Przenieś fokus i atrakcyjność wizualną na stronę i klip wideo za pomocą składnika Web Part Element główny. W składniku Web Part Element główny możesz wyświetlić maksymalnie pięć elementów i używać atrakcyjnych obrazów, tekstu i linków, aby zwrócić uwagę na poszczególne elementy. Składnik Web Part Element główny jest domyślnie dodawany w witrynach do komunikacji, ale do innych stron także można dodać składnik Web Part Element główny.
Jeśli klipy wideo są skonfigurowane w składniku Web Part Element główny, będą odtwarzane w tekście, a Ty możesz pozostać i przeglądać tę samą stronę, zamiast przechodzić do nowego okna. Niektóre funkcje są wprowadzane stopniowo w organizacjach, które uczestniczą w programie udostępniania kierowanego. To znaczy, że ta funkcja może jeszcze nie być dostępna lub może się ona różnić wyglądem od tego, co opisano w artykułach Pomocy.
Uwaga: Aby tworzyć strony, musisz mieć uprawnienia do edytowania. Jeśli jesteś właścicielem, ale nie możesz dodać strony, być może administrator wyłączył tę możliwość.
Spis treści
Składnik Web Part Element główny w witrynach do komunikacji: temat i prezentacja
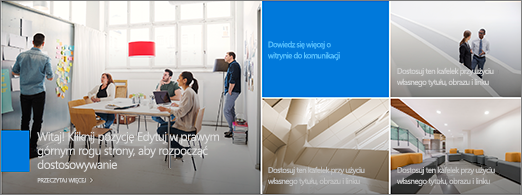
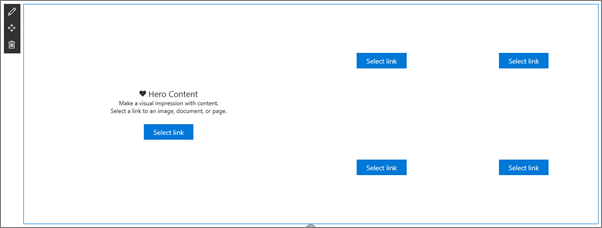
Podczas tworzenia witryny do komunikacji składnik Web Part Element główny jest domyślnie dołączany do strony. Jest wstępnie wypełniony domyślnymi obrazami, tekstem i linkami, które można zmienić, aby zaprezentować własne obrazy, tekst, strony, linki lub dokumenty.
Po wybraniu pozycji Temat dla odpowiedniego typu witryny do komunikacji domyślnym elementem jest układ sąsiadująco z pięcioma kafelkami (który można zmienić z jednego na pięć):

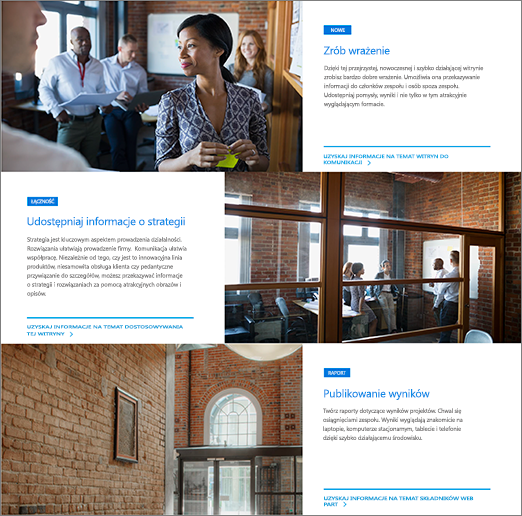
Gdy wybierzesz pozycję Showcase dla odpowiedniego typu witryny do komunikacji, domyślnym elementem główny jest układ pionowy z trzema warstwami (który można zmienić z jednej na pięć warstw):

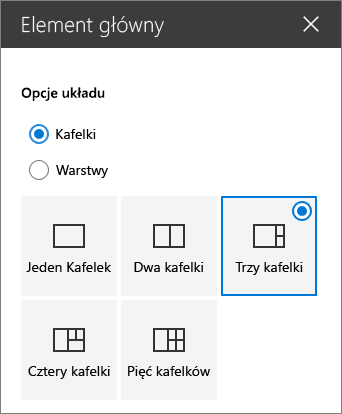
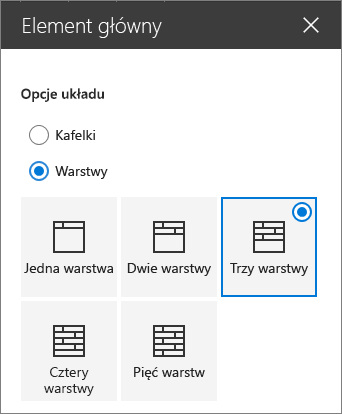
Układ składnika Web Part Element główny można zmienić z siatki na pionowe warstwy przy użyciu właściwości edycji (


1. Przycisk Edytuj składnik Web Part
2. Przycisk Edytuj szczegóły
Zmienianie układu składnika Web Part Element główny
Obejrzyj ten klip wideo, aby dowiedzieć się, jak to zrobić, lub postępuj zgodnie z instrukcjami poniżej klipu wideo.

-
Jeśli nie jesteś jeszcze w trybie edycji na stronie, wybierz pozycję Edytuj w prawym górnym rogu strony.
-
Wybierz pozycję Edytuj właściwości (



Zmienianie obrazu, tekstu i linków dla każdego kafelka lub warstwy
Obejrzyj ten klip wideo, aby dowiedzieć się, jak to zrobić, lub postępuj zgodnie z instrukcjami poniżej klipu wideo.

-
Jeśli nie jesteś jeszcze w trybie edycji na stronie, wybierz pozycję Edytuj w prawym górnym rogu strony.
-
Wybierz pozycję Edytuj szczegóły (

-
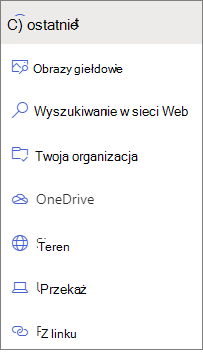
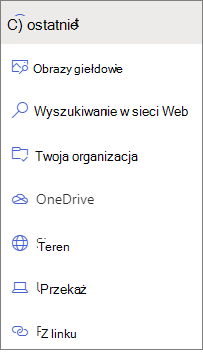
W przyborniku wybierz pozycję Zmień, a następnie wybierz lokalizację, z której chcesz uzyskać link:

-
Ostatnie: jeśli ostatnio otwierano obrazy, strony lub dokumenty, znajdziesz je tutaj.
-
Obrazów Obrazy stockowe są udostępniane przez firmę Microsoft. Są wysokiej jakości i dopasowane do Twojego użytku. Jeśli jesteś administratorem programu SharePoint, zalecamy włączenie sieci dostarczania zawartości (CDN), aby zwiększyć wydajność pobierania obrazów.
-
Wyszukiwanie w Sieci Web: Obrazy z usługi Bing, które korzystają z licencji Creative Common. Użytkownik odpowiada za przejrzenie licencjonowania obrazu przed wstawieniem go na stronie. SharePoint tylko na platformie Microsoft 365.
-
Twoja organizacja: Jeśli Twoja organizacja określiła zestaw zatwierdzonych zasobów, możesz wybrać jeden z tych ustawień tutaj. Jeśli jesteś Administracja programu SharePoint i chcesz dowiedzieć się, jak utworzyć bibliotekę zasobów dla Twojej organizacji, zobacz Tworzenie biblioteki elementów zawartości organizacji.
-
OneDrive: Możesz uzyskać link do dokumentu lub obrazu przechowywanego w usłudze OneDrive. SharePoint tylko na platformie Microsoft 365.
-
Witryna: Link do dokumentu, obrazu lub strony można uzyskać z określonej witryny.
-
Przekaż: możesz przekazać dokument lub obraz z urządzenia osobistego.
-
Z poziomu linku: Wprowadź link do strony, dokumentu lub obrazu z usługi OneDrive lub SharePoint na platformie Microsoft 365.
Uwaga: Linki zewnętrzne do witryny nie będą wyświetlać podglądu obrazu w us Government GCC High i DoD, a Office 365 obsługiwane przez firmę 21Vianet.
-
-
Wybierz obraz, stronę lub dokument i wybierz pozycję Otwórz.
-
W przyborniku w obszarze Obraz wybierz pozycję Tylko obraz niestandardowy lub Tylko kolor (opcja Kolor jest dostępna tylko dla układu Kafelki, a kolor odpowiada kolorowi motywu witryny).
Opcja Automatycznie wybrana automatycznie wybiera obraz ze strony lub dokumentu, do których prowadzi link, jeśli jest dostępny.
-
Wprowadź tekst alternatywny dla obrazu.
-
W obszarze Opcje:
-
Możesz wyświetlić link Połączenie do akcji , przełączając przełącznik na Tak. Następnie dodaj tekst połączenia do działania (na przykład "Dowiedz się więcej"). Link Wezwanie do akcji jest dostępny dla każdej warstwy w układzie warstwowym, ale tylko dla największego kafelka w układzie sąsiadowanym.
-
W przypadku układu warstwowego możesz również wyświetlić nagłówek tematu dla każdej warstwy, przełączając przełącznik nagłówka tematu na Tak. Następnie dodaj tekst nagłówka Temat.
-
Zmienianie punktu ogniskowego obrazu
W SharePoint na platformie Microsoft 365 możesz zmienić punkt ogniskowy wybranego obrazu w składniku Web Part Element główny, aby uzyskać najważniejszą część obrazu w ramce.
-
Jeśli nie jesteś jeszcze w trybie edycji na stronie, wybierz pozycję Edytuj w prawym górnym rogu strony.
-
Wybierz pozycję Ustaw punkt ogniskowy

-
Przeciągnij punkt ogniskowy w odpowiednie miejsce na obrazie.

Zmienianie kolejności kafelków lub warstw
Możesz zmienić kolejność kafelków lub warstw, przenosząc je w odpowiednie miejsce.
-
Jeśli nie jesteś jeszcze w trybie edycji na stronie, wybierz pozycję Edytuj w prawym górnym rogu strony.
-
Wybierz i przytrzymaj przycisk Przenieś element , a następnie przeciągnij kafelek lub warstwę w odpowiednie miejsce.

Umieszczanie składnika Web Part Element główny w jednej kolumnie
Składnik Web Part Element główny jest przeznaczony do pełnej szerokości strony. Jeśli wolisz, aby składnik Web Part Element główny nie miał pełnej szerokości, możesz dodać go do kolumny, która nie jest pełna.
Obejrzyj ten klip wideo, aby zobaczyć, jak to zrobić, lub postępuj zgodnie z instrukcjami poniżej klipu wideo.

-
Jeśli nie jesteś w trybie edycji, wybierz pozycję Edytuj w prawym górnym rogu strony.
-
Umieść wskaźnik myszy tuż nad składnikiem Web Part Element główny i wybierz zakreślony znak + po lewej stronie składnika Web Part
-
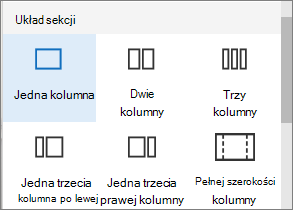
W obszarze Układ sekcji wybierz jedną kolumnę.

-
Po lewej stronie składnika Web Part użyj przycisku Przenieś składnik Web Part , aby przeciągnąć składnik Web Part Element główny do właśnie dodanej kolumny.


Dodawanie pustego składnika Web Part Element główny do strony
Składnik Web Part Element główny można dodać do strony w witrynie zespołu lub w witrynie do komunikacji . W tym celu:
-
Jeśli nie jesteś jeszcze w trybie edycji na stronie, wybierz pozycję Edytuj w prawym górnym rogu strony. Znajdź zestaw narzędzi (

-
Wybierz pozycję Zobacz wszystkie składniki Web Part, a następnie wybierz lub przeciągnij element główny i upuść element główny z listy składników Web Part.

-
Wybierz pozycję Edytuj właściwości (

-
Wybierz pozycję Wybierz link dla każdego kafelka, który chcesz zmienić.
-
Dla każdego kafelka w przyborniku wybierz pozycję Wybierz, a następnie wybierz lokalizację, z której chcesz uzyskać link:
W przyborniku wybierz pozycję Zmień, a następnie wybierz lokalizację, z której chcesz uzyskać link:

-
Ostatnie: jeśli ostatnio otwierano obrazy, strony lub dokumenty, znajdziesz je tutaj.
-
Wyszukiwanie w Sieci Web: Obrazy z usługi Bing, które korzystają z licencji Creative Common. Użytkownik odpowiada za przejrzenie licencjonowania obrazu przed wstawieniem go na stronie. SharePoint tylko na platformie Microsoft 365.
-
Twoja organizacja: Jeśli Twoja organizacja określiła zestaw zatwierdzonych zasobów, możesz wybrać jeden z tych ustawień tutaj. Jeśli jesteś Administracja programu SharePoint i chcesz dowiedzieć się, jak utworzyć bibliotekę zasobów dla Twojej organizacji, zobacz Tworzenie biblioteki elementów zawartości organizacji.
-
OneDrive: Możesz uzyskać link do dokumentu lub obrazu przechowywanego w usłudze OneDrive. SharePoint tylko na platformie Microsoft 365.
-
Witryna: Link do dokumentu, obrazu lub strony można uzyskać z określonej witryny.
-
Przekaż: możesz przekazać dokument lub obraz z urządzenia osobistego.
-
Z poziomu linku: Wprowadź link do strony, dokumentu lub obrazu z usługi OneDrive dla SharePoint na platformie Microsoft 365.
-
-
Wybierz obraz, stronę lub dokument i kliknij przycisk Otwórz.
-
W przyborniku w obszarze Obraz wybierz pozycję Tylko obraz niestandardowy lub Tylko kolor. Opcja Automatycznie wybrana automatycznie wybiera obraz ze strony lub dokumentu, do których prowadzi link, jeśli jest dostępny. Kolor jest dostępny tylko dla układu Kafelki, a kolor odpowiada kolorowi motywu witryny.
-
Wprowadź tekst alternatywny dla obrazu.
-
W obszarze Opcje (tylkoSharePoint na platformie Microsoft 365):
-
Możesz wyświetlić link Połączenie do akcji , przełączając przełącznik na Tak. Następnie dodaj tekst połączenia do działania (na przykład "Dowiedz się więcej"). Link Wezwanie do akcji jest dostępny dla każdej warstwy w układzie warstwowym, ale tylko dla największego kafelka w układzie sąsiadowanym.
-
W przypadku układu warstwowego możesz również wyświetlić nagłówek tematu dla każdej warstwy, przełączając przełącznik nagłówka tematu na Tak. Następnie dodaj tekst nagłówka Temat.
-
Skalowanie obrazu w składniku Web Part Element główny
Aby wybrać odpowiedni rozmiar obrazów dla składnika Web Part Element główny, rozważ następujące kwestie:
-
Składnik Web Part jest zaprojektowany tak, aby pasował do szerokości ekranu w układzie z pełnym.
-
W układzie Kafelki wysokość składnika Web Part jest skalowana zgodnie ze współczynnikiem proporcji 8:3, a obrazy wewnątrz składnika Web Part są skalowane do współczynnika proporcji 4:3.
-
W układzie Warstwy pojedyncza warstwa jest skalowana do współczynnika proporcji 8:3, a obrazy wewnątrz każdej warstwy są skalowane do współczynnika proporcji w pobliżu 9:16.
Uwaga: Możesz dodać link do klipu wideo lub przekazać klip wideo do składnika Web Part Element główny. Klipy wideo są teraz obsługiwane w składniku Web Part Element główny dzięki integracji Stream.