Artikel ini ditujukan untuk pemilik dan administrator halaman Web. Ini memberikan gambaran umum tentang komponen Web dan komponen web Microsoft SharePoint dan menjelaskan bagaimana Anda bisa mengkustomisasi halaman dengan menambahkan, mengubah, atau menghapus komponen web.
Catatan: Artikel ini berlaku untuk SharePoint Server 2007 dan Windows SharePoint Services 3,0. Jika Anda menggunakan SharePoint di Microsoft 365, lihat menggunakan komponen Web di halaman modern.
Di artikel ini
Gambaran umum Komponen Web dan Halaman Komponen Web
Komponen Web adalah unit modular informasi yang membentuk dasar blok bangunan dari sebuah Halaman Komponen Web. Anda bisa menambahkan Komponen Web ke zona Komponen Web di Halaman Komponen Web lalu mengkustomisasi Komponen Web individual untuk membuat halaman yang unik untuk pengguna situs Anda.
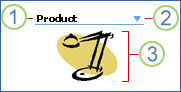
Contoh berikut ini menggunakan Komponen Web Gambar untuk menjelaskan fitur-fitur dasar dari Komponen Web.

1. Bilah judul Komponen Web berisi judul Komponen Web.
2. Menu Komponen Web berisi fungsi yang memungkinkan Anda untuk meminimalkan atau menutup Komponen Web, mengedit Komponen Web, atau mendapatkan Bantuan untuk Komponen Web khusus. Saat halaman dalam mode edit, Anda juga bisa menggunakan menu ini untuk menghapus Komponen Web atau menyambungkan ke Komponen Web lainnya, bergantung pada tipe Komponen Web yang Anda gunakan.
3. Isi Komponen Web berisi konten yang Anda tentukan untuk tipe Komponen Web yang akan digunakan. Dalam contoh ini, Komponen Web adalah Komponen Web Gambar, yang menampilkan sebuah gambar.
Halaman Komponen Web adalah tipe khusus halaman Web di mana Anda bisa menggunakan Komponen Web untuk mengkonsolidasikan data, seperti daftar dan bagan, serta konten Web, seperti teks dan gambar, ke dalam portal informasi dinamis yang dibangun dengan tugas umum atau minat khusus.
Halaman beranda situs Anda adalah salah satu contoh dari sebuah Halaman Komponen Web. Saat Anda membuat situs atau situs ruang kerja baru, Anda membuat Halaman Komponen Web. Anda juga bisa membuat Halaman Komponen Web dengan memilih salah satu templat situs yang tersedia, atau Anda bisa menggunakan program desain Web yang kompatibel dengan Microsoft Windows SharePoint Services, seperti Microsoft Office SharePoint Designer 2007, untuk membuat Halaman Komponen Web dari awal.
Anda bisa menggunakan Halaman Komponen Web untuk menyajikan berbagai informasi terstruktur dan tidak terstruktur, dengan cara yang tertata, berguna, dan nyaman. Halaman Komponen Web sering berisi beberapa Komponen Web yang tersambung sehingga Anda bisa menampilkan data dan konten secara dinamis untuk melihat hasil yang Anda inginkan.
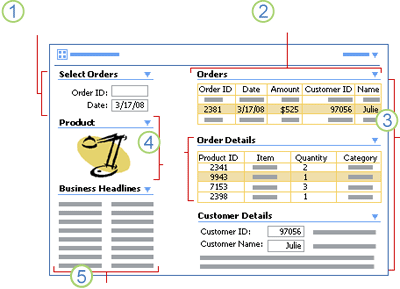
Misalnya, Anda dapat membuat Halaman Komponen Web yang disebut Pesanan Pelanggan yang sering Anda gunakan untuk menampilkan informasi penting. Anda mendapatkan panggilan dari pelanggan yang memiliki pertanyaan tentang pesanan, tidak ingat nomor ID pesanan, tetapi ingat tanggal saat pemesanan. Anda bisa menggunakan Halaman Komponen Web untuk melakukan yang berikut ini.

1. Mencari pesanan menurut nomor ID pesanan atau, dalam hal ini, tanggal pesanan.
2. Menampilkan semua pesanan menurut tanggal.
3. Memilih pesanan yang benar, berdasarkan nama pelanggan, dan mencari detail pesanan serta detail pelanggan.
4. Memilih item baris di dalam pesanan (dalam kasus ini, lampu), dan menampilkan gambar produk untuk mengonfirmasi pertanyaan pelanggan.
5. Memindai berita bisnis terbaru yang berkaitan dengan pesanan pelanggan.
Properti Komponen Web
Setiap Komponen Web berbagi sekumpulan properti umum (juga disebut properti kelas dasar) yang ditata menjadi bagian-bagian di panel alat dan yang mengontrol tampilan Komponen Web (seperti judul, tinggi dan lebar), tata letak (seperti urutan Komponen Web di zona dan arah konten), dan karakteristik tingkat lanjut (seperti ikon gambar dan deskripsi).
Banyak Komponen Web juga memiliki properti kustom yang unik untuk Komponen Web. Ini biasanya ditampilkan di atas atau di bawah properti umum Komponen Web di panel alat. Misalnya, Komponen Web Gambar memiliki properti kustom tambahan, termasuk link gambar, perataan horizontal dan vertikal, serta warna latar belakang.
Catatan: Bergantung pada bagaimana Komponen Web dibuat, properti kustom Komponen Web mungkin ditampilkan di bagian Lain-lain default di bawah properti umum di panel alat.
Tampilan Komponen Web
Anda bisa mengkustomisasi Komponen Web di salah satu dari dua tampilan:
-
Tampilan bersama Anda bisa menambahkan Komponen Web ke Halaman Komponen Web lalu mengedit Halaman Komponen Web dalam tampilan bersama. Komponen Web bersama tersedia bagi semua pengguna Halaman Komponen Web yang memiliki izin yang tepat.
-
Tampilan pribadi Anda bisa menambahkan Komponen Web bersama ke tampilan pribadi Anda sendiri lalu mengedit tampilan Komponen Web Anda. Perubahan yang Anda buat pada Komponen Web saat berada dalam tampilan pribadi hanya tersedia bagi Anda. Pengguna lain yang tidak membuat perubahan dalam tampilan pribadi akan terus melihat tampilan bersama Komponen Web.
Tampilan Komponen Web yang sedang Anda kerjakan bisa menjadi penting karena:
-
Anda mungkin mempunyai izin untuk mengedit hanya beberapa Komponen Web di Halaman Komponen Web tertentu tapi tidak di Halaman Komponen Web lainnya.
-
Anda mungkin bisa menyambungkan ke Komponen Web tertentu di Halaman Komponen Web tetapi tidak ke Komponen Web lainnya di Halaman Komponen Web yang sama.
Komponen Web dan koneksi Komponen Web
Fitur tambahan Komponen Web adalah kemampuan untuk menyambungkan Komponen Web dengan mudah dengan mengirim data antar Komponen Web dan menyinkronkan perilakunya. Dengan menyambungkan Komponen Web, Anda bisa mengelola data dalam cara yang dinamis dan menarik. Di banyak produk dan teknologi, tugas untuk menyambungkan sekumpulan data dari sumber data berbeda tidaklah mudah dan sering kali memerlukan keahlian pemrograman. Tapi dengan Komponen Web, membuat koneksi data itu sesederhana menggunakan perintah menu. Dengan menyambungkan Komponen Web, Anda bisa, misalnya, menyajikan data dari dua Komponen Web di tampilan alternatif, melakukan perhitungan terkait antara dua Komponen Web, dan memfilter Komponen Web dengan menggunakan nilai dari Komponen Web lainnya — semua di satu Halaman Komponen Web.
Zona Komponen Web dan propertinya
Zona Komponen Web adalah wadah Komponen Web yang digunakan untuk mengelompokkan dan menata Komponen Web di Halaman Komponen Web. Zona Komponen Web juga memiliki sekumpulan properti yang berfungsi ganda. Anda bisa menggunakan salah satu subset properti untuk menata tata letak dan format Komponen Web di Halaman Komponen Web. Anda bisa menggunakan subset properti lainnya untuk menyediakan tingkat proteksi tambahan dari modifikasi (atau "mengunci") Komponen Web di dalam zona.
Masing-masing properti zona Komponen Web memiliki pengaturan atau perilaku default. Saat Anda menambahkan Komponen Web ke Halaman Komponen Web, beberapa nilai properti ini secara otomatis disetel. Nilai properti ini tidak dirancang untuk diedit di browser, tapi Anda bisa mengeditnya dengan menggunakan program desain Web yang kompatibel dengan Windows SharePoint Services, seperti Office SharePoint Designer 2007.
Untuk informasi selengkapnya tentang properti zona Komponen Web, lihat SDK Windows SharePoint Services 3.0, yang tersedia dari situs Pengembangan umum SharePoint.
Tipe Komponen Web
Windows SharePoint Services menyediakan beberapa Komponen Web yang siap digunakan dengan situs Anda. Anda bisa menggunakan Komponen Web bawaan ini, dan mengkustomisasinya agar sesuai dengan kebutuhan Anda, atau membuat Komponen Web baru dan mengunggahnya untuk digunakan di seluruh situs Anda.
Komponen Web Default
Komponen Web berikut ini disertakan secara default di situs apa pun dan dapat dikustomisasi untuk memenuhi kebutuhan tim Anda. Banyak dari Komponen Web ini juga bisa tersambung satu sama lain untuk membuat berbagai solusi yang unik:
-
Komponen Web Editor Konten Anda bisa menggunakan Komponen Web Editor Konten untuk menambahkan teks berformat, tabel, hyperlink, dan gambar ke Halaman Komponen Web.
-
Komponen Web Formulir Anda bisa menggunakan Komponen Web Formulir untuk menyambungkan dan memfilter kolom data di Komponen Web lainnya. Kedua Komponen Web tersebut harus berjalan di server yang sama.
-
Komponen Web Gambar Anda bisa menggunakan Komponen Web Gambar untuk menambahkan gambar atau grafik ke Halaman Komponen Web. Untuk lebih memudahkan dalam mengkoordinasikan gambar dengan Komponen Web lainnya di halaman, Anda bisa mengontrol perataan vertikal, perataan horizontal, dan warna latar belakang gambar di dalam Komponen Web Gambar dengan mengedit properti kustomnya dalam tampilan bersama.
-
Komponen Web Tampilan Daftar Anda bisa menggunakan Komponen Web Tampilan Daftar untuk menampilkan dan mengedit data daftar dan pustaka di situs Anda dan menyambungkan ke Komponen Web lainnya, termasuk Komponen Web Tampilan Daftar lainnya. Daftar adalah informasi yang Anda bagikan dengan anggota tim dan sering ditampilkan dalam format tabular. Tampilan daftar menampilkan informasi ini dengan cara berbeda untuk tujuan berbeda, seperti pemfilteran, mengurutkan atau memilih kolom khusus.
Catatan: Tidak ada Komponen Web yang disebut Tampilan Daftar. Ketika Anda membuat daftar di situs Anda, Komponen Web Tampilan Daftar otomatis akan dibuat dan diberi nama setelah daftar. Misalnya, jika Anda membuat daftar bernama Perahu, sebuah Komponen Web yang disebut Perahu akan tersedia di galeri Nama Situs. Komponen Web secara otomatis menampilkan data yang terdapat dalam daftar yang Anda buat.
-
Komponen Web Penampil Halaman Anda bisa menggunakan Komponen Web Penampil Halaman untuk menampilkan halaman Web, file, atau folder pada Halaman Komponen Web. Anda memasukkan hyperlink, jalur file, atau nama folder untuk menautkan ke konten itu.
-
Komponen Web Pengguna Situs Anda bisa menggunakan Komponen Web Pengguna Situs untuk menampilkan daftar pengguna dan grup yang memiliki izin untuk menggunakan sebuah situs. Komponen Web Pengguna Situs secara otomatis muncul di halaman beranda situs Ruang Kerja Dokumen. Anda juga bisa menambahkan Komponen Web Pengguna Situs ke setiap Halaman Komponen Web.
Catatan: Di situs yang berjalan di Microsoft Windows SharePoint Services 2.0 dan yang lebih lama, Komponen Web Pengguna Situs disebut Komponen Web Anggota.
-
Komponen Web XML Anda bisa menggunakan Komponen Web XML untuk menampilkan Extensible Markup Language (XML) dan menerapkan Extensible Stylesheet Language Transformations (XSLT) ke XML sebelum konten ditampilkan. Misalnya, Anda mungkin memiliki file XML yang berisi daftar perahu, harga, dan link ke gambar perahu tersebut. Anda bisa menggunakan XSLT untuk mengubah data untuk menampilkan daftar perahu dan harga serta membuat nama perahu menjadi hyperlink untuk menampilkan gambar dalam jendela terpisah.
Komponen Web Tampilan Daftar yang telah dikonfigurasi sebelumnya
Komponen Web berikut ini merupakan bawaan ke dalam templat situs tim Windows SharePoint Services dan otomatis dikonfigurasikan serta siap digunakan pada Halaman Komponen Web saat Anda membuat situs tim baru. Kombinasi berbeda dari Komponen Web ini disertakan saat Anda membuat situs tim atau situs ruang kerja, bergantung pada templat situs yang Anda pilih.
Catatan: Komponen Web ini berasal dari Komponen Web Tampilan Daftar dan menggunakan templat Komponen Web yang telah dikonfigurasi sebelumnya untuk membuat tata letak dan desainnya yang unik. Untuk menambahkan data ke daftar ini, di Luncur Cepat, klik Tampilkan Semua Konten Situs, lalu klik Daftar. Pada halaman Semua Konten Situs, klik nama daftar yang ingin Anda tambahkan data.
-
Pengumuman Gunakan Komponen Web Pengumuman untuk memposting berita, status, dan penggalan informasi singkat lainnya yang ingin Anda bagikan dengan anggota tim.
-
Kalender Gunakan Komponen Web Kalender untuk menampilkan acara yang akan datang atau jadwal tim.
-
Link Gunakan Komponen Web Link untuk memposting hyperlink ke halaman Web yang menarik bagi tim Anda.
-
Dokumen Bersama Gunakan Komponen Web Dokumen Bersama untuk berbagi file dari pustaka dokumen default dengan pengguna situs.
-
Tugas Gunakan Komponen Web Tugas untuk menetapkan tugas untuk anggota tim Anda, menentukan tanggal jatuh tempo dan prioritasnya, dan menunjukkan status dan kemajuannya.
-
Diskusi Tim Gunakan Komponen Web Diskusi Tim untuk menyediakan forum untuk berbicara tentang topik yang menarik abgi tim Anda.
Komponen Web Kustom
Dengan menggunakan lingkungan pemrograman yang kompatibel dengan Windows SharePoint Services, seperti Microsoft Visual Studio, pengembang dapat memanfaatkan fitur lengkap dari Microsoft ASP.NET untuk membuat Komponen Web kustom. Halaman Komponen Web adalah file ASP.NET (.aspx), dan Komponen Web berasal dari Kontrol Formulir Web. Untuk lebih menyempurnakan Halaman Komponen Web, pengembang bisa membuat Komponen Web mereka sendiri yang menyediakan fungsionalitas baru. Pengembang juga bisa menambahkan properti kustom ke Komponen Web, menambahkan pembangun kustom di panel alat untuk antarmuka pengguna khusus, dan menyambungkan ke Komponen Web lainnya dengan menggunakan koneksi Komponen Web. Untuk informasi selengkapnya tentang cara membuat dan menggunakan Komponen Web, lihat Windows SharePoint Services 3.0 SDK, yang tersedia dari situs Pengembangan umum SharePoint.
Anda juga bisa menggunakan Komponen Web yang dibuat oleh orang lain atau perusahaan. Anda harus memiliki izin yang tepat untuk menambahkan Komponen Web pihak ketiga ke Halaman Komponen Web Anda atau situs. Beberapa Komponen Web mungkin harus ditempatkan secara langsung ke server. Jika Anda tidak bisa menambahkan Komponen Web pihak ketiga ke Halaman Komponen Web Anda atau situs, hubungi administrator Anda untuk mendapatkan bantuan.
Cara menggunakan Komponen Web dan Halaman Komponen Web
Anda bisa menggunakan Halaman Komponen Web dalam cara-cara berikut ini:
-
Mengonsolidasikan data dari sumber data berbeda.
-
Melaporkan dan meringkas data penting.
-
Menganalisis dan mengagregasi data (misalnya, jumlah, total, atau hitungan).
-
Meringkas informasi kunci yang ingin Anda lihat di awal setiap hari.
-
Memprioritaskan dan menyoroti data proyek atau pelanggan untuk membantu Anda membuat keputusan yang efektif.
-
Menampilkan jadwal pekerjaan dan informasi rapat terkini untuk merencanakan hari Anda dengan cepat.
-
Mendapatkan akses cepat ke berita bisnis, cuaca lokal, dan situs Web favorit Anda untuk memfokuskan penelusuran Web Anda.
Cara membuat dan mengkustomisasi Halaman Komponen Web
Ada beberapa cara untuk membuat dan mengkustomisasi Halaman Komponen Web:
-
Formulir halaman komponen web baru Cara yang paling umum untuk membuat Halaman Komponen Web adalah melalui formulir Halaman Komponen Web Baru. Pada menu tindakan situs

-
Program desain Web Dengan menggunakan program desain Web yang kompatibel dengan Windows SharePoint Services, seperti Microsoft Office SharePoint Designer 2007, Anda bisa membuat kustomisasi tingkat lanjut ke Halaman Komponen Web, termasuk yang berikut ini:
-
Mengkustomisasi tema Halaman Komponen Web yang menggunakan tema situs secara default.
-
Mengedit templat Halaman Komponen Web atau membuat yang baru.
-
Mengkustomisasi tata letak halaman.
-
Mengedit properti zona.
-
Menambahkan kode HTML atau kontrol Web.
-
Mengubah cara mengurutkan Komponen Web di dalam zona.
-
Menambahkan Komponen Web di luar zona, atau menambahkan Komponen Web ke halaman Web bukan merupakan Halaman Komponen Web.
-
Membuat koneksi antara Komponen Web berbeda di Halaman Komponen Web berbeda.
-
Menerbitkan Halaman Komponen Web ke situs Web yang menjalankan Windows SharePoint Services.
-
Mengkustomisasi Komponen Web Formulir dan menggunakan Komponen Web Tampilan Data.
-
Dukungan browser web untuk Halaman Komponen Web
Dukungan browser web untuk Halaman Komponen Web bisa dikategorikan ke dalam dua tingkatan:
-
Dukungan tingkat 1 adalah tingkat dukungan visual dan fungsional tertinggi. Browser yang menyediakan dukungan tingkat 1 termasuk versi terbaru Microsoft Internet Explorer untuk Microsoft Windows.
-
Di dukungan tingkat 2, beberapa fitur visual dan fungsional tidak tersedia untuk beberapa browser, dan beberapa fitur lainnya terganggu dan berperilaku berbeda dari caranya berperilaku di browser tingkat 1. Namun, mayoritas fitur masih tersedia untuk pengguna. Browser yang menyediakan dukungan tingkat 2 termasuk Firefox 1.5 dan yang lebih baru untuk Windows dan Netscape Navigator 8.0 dan yang lebih baru untuk Windows. Browser tingkat 2 tidak didukung untuk Administrasi Pusat Windows SharePoint Services 3.0.
Catatan: Browser tingkat 2 tidak mendukung pembuatan koneksi antar Komponen Web.
Tabel berikut ini memperlihatkan tingkat dukungan yang disediakan oleh beberapa browser umum.
|
Versi browser minimum |
Sistem operasi |
Tingkat 1 |
Tingkat 2 |
|---|---|---|---|
|
Internet Explorer 6.x |
Windows |
Ya |
Ya |
|
Internet Explorer versi 6.x 64-bit |
Windows |
Ya |
Ya |
|
Internet Explorer 7 |
Windows |
Ya |
Ya |
|
Firefox 1.5 |
Windows |
Tidak |
Ya |
|
Netscape 8.0 |
Windows |
Tidak |
Ya |
|
Firefox 1.5 |
Unix |
Tidak |
Ya |
|
Netscape 7.2 |
Unix |
Tidak |
Ya |
|
Mozilla 1.7.12 |
Unix |
Tidak |
Ya |
|
Safari 2.0.2 |
Macintosh |
Tidak |
Ya |
|
Firefox 1.5 |
Macintosh |
Tidak |
Ya |
|
Lainnya |
Lainnya |
Tidak |
Tidak |










