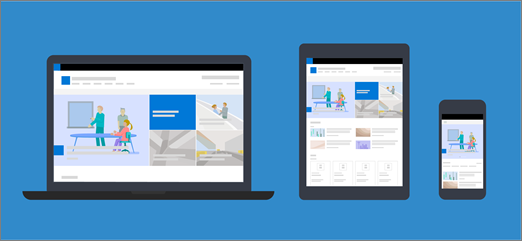
최신 페이지와 웹 파트는 디바이스 전체에서 완전히 반응하도록 설계되었으므로 웹 파트에 사용되는 이미지는 표시되는 위치, 사용되는 레이아웃 및 표시되는 디바이스에 따라 다르게 확장됩니다. 예를 들어 최신 페이지는 모바일 디바이스에서 멋지게 보이도록 설계되었으며 자동 이미지 크기 조정은 매력적인 환경을 만드는 데 도움이 됩니다.

가장 적합한 이미지 크기는 무엇인가요?
반응형 페이지 디자인으로 인해 이미지가 디바이스 및 레이아웃에서 특정 모양을 유지하도록 하는 픽셀 단위의 특정 높이 또는 너비가 없습니다. 이미지는 크기가 조정되고 자동으로 잘려 다양한 디바이스 및 레이아웃에서 최상의 결과를 표시합니다. 그러나 페이지에서 이미지가 멋지게 보이도록 하는 데 도움이 되는 몇 가지 지침이 있습니다.
페이지에 가장 적합한 이미지 크기를 찾는 것은 다음과 같은 요인에 따라 달라집니다.
-
가로 세로 비율: 이미지 높이와 너비 간의 관계
-
열 레이아웃: 페이지의 열 유형 및 수
-
웹 파트 레이아웃: 이미지가 사용되는 웹 파트에 대해 선택한 레이아웃
가로 세로 비율
가로 세로 비율은 이미지의 너비와 높이 간의 관계입니다. 일반적으로 3:2, 4:3 또는 16:9와 같은 두 개의 숫자로 표현됩니다. 너비는 항상 첫 번째 숫자입니다. 예를 들어 16:9의 비율은 높이가 900픽셀인 1600픽셀이 될 수 있습니다. 또는 1920 x 1080, 1280 x 720 또는 16:9와 같게 계산할 수 있는 다른 너비/높이 조합일 수 있습니다. 가로 세로 비율 계산기는 온라인 및 일부 사진 편집 도구에서 찾을 수 있으므로 이미지의 가로 세로 비율을 결정하는 데 도움이 됩니다.

대부분의 경우 최신 웹 파트의 이미지는 레이아웃에 따라 가로 세로 비율이 16:9 또는 4:3인 경우 레이아웃 및 디바이스에서 가장 잘 작동합니다.
열 레이아웃
페이지는 전체 너비 열, 한 열, 두 개의 열, 세 개의 열, 1/3 왼쪽 및 1/3 오른쪽 열과 같은 다양한 열 형식과 레이아웃이 포함된 섹션으로 배치할 수 있습니다. 열의 너비를 채울 것으로 예상되는 이미지에 대한 일반적인 규칙은 열이 배치된 열만큼 넓다는 것입니다. 예를 들어 한 열에 있는 이미지 웹 파트의 이미지는 너비가 1204픽셀 이상이어야 합니다.
다음은 각 열 레이아웃에 대한 너비 지침입니다.
|
레이아웃 |
너비(픽셀) |
|
전체 너비 열 |
1920 |
|
하나의 열 |
1204 |
|
두 개의 열 |
열당 586개 |
|
세 개의 열 |
열당 380개 |
|
왼쪽 열의 3분의 1 |
왼쪽 열의 경우 380; 오른쪽 열의 경우 792 |
|
오른쪽 열의 3분의 1 |
왼쪽 열의 경우 792; 오른쪽 열의 경우 380 |
페이지의 반응성 특성으로 인해 전체 너비 열의 이미지는 항상 화면 크기에 따라 자동 높이로 화면의 전체 너비로 표시됩니다.
다른 열 레이아웃 내에 배치된 이미지의 높이는 가로 세로 비율에 따라 달라집니다. 다음은 16:9 및 4:3 가로 세로 비율(가장 가까운 픽셀로 반올림/아래로 반올림)에 대한 높이/너비 지침입니다. 이렇게 하면 모바일 디바이스에 맞게 적절하게 크기가 조정되는 너비와 높이로 이미지를 유지하는 데 도움이 됩니다. 예를 들면 다음과 같습니다.
|
종횡비 레이아웃 |
16 x 9 너비 x 높이(픽셀) |
4 x 3 너비 x 높이(픽셀) |
|---|---|---|
|
하나의 열 |
1204 x 677 |
1204 x 903 |
|
두 개의 열 |
586 x 330 |
586 x 439 |
|
세 개의 열 |
380 x 214 |
380 x 285 |
|
왼쪽 열의 3분의 1 |
왼쪽 열의 경우 380 x 446; 오른쪽 열의 경우 792 x 446 |
왼쪽 열의 경우 380 x 594; 오른쪽 열의 경우 792 x 594 |
|
오른쪽 열의 3분의 1 |
왼쪽 열의 경우 792 x 446; 오른쪽 열의 경우 380 x 446 |
왼쪽 열의 경우 792 x 594; 오른쪽 열의 경우 380 x 594 |
웹 파트 레이아웃
사용하는 웹 파트의 레이아웃도 이미지 크기 조정 방식에 영향을 줍니다. 다음 예제에서는 다양한 웹 파트와 사용할 수 있는 옵션 및 가로 세로 비율을 보여 줍니다.
|
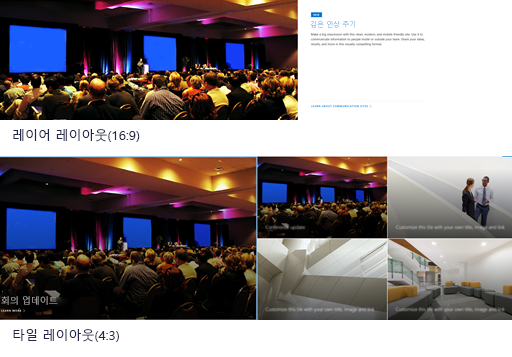
타일 및 레이어 레이아웃의 가로 세로 비율은 다음과 같습니다.
레이어 레이아웃(위쪽) 및 타일 레이아웃(아래쪽)에 표시된 이미지의 예는 다음과 같습니다.
|
|
|
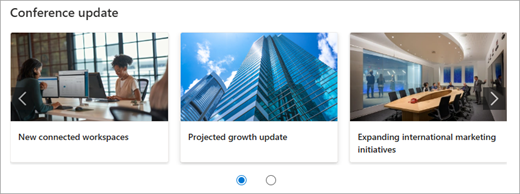
16:9는 회전목마, 필름스트립 및 그리드 레이아웃의 가로 세로 비율입니다. 다음은 16:9 가로 세로 비율의 예입니다. 첫 번째 이미지는 Filmstrip 레이아웃을 표시하고 두 번째 이미지는 그리드 레이아웃을 표시합니다.
|
|
|
이미지는 웹 파트를 포함하는 섹션의 너비로 확장됩니다. 다음은 16:9 가로 세로 비율을 사용하는 이미지 웹 파트의 이미지 예입니다.
또한 이미지 편집 도구를 사용하여 가로 세로 비율 또는 자유형 자르기를 변경하거나 크기 조정 핸들을 사용하여 이미지를 더 크거나 작게 만들 수 있습니다.
|
|
|
다양한 레이아웃에서 다음 가로 세로 비율을 사용할 수 있습니다.
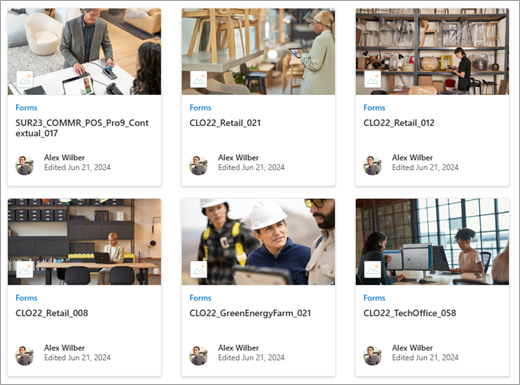
첫 번째 이미지는 이미지 갤러리 웹 파트의벽돌 레이아웃을 보여 줍니다(16:9 및 1:1 가로 세로 비율 유지). 두 번째 이미지는 그리드 레이아웃(1:1 가로 세로 비율 사용)을 보여줍니다.
|
|
|
레이아웃에 따라 뉴스 웹 파트의 이미지는 4:3, 16:9 또는 21:9일 수 있습니다. 다음은 Top 스토리 및 회전식 레이아웃의 이미지 예입니다.
|
|
|
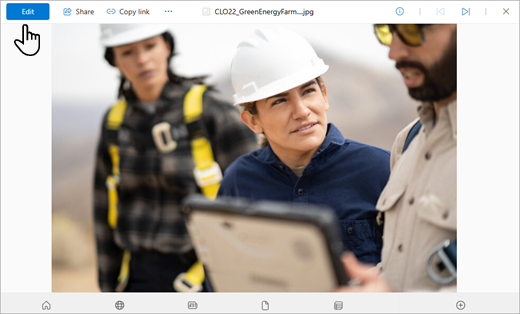
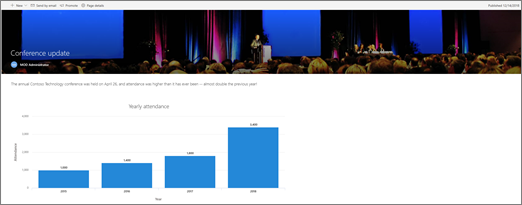
가로 또는 가로 세로 비율이 16:9 이상이고 크기가 1MB 이상인 경우 이미지가 가장 잘 보입니다. 또한 특히 그림이 썸네일, 뉴스 레이아웃 및 검색 결과에 사용되는 경우 그림의 가장 중요한 부분을 보기에 유지하도록 초점을 설정해야 합니다. 화자에서 포커스가 설정된 예제(원본 이미지 16:9)
|
|
|
페이지 축소판 그림이 검색 결과, 강조 표시된 콘텐츠 결과, 뉴스 게시물 등의 위치에 표시됩니다. 기본적으로 썸네일은 페이지 제목 영역 또는 페이지의 첫 번째 순서(예: 페이지 레이아웃의 왼쪽 위)에 있는 웹 파트에서 제공됩니다. 기본값을 재정의하고 페이지 축소판 그림을 변경할 수 있습니다. 이렇게 하면 가로 세로 비율이 16:9인 이미지를 사용하는 것이 가장 좋습니다. 예제(원본 이미지 16:9):
|
|
|
빠른 링크 웹 파트에는 6가지 레이아웃이 있습니다. 미리 설정된 가로 세로 비율은 다음과 같습니다.
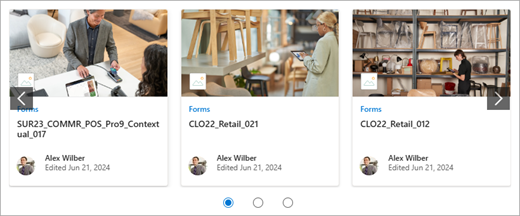
첫 번째 이미지는 빠른 링크 웹 파트의 컴팩트 레이아웃을보여줍니다. 두 번째 이미지는 Filmstrip 레이아웃을 사용하는 동일한 빠른 링크 웹 파트를 보여줍니다.
|
팁:
-
페이지 제목 영역 또는 Hero 웹 파트에 이미지를 추가할 때 항상 표시하려는 이미지 영역의 초점을 설정하는 것이 가장 좋습니다. 이러한 두 시나리오의 초점을 설정하는 방법에 대한 자세한 내용은 Hero 웹 파트 사용 및 SharePoint 사이트에서 최신 페이지 만들기 및 사용을 참조하세요.
-

사이트 헤더 이미지 권장 사항
페이지 외에도 확장 레이아웃에 사용자 지정 로고 또는 이미지를 추가할 수 있습니다. 이러한 요소에 대한 크기 권장 사항은 다음과 같습니다.
|
요소 |
설명 |
권장 사항 너비 x 높이(픽셀) |
|---|---|---|
|
사이트 로고 |
업로드된 디자인에 따라 사각형이 아니고 투명할 수 있는 더 큰 로고입니다. |
192 x 64 형식: PNG, JPEG, SVG(SVG는 그룹에 연결된 사이트에서 허용되지 않음) |
|
사이트 로고 축소판 그림 |
사이트 로고가 업로드되지 않거나 정사각형 형식이 필요한 위치에 있는 경우 사용되는 사각형 로고 축소판 그림입니다. 이 요소는 필수 요소입니다. |
64 x 64 형식: PNG, JPEG, SVG(SVG는 그룹에 연결된 사이트에서 허용되지 않음) |
|
확장 레이아웃 사이트 로고 |
확장된 머리글 레이아웃에는 확장된 사이트 로고 너비가 있습니다. |
300 x 64 형식: JPEG, PNG, SVG |
|
확장 레이아웃 배경 이미지 |
확장 헤더와 함께 사용할 수 있는 새 배경 이미지입니다. |
2560 x 164 형식: JPEG, PNG |