เรียนรู้วิธีที่แนวคิดการออกแบบสามารถช่วยยกระดับและตกแต่งเนื้อหาของส่วนของคุณ
แนวคิดการออกแบบส่วนคืออะไร
แนวคิดการออกแบบส่วนเป็นฟังก์ชันหน้าใหม่ที่ช่วยให้ผู้ใช้สามารถป้อนข้อความและเนื้อหารูปภาพและดูรูปภาพและคําแนะนําการจัดรูปแบบที่สามารถนําไปใช้กับส่วนที่พวกเขากําลังเขียนได้ การเปลี่ยนแปลงเหล่านี้ได้แก่:
-
การแนะนํา Web Part รูปหรือพื้นหลังโดยยึดตามข้อความส่วนของคุณ
-
การแนะนําการปรับขนาดและการจัดรูปแบบข้อความที่แตกต่างกัน
-
การเปลี่ยนเค้าโครงของคุณเพื่อปรับให้เหมาะกับชนิดเนื้อหาของคุณ
-
การเสนอเค้าโครงแบนเนอร์และรูปต่างๆ โดยยึดตามชื่อเพจของคุณ

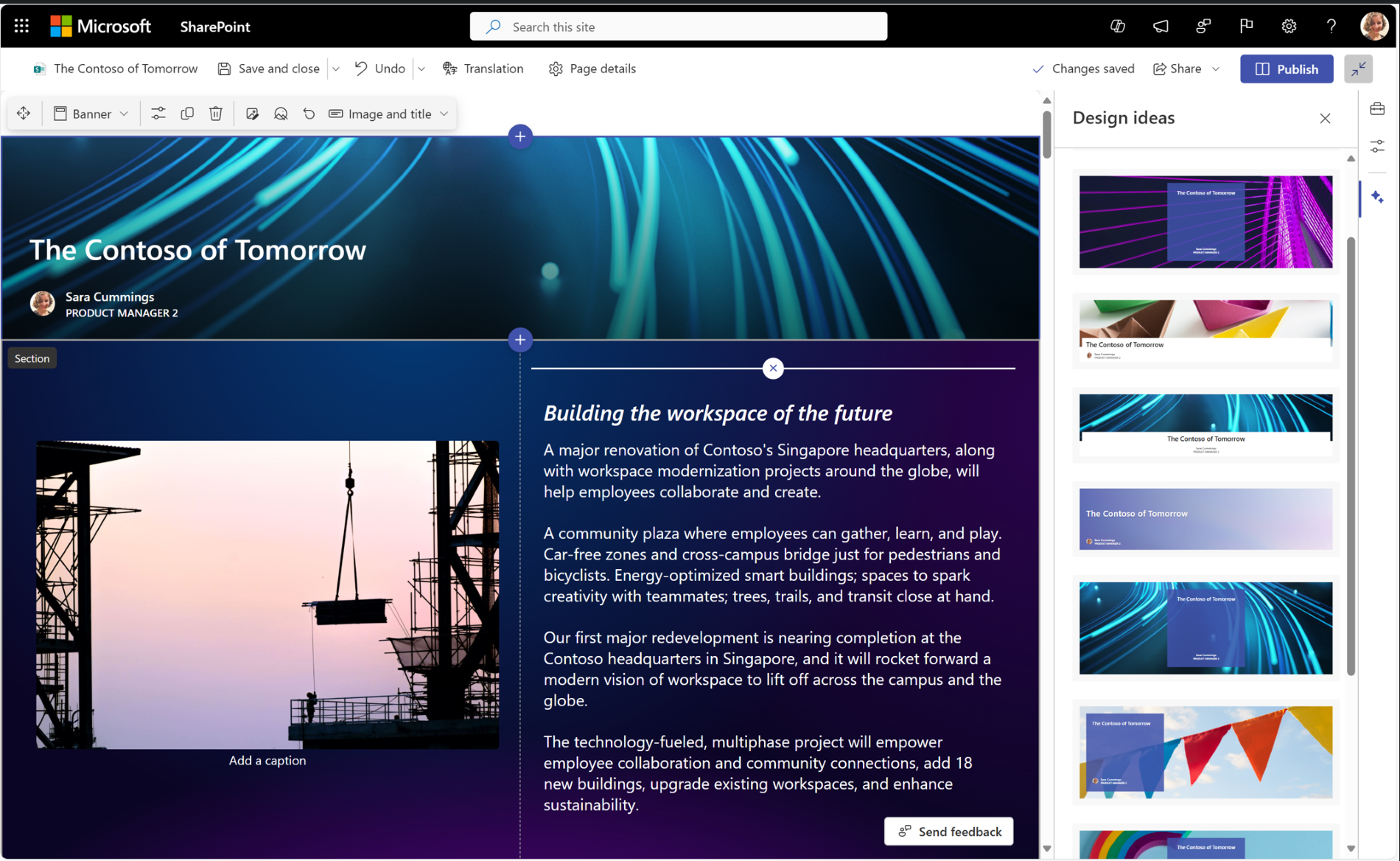
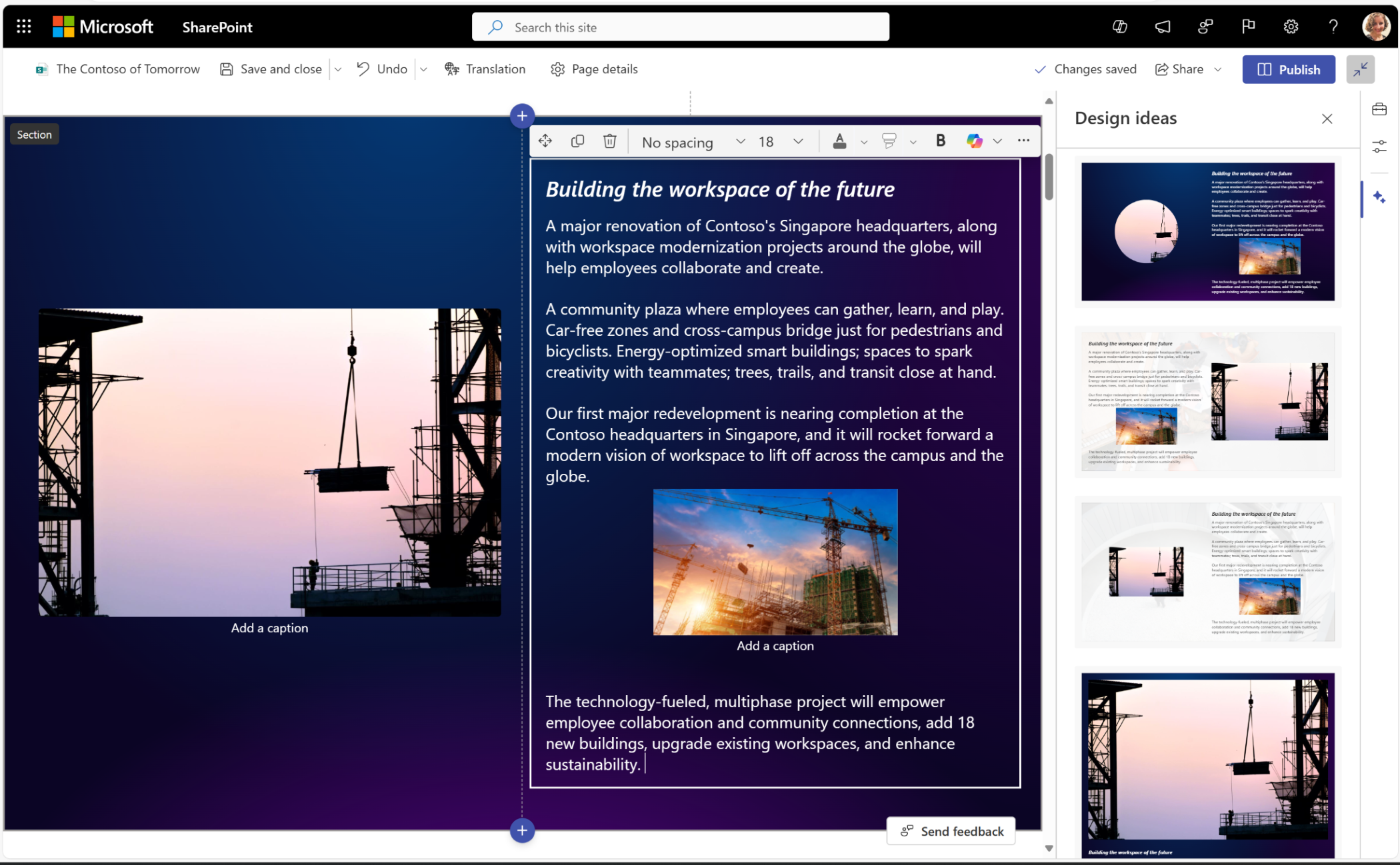
วิธีการดูและนําแนวคิดการออกแบบไปใช้
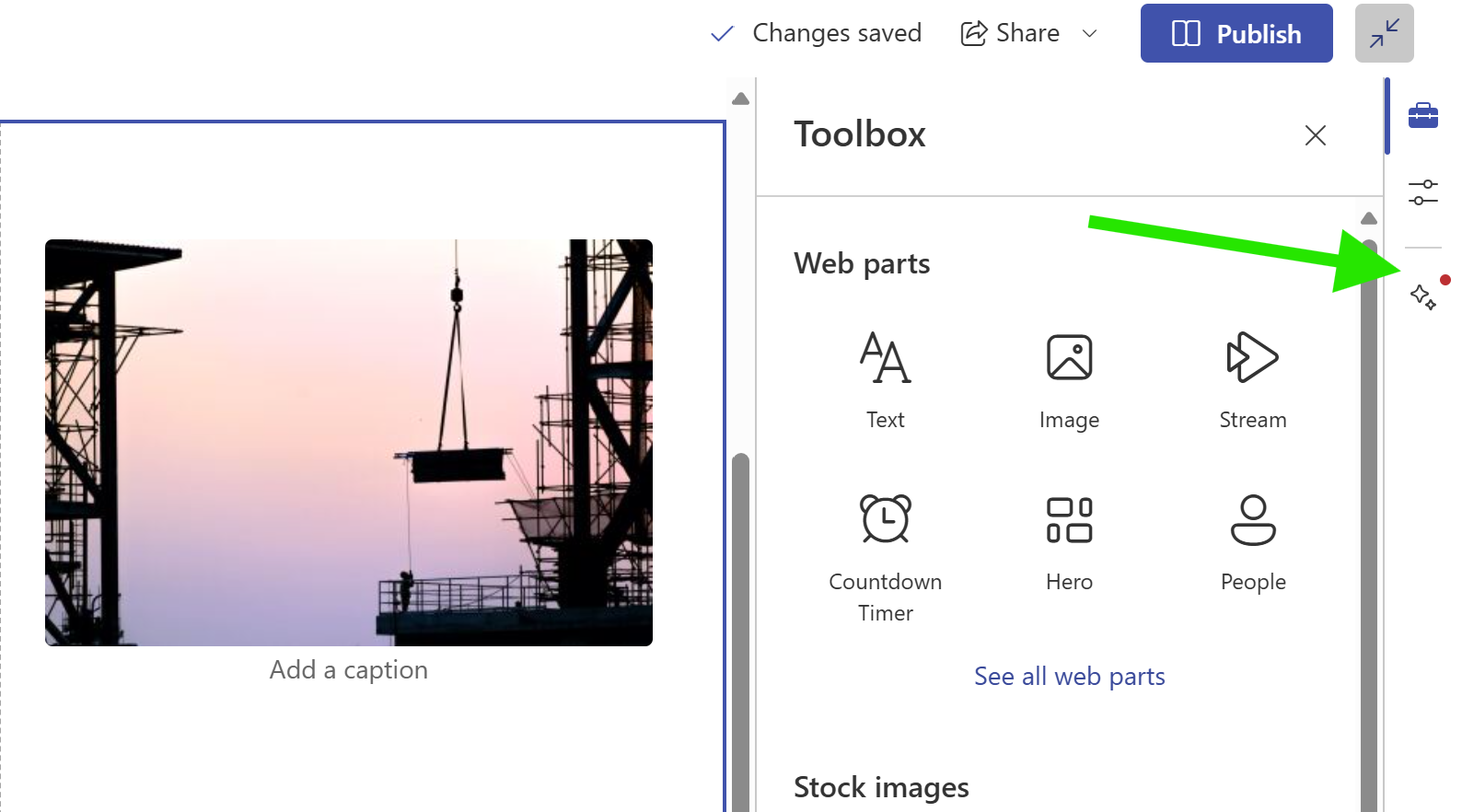
สามารถดูแนวคิดการออกแบบได้โดยการคลิกไอคอนระยิบระยับในกล่องเครื่องมือของหน้า ในครั้งแรกที่คุณมีแนวคิดการออกแบบที่พร้อมใช้งานระหว่างเซสชันการเขียน จุดสีแดงจะปรากฏขึ้นถัดจากจุดที่ส่องแสงนี้ซึ่งระบุว่าไอเดียของคุณพร้อมแล้ว

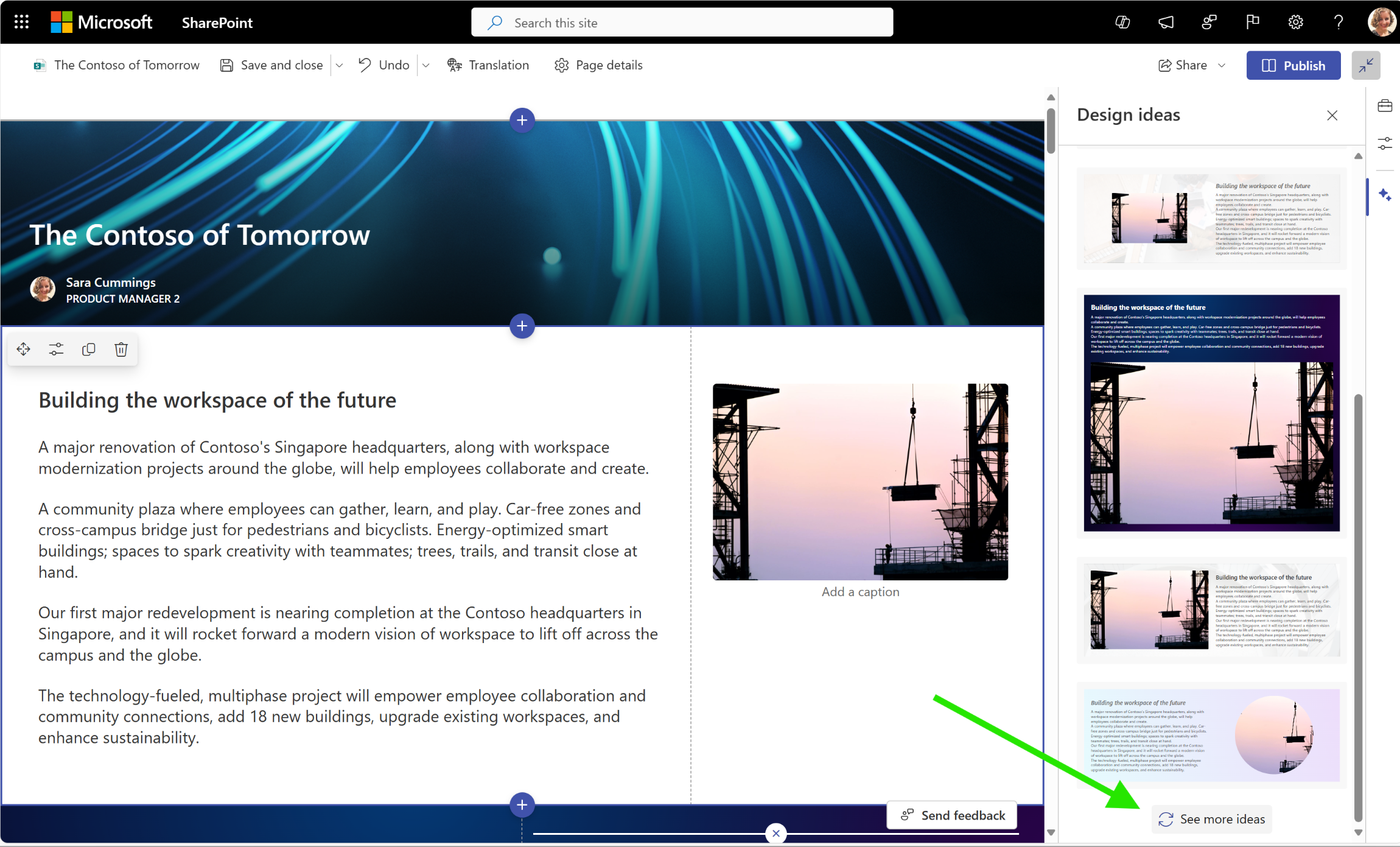
เมื่อคุณเปิดแผงแนวคิดการออกแบบ คุณสามารถแสดงตัวอย่างและนําแนวคิดที่มีอยู่ของคุณไปใช้ได้ นอกจากนี้คุณยังสามารถคลิกปุ่ม "ดูเพิ่มเติม" เพื่อสร้างแนวคิดเพิ่มเติมได้

เมื่อคุณคลิกที่ความคิดใด ๆ มันจะถูกนําไปใช้กับส่วนของคุณโดยอัตโนมัติ เมื่อต้องการเลิกทําสิ่งนี้ ให้ใช้ ctrl+z หรือปุ่มเลิกทําที่ด้านบนของหน้าของคุณ คุณสามารถคลิกที่แนวคิดได้มากเท่าที่คุณต้องการในแผงแนวคิดการออกแบบเพื่อลองใช้อย่างไรก็ตามเมื่อคุณคลิกที่ส่วนของคุณและทําการแก้ไขต่อพวกเขาจะอัปเดตโดยอัตโนมัติ

แนวคิดการออกแบบสร้างขึ้นในสถานการณ์ใด
ในตอนนี้ แนวคิดการออกแบบจะถูกสร้างขึ้นและนําไปใช้กับส่วนที่มีเฉพาะเนื้อหาต่อไปนี้:
-
WebPart แบนเนอร์ 1 แบนเนอร์
-
Webpart ข้อความ 1, 2 หรือ 3 รายการ
-
1, 2 หรือ 3 ข้อความและ Webpart รูปภาพในปริมาณที่เท่ากัน
หากคุณมีส่วนที่ประกอบด้วย WebPart อื่น ๆ ของ 1stหรือ 3 ( ลิงก์ด่วน บุคคล ฯลฯ) เราจะไม่สามารถแนะนําแนวคิดการออกแบบได้ในขณะนี้ นอกจากนี้ ถ้าคุณมี Webpart รูปและข้อความจํานวนไม่เท่ากัน (เช่น Webpart ข้อความหนึ่งรายการและ Webpart รูปสองอัน) เราจะไม่สามารถให้คําแนะนําได้เช่นกัน

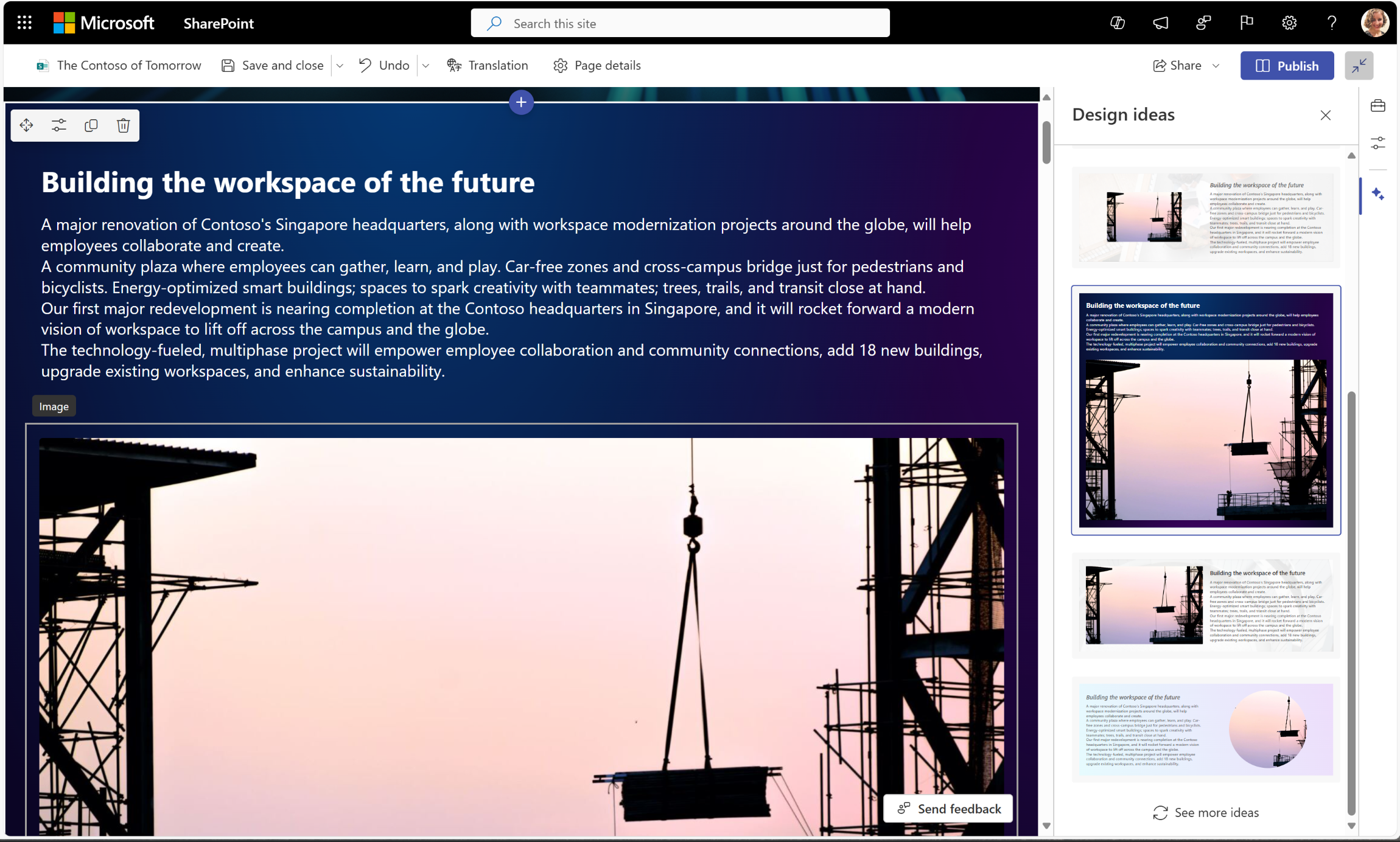
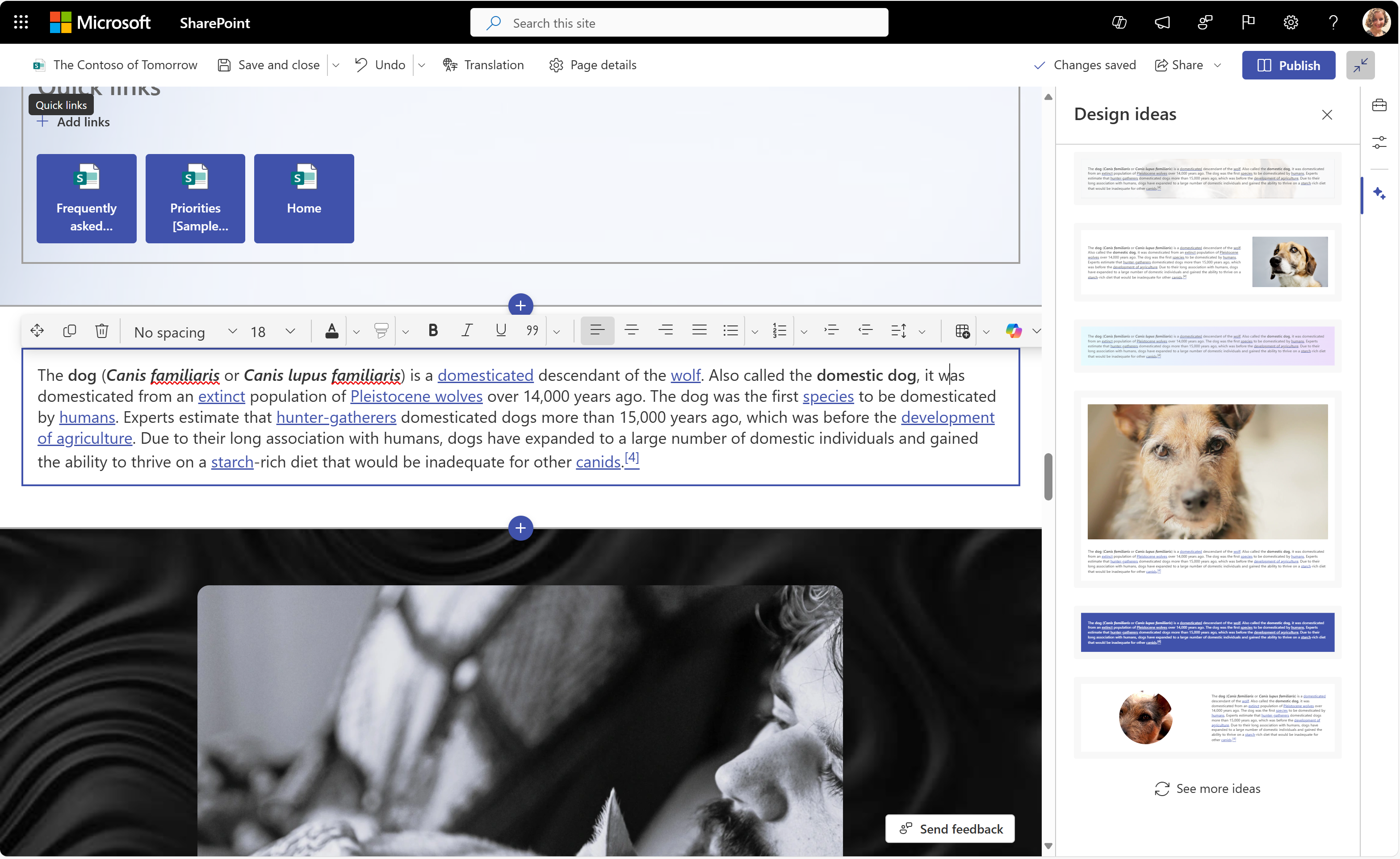
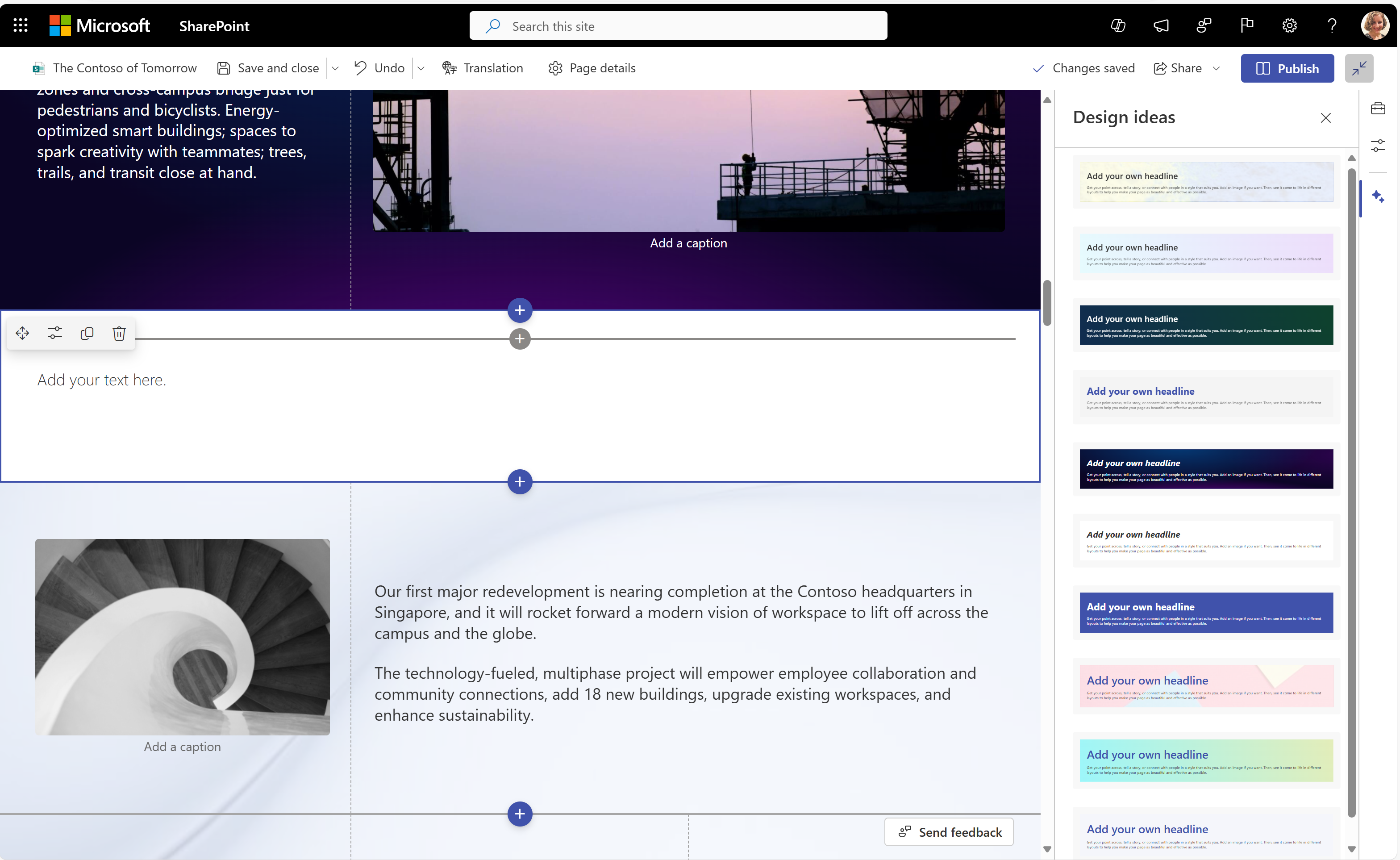
สามารถสร้างแนวคิดการออกแบบสําหรับส่วนที่มีรูปภาพและตารางแบบอินไลน์ได้ เมื่อ WebPart ข้อความมีรูปภาพแบบอินไลน์ รูปนั้นจะยังคงถือว่าเป็น Webpart ข้อความ และรูปหรือตารางแบบอินไลน์จะยังคงอยู่ในตําแหน่งภายใน Web Part ข้อความในคําแนะนําแนวคิดการออกแบบทั้งหมด
รูปภาพของรูปอินไลน์ในแผงแนวคิดการออกแบบ

แนวคิดการออกแบบแนะนํารูปภาพให้ฉันอย่างไร
ถ้าคุณอยู่ในผู้เช่าที่ไม่ใช่ภาครัฐ แนวคิดการออกแบบจะแนะนําแบนเนอร์ รูป Webpart และรูปพื้นหลังของส่วนให้คุณโดยยึดตามเนื้อหาของส่วนของคุณ การดําเนินการนี้ทําได้โดยการสรุปเนื้อหาส่วนของคุณเป็นชุดคําสําคัญและค้นหารูปภาพที่เกี่ยวข้องภายในบริการภาพสต็อกของ Microsoft นี่คือชุดรูปภาพเดียวกันกับที่คุณสามารถค้นหาตัวคุณเองได้ในตัวเลือกรูปภาพ
ถ้าข้อความในส่วนที่กําหนดมากกว่า 50% มีการเปลี่ยนแปลง แนวคิดการออกแบบจะสร้างชุดคําสําคัญที่เกี่ยวข้องใหม่ ซึ่งส่งผลให้เกิดชุดแนวคิดที่แนะนําที่ต่างกัน

ในสถานการณ์ที่แนวคิดการออกแบบไม่สามารถค้นหารูปภาพที่ตรงกับคําสําคัญของคุณมันจะเพิ่ม "แบบแอ็บสแตร็ก" และ "พื้นหลัง" ลงในคําค้นหาของคุณและพยายามค้นหารูปภาพที่เหมาะสมอีกครั้ง
หากการรู้จําคําสําคัญของข้อความไม่พร้อมใช้งานในผู้เช่าของคุณ หรือหากไม่สามารถดําเนินการค้นหารูปภาพได้สําเร็จ แนวคิดการออกแบบจะแนะนํารูปภาพจากชุดเนื้อหาฟิลเลอร์สต็อกแบบคงที่ของเราแทน
ข้อเสนอแนะของ Webpart สําหรับรูป
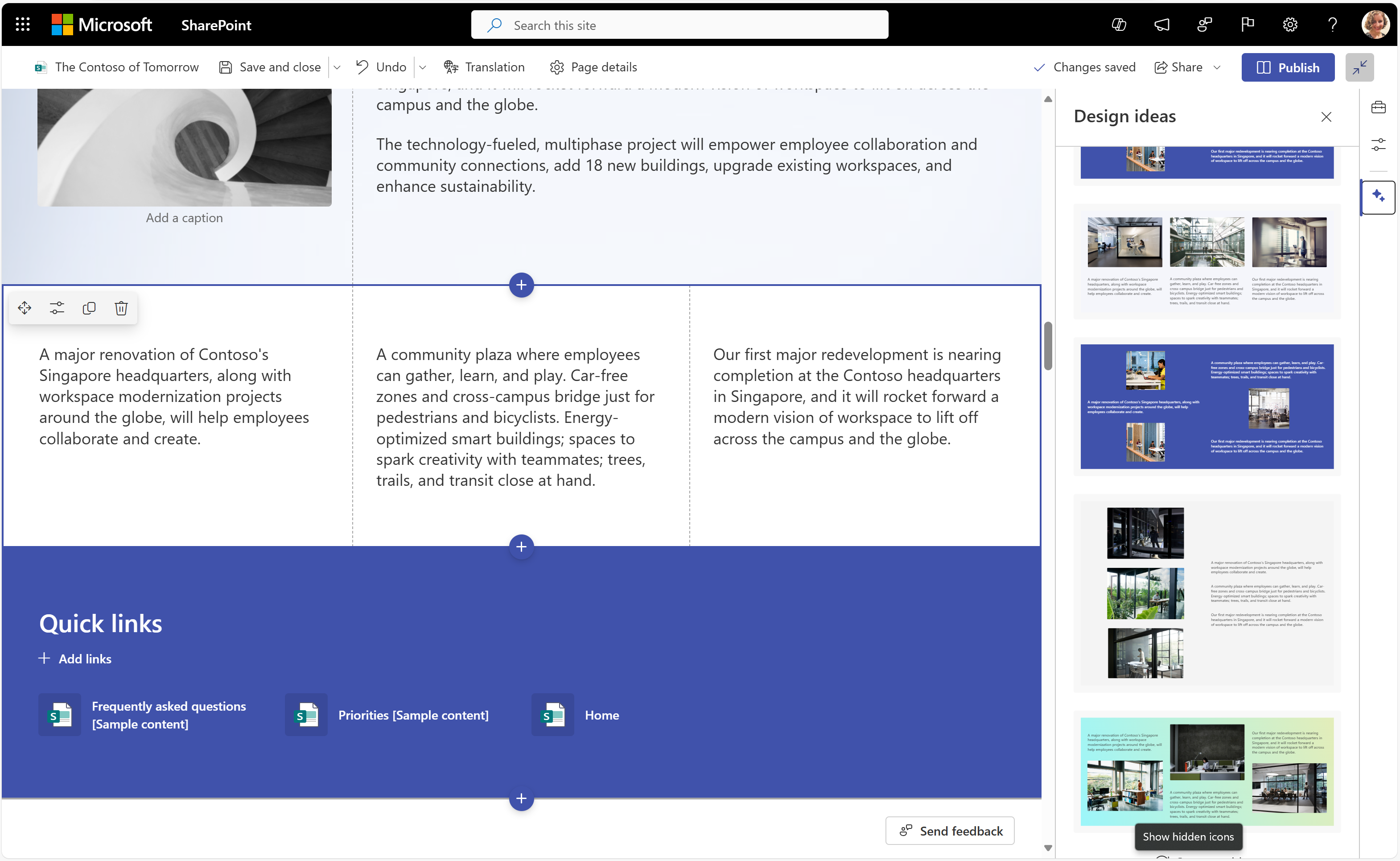
ถ้าส่วนของคุณมีเฉพาะข้อความ แนวคิดการออกแบบจะแนะนํา Webpart ของรูปให้ตรงกับจํานวน Webpart ข้อความที่อยู่ในส่วนของคุณ สิ่งนี้ช่วยให้สามารถแนะนําการกําหนดค่าส่วนที่สวยงามและสมมาตร
ตัวอย่างเช่น ถ้าส่วนของคุณมี Webpart ข้อความ 2 รายการ แนวคิดการออกแบบจะแนะนํา WebPart รูปสอง WebPart วิธีนี้ใช้ได้กับส่วนที่มี Webpart ข้อความ 1-3 รายการ

แนวคิดการออกแบบจัดรูปแบบข้อความของฉันสําหรับฉันอย่างไร
รูปแบบแนวคิดการออกแบบ ข้อความของคุณโดยการนําสไตล์ข้อความ 1 ใน 4 แบบมาใช้ สไตล์เหล่านี้จะเปลี่ยนความสูงของข้อความ ตัวหนา และตัวเอียง แต่จะไม่เปลี่ยนฟอนต์ของคุณให้แตกต่างจากไซต์ของคุณ
ถ้าคุณมีส่วนที่มี Webpart ข้อความเปล่าอันเดียว แนวคิดการออกแบบจะแนะนําการจัดรูปแบบ ข้อความเติม เพื่อช่วยให้คุณเริ่มต้นได้
แนวคิดการออกแบบจะช่วยให้แน่ใจว่าคําแนะนําของแนวคิดนี้สามารถเข้าถึงได้ โดยแนะนําเฉพาะสีข้อความสีเข้มสําหรับพื้นหลังสีอ่อน และสีข้อความสีอ่อนสําหรับพื้นหลังสีเข้ม

แนวคิดการออกแบบทํางานอย่างไรเมื่อฉันเขียนร่วม
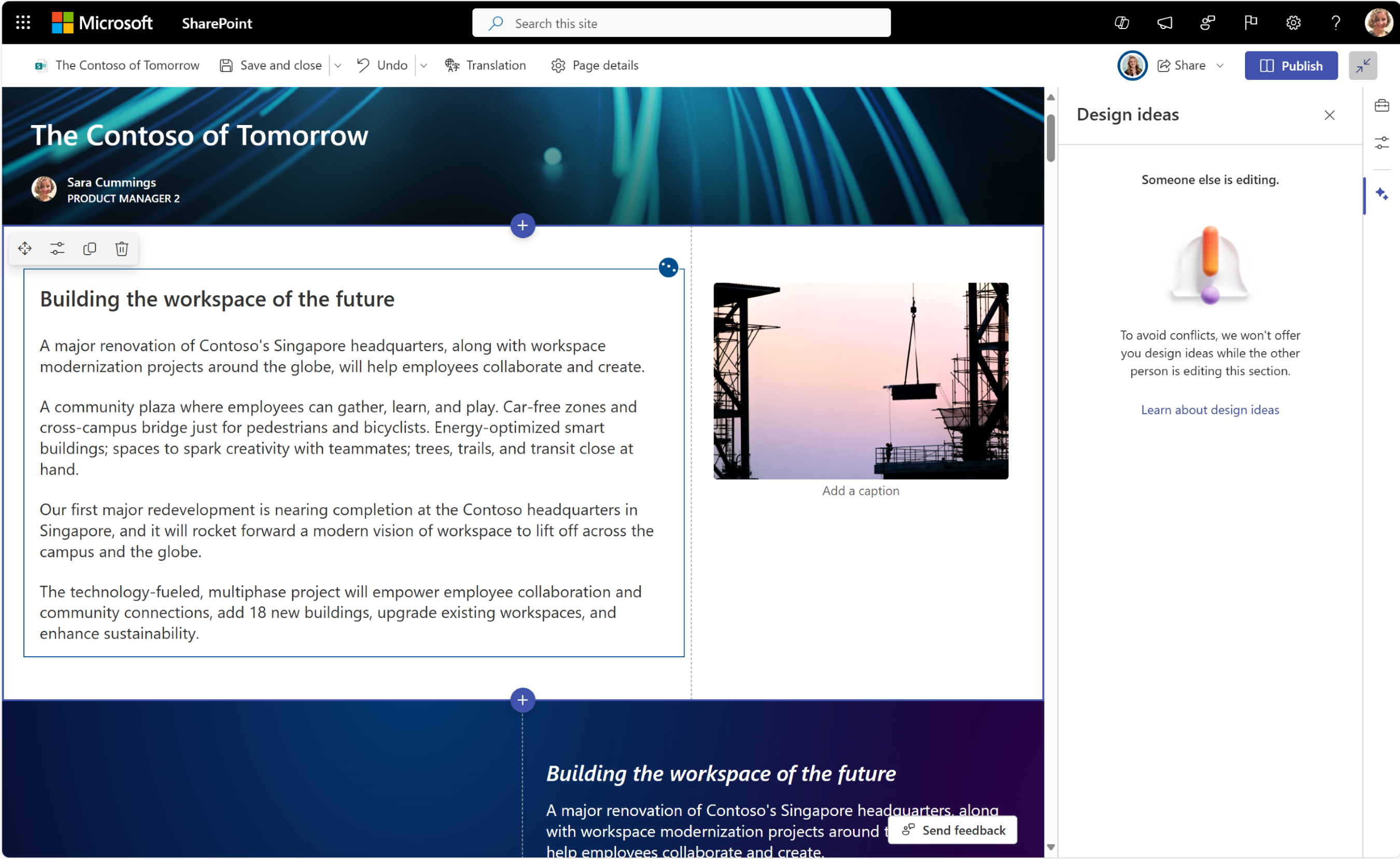
ถ้าคุณมีแนวคิดการออกแบบเปิดอยู่สําหรับส่วนที่คุณกําลังแก้ไข ตัวแก้ไขหน้าอื่นๆ จะไม่สามารถแก้ไขหรือสร้างแนวคิดการออกแบบสําหรับส่วนนั้นได้ ในทํานองเดียวกันหากมีคนอื่นกําลังแก้ไขส่วนคุณจะไม่สามารถสร้างแนวคิดการออกแบบได้

รูปภาพของหน้าจอข้อผิดพลาดการเขียนร่วม
เหตุใดแนวคิดการออกแบบจึงไม่แนะนําสิ่งใดให้ฉัน
แนวคิดการออกแบบอาจไม่สามารถสร้างคําแนะนําเนื่องจากสาเหตุใดสาเหตุหนึ่งต่อไปนี้:
-
ส่วนของคุณมี WebPart อื่นที่ไม่ใช่รูป ข้อความ หรือแบนเนอร์
-
ตัวอย่าง: Quicklinks is added to a text section, and design ideas are no longer available
-
-
ส่วนของคุณมี WebPart ที่ได้รับการสนับสนุนมากเกินไป:
-
ตัวอย่าง: Webpart ข้อความขนาด 4 จะถูกเพิ่มลงในส่วน และแนวคิดการออกแบบจะไม่พร้อมใช้งานอีกต่อไป
-
-
ส่วนของคุณมีจํานวนรูปภาพและข้อความที่ไม่เท่ากัน
-
ตัวอย่าง: ส่วนมีสองรูปและ Webpart ข้อความหนึ่งอัน ทําให้ไม่มีแนวคิดการออกแบบที่พร้อมใช้งาน
-
-
ส่วนของคุณคือความกว้างเต็มหรือส่วนแนวตั้ง
-
แนวคิดการออกแบบไม่สนับสนุนชนิดของส่วนเหล่านี้ในขณะนี้
-