Paginile și părțile web moderne sunt proiectate pentru a răspunde complet pe toate dispozitivele, ceea ce înseamnă că imaginile utilizate în părțile web se vor scala diferit, în funcție de locul în care sunt afișate, de aspectul utilizat și de dispozitivul pe care sunt vizualizate. De exemplu, paginile moderne sunt proiectate să arate excelent pe dispozitivele mobile, iar scalarea automată a imaginilor vă ajută să creați acea experiență atractivă.

Ce dimensiuni de imagine funcționează cel mai bine?
Din cauza proiectării de pagină receptive, nu există o anumită înălțime sau lățime în pixeli care să asigure că o imagine va menține o formă specifică pe toate dispozitivele și aspectele. Imaginile sunt redimensionate și trunchiate automat pentru a afișa cel mai bun rezultat posibil pe o varietate de dispozitive și aspecte. Totuși, există câteva instrucțiuni care vă pot ajuta să vă asigurați că imaginile arată minunat pe paginile dvs.
Găsirea celor mai bune dimensiuni de imagine pentru pagina dvs. depinde de acești factori:
-
Raport aspect: relația dintre înălțimea și lățimea imaginilor
-
Aspectul coloanei: tipul și numărul de coloane de pe pagină
-
Aspect parte Web: aspectul ales pentru partea Web în care este utilizată imaginea
Raport aspect
Un raport de aspect este relația dintre lățimea și înălțimea imaginilor. Se exprimă de obicei ca două numere, cum ar fi 3:2, 4:3 sau 16:9. Lățimea este întotdeauna primul număr. De exemplu, un raport de 16:9 poate fi de 1600 pixeli lățime și 900 pixeli înălțime. Sau poate fi 1920 x 1080, 1280 x 720 sau orice alte combinații de lățime/înălțime care pot fi calculate pentru a fi egale cu 16:9. Puteți găsi calculatoare de rapoarte de aspect online și în unele instrumente de editare foto pentru a vă ajuta să determinați raportul de aspect al imaginilor.

În majoritatea cazurilor, imaginile din părțile web moderne funcționează cel mai bine între aspecte și dispozitive atunci când au un raport de aspect de 16:9 sau 4:3, în funcție de aspect.
Aspecte coloană
O pagină poate fi prevăzută cu secțiuni care includ diferite tipuri de coloane și aspecte, cum ar fi coloane cu lățime întreagă, o coloană, două coloane, trei coloane, o treime la stânga și o treime coloane la dreapta. O regulă generală pentru imaginile care se așteaptă să umple lățimea unei coloane este că acestea să fie cel puțin la fel de late ca și coloana în care sunt plasate. De exemplu, o imagine dintr-o parte web imagine dintr-o coloană trebuie să aibă o lățime de cel puțin 1204 pixeli.
Iată instrucțiunile privind lățimea pentru fiecare aspect de coloană:
|
Aspect |
Lățime în pixeli |
|
Coloană la lățime întreagă |
1920 |
|
O coloană |
1204 |
|
Două coloane |
586 pe coloană |
|
Trei coloane |
380 pe coloană |
|
A treia coloană din stânga |
380 pentru coloana din stânga; 792 pentru coloana din dreapta |
|
O treime din coloana din dreapta |
792 pentru coloana din stânga; 380 pentru coloana din dreapta |
Datorită naturii receptive a paginilor, imaginile din coloanele cu lățime întreagă se vor afișa întotdeauna la lățimea completă a ecranului, cu o înălțime automată, pe baza dimensiunii ecranului.
Înălțimea imaginilor amplasate în alte aspecte de coloană va depinde de raportul de aspect. Iată instrucțiunile privind înălțimea/lățimea pentru rapoartele de aspect de 16:9 și 4:3 (rotunjite în sus/în jos până la cel mai apropiat pixel). Acest lucru este util pentru a vă păstra imaginile la o lățime și o înălțime care se scalează corespunzător pentru dispozitivele mobile, de exemplu:
|
RAPORT ASPECT ASPECT |
16 x 9 Lățime x Înălțime în pixeli |
4 x 3 Lățime x Înălțime în pixeli |
|---|---|---|
|
O coloană |
1204 x 677 |
1204 x 903 |
|
Două coloane |
586 x 330 |
586 x 439 |
|
Trei coloane |
380 x 214 |
380 x 285 |
|
A treia coloană din stânga |
380 x 446 pentru coloana din stânga; 792 x 446 pentru coloana din dreapta |
380 x 594 pentru coloana din stânga; 792 x 594 pentru coloana din dreapta |
|
O treime din coloana din dreapta |
792 x 446 pentru coloana din stânga; 380 x 446 pentru coloana din dreapta |
792 x 594 pentru coloana din stânga; 380 x 594 pentru coloana din dreapta |
Aspecte părți Web
Aspectele din părțile web pe care le utilizați vor afecta, de asemenea, modul în care se scalează imaginile. Următoarele exemple arată părți web diferite și unele dintre opțiunile și rapoartele de aspect pe care le puteți utiliza.
|
Următoarele rapoarte de aspect pentru aspectele Dale și Straturi sunt:
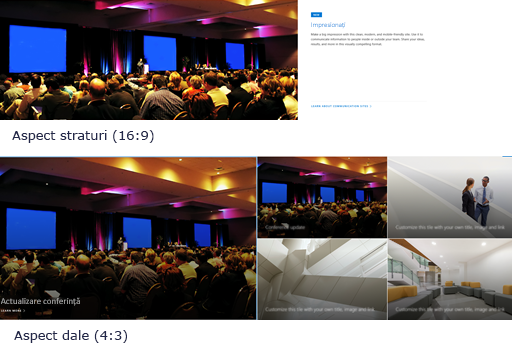
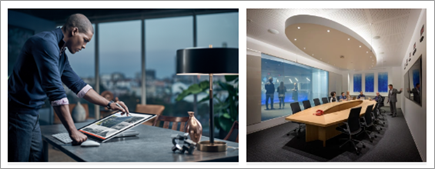
Iată un exemplu de imagine afișată în aspectul Straturi (sus) și în aspectul Dale (jos):
|
|
|
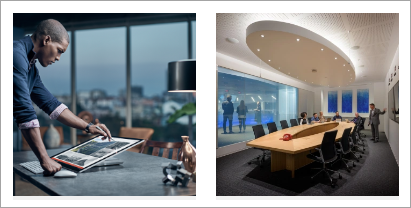
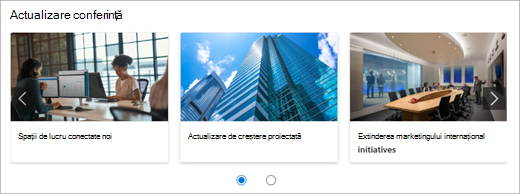
16:9 este raportul de aspect pentru aspectele Carusel, Filmstrip și Grid. Iată un exemplu de raport aspect de 16:9. Prima imagine arată aspectul Filmstrip, iar a doua arată aspectul Grilă:
|
|
|
Imaginile se vor extinde la lățimea secțiunii care conține partea web. Iată un exemplu de imagine din partea web Imagine care utilizează raportul aspect de 16:9.
De asemenea, aveți opțiunea de a modifica raportul aspect sau trunchierea cu mâna liberă utilizând instrumentul de editare Imagine sau de a utiliza ghidajele de redimensionare pentru a mări sau a micșora imaginea.
|
|
|
Următoarele rapoarte de aspect pot fi utilizate în aspecte diferite:
Prima imagine afișează aspectul Cărămidă din parteaweb Galerie de imagini (păstrând rapoartele de aspect 16:9 și 1:1). A doua imagine afișează aspectul Grilă (utilizând raportul de aspect 1:1).
|
|
|
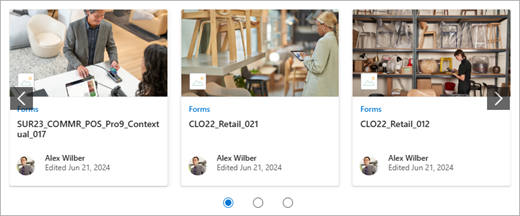
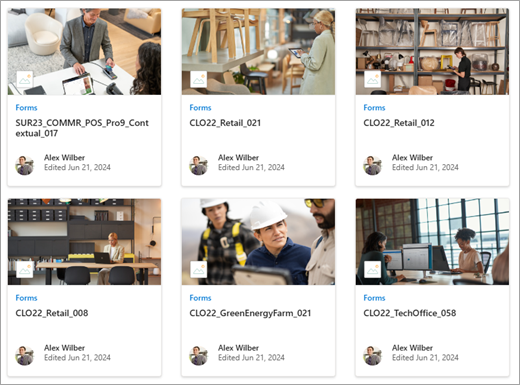
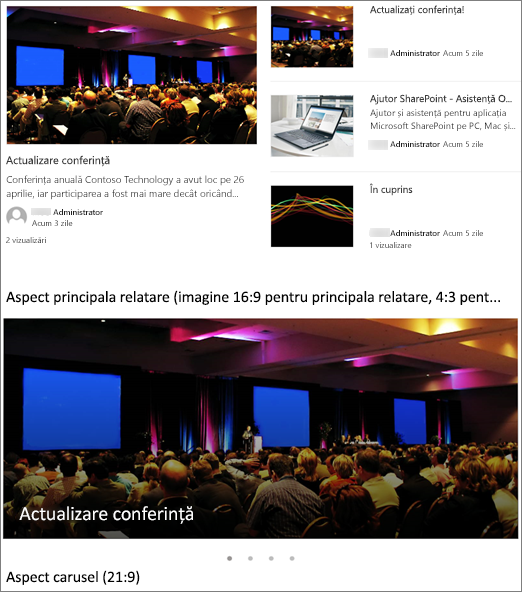
În funcție de aspect, imaginile din partea web Știri pot fi 4:3, 16:9 sau 21:9. Iată un exemplu de imagini dintr-o poveste de top și un aspect Carusel:
|
|
|
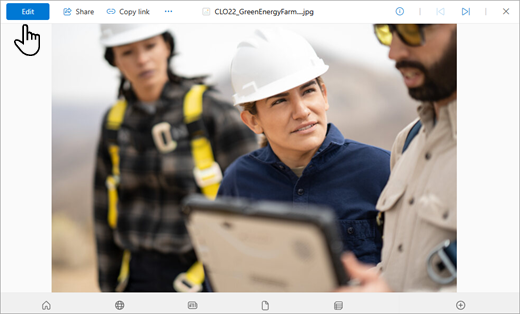
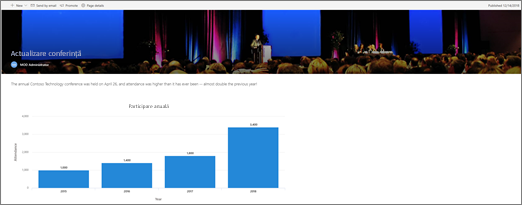
Imaginile arată cel mai bine atunci când sunt vedere sau 16:9 sau mai mare în raport aspect și când au o dimensiune de cel puțin 1 MB. De asemenea, asigurați-vă că setați un punct focal pentru a păstra cea mai importantă parte a imaginii în vizualizare, mai ales atunci când imaginea este utilizată în miniaturi, aspecte de știri și rezultate de căutare. Exemplu (imagine originală 16:9) cu punct focal setat pe difuzor:
|
|
|
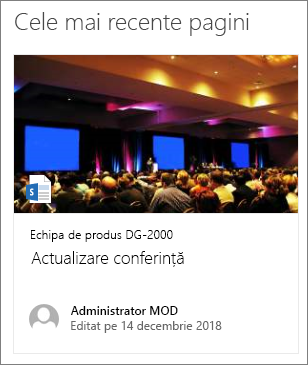
Miniaturile paginilor sunt afișate în locuri precum rezultatele căutării, rezultatele de conținut evidențiate, postările de știri și altele. În mod implicit, miniatura provine din zona de titlu a paginii sau din partea web care se află în prima ordine de pe pagină (cum ar fi partea din stânga sus a unui aspect de pagină). Puteți să înlocuiți valoarea implicită și să modificați miniatura paginii. Atunci când faceți acest lucru, se recomandă să utilizați o imagine cu un raport aspect de 16:9. Exemplu (imagine originală 16:9):
|
|
|
Partea web Linkuri rapide are șase aspecte diferite. Iată rapoartele de aspect prestabilite:
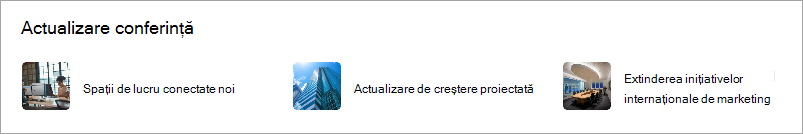
Prima imagine afișează aspectul Compact din parteaweb Linkuri rapide. A doua imagine arată aceeași parte web Linkuri rapide utilizând aspectul Filmstrip.
|
Sfaturi:
-
Atunci când adăugați o imagine la o zonă de titlu de pagină sau la o parte web Erou, se recomandă, de asemenea, să setați punctul focal în zona imaginii pe care doriți să o afișați întotdeauna. Pentru a afla mai multe despre setarea unui punct focal pentru aceste două scenarii, consultați Utilizarea părții web Erou și Crearea și utilizarea paginilor moderne pe un site SharePoint.
-

Recomandări pentru imaginile de antet de site
În plus față de pagini, se recomandă să adăugați sigle particularizate sau imagini într-un aspect extins. Iată recomandările de dimensiune pentru aceste elemente.
|
Element |
Descriere |
Recomandare Lățime x Înălțime în pixeli |
|---|---|---|
|
Sigla site-ului |
Siglă mai mare care poate fi non-pătrată și transparentă, în funcție de proiectul încărcat. |
192 x 64 Format: PNG, JPEG, SVG (SVG nu este permis pe site-urile conectate la grup) |
|
Imagine redusă siglă site |
O miniatură cu sigla pătrată care este utilizată dacă nu este încărcată nicio siglă de site sau în locuri în care este necesar un format pătrat. Acest element este obligatoriu. |
64 x 64 Format: PNG, JPEG, SVG (SVG nu este permis pe site-urile conectate la grup) |
|
Sigla site-ului aspect extins |
Aspectul de antet extins are o lățime extinsă a siglei site-ului. |
300 x 64 Format: JPEG, PNG, SVG |
|
Extended Layout background image |
O nouă imagine de fundal care poate fi utilizată cu antetul extins. |
2560 x 164 Format: JPEG, PNG |