发布计划的组织。 这意味着你可能不会看到此功能,或者此功能可能看起来不同于帮助文章中的描述。
注意: 从 SharePoint Server 订阅版本 22H2 功能更新开始,SharePoint Server 订阅版用户可能会有不同的体验。 此功能更新包含在 SharePoint Server 订阅版的 2022 年 9 月公共更新中,以及 Sharepoint 订阅版的所有未来公共更新中。
-
如果尚未安装版本 22H2 功能更新,则不会将按钮 Web 部件添加到新式页面。
-
如果服务器场管理员已将场配置为位于“标准发布”功能发布圈中,则按钮 Web 部件不会添加到新式页面。 默认情况下,SharePoint Server 订阅版场处于“标准版本”功能发布圈中。
-
如果服务器场管理员已将场配置为处于“早期发布”功能发布圈中,则 SharePoint Server 订阅版将添加对新式页面中按钮 Web 部件的支持。
-
SharePoint 场管理员可以转到管理中心 > 系统设置 > 功能发布首选项,为 SharePoint Server Subscription Edition 场选择功能发布通道。
添加按钮 Web 部件
-
转到要在其中添加按钮 Web 部件的页面。
-
如果页面尚未处于编辑模式,请单击页面右上角的“ 编辑 ”。
将鼠标悬停在现有 Web 部件的上方或下方将显示一条线,线上有一个带圆圈的“+”,如下所示:

-
单击“ +”,然后从 Web 部件列表中搜索并选择“ 按钮 ”。
-
选择左侧工具栏中的 “编辑 Web 部件

-
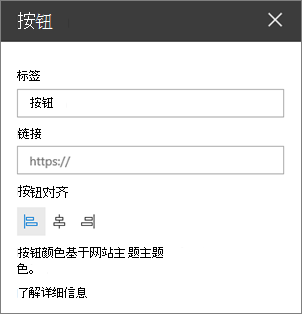
在右侧的属性窗格中,在“标签”框中输入 标签 文本。
在“链接”框中输入 链接 。 请确保链接以 http://、https:// 或 mailto 开头:如果添加链接时没有以下任一协议,则将为你添加 https://。
-
在 “对齐方式”下,选择你希望按钮在页面上的列中 (左、居中或右) 对齐的方式。

按钮颜色
按钮颜色基于网站主题主题颜色,不能独立于网站主题进行更改。 若要了解有关更改网站主题的详细信息,请参阅 更改 SharePoint 网站的外观。







