רכיבי Web Part הם גורמים מכילים המכילים סוגים שונים של תוכן בשטח. רכיבי Web Part שונים זמינים עבור תוכן של 360°, 3D ו- 2D.
עיין בסרטון וידאו זה כדי ללמוד כיצד להוסיף רכיבי Web Part לרווח ולקרוא את השלבים הבאים לקבלת פרטים נוספים.

במאמר זה
הוספת Web Part
|
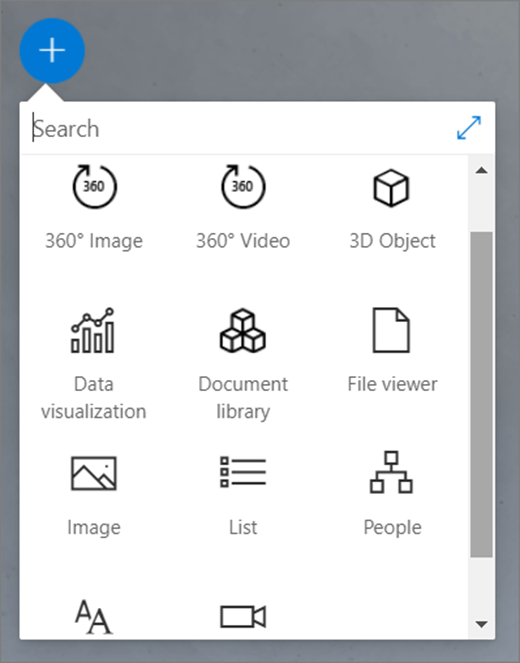
1. אם אינך נמצא עדיין במצב עריכה, בחלק השמאלי העליון של השטח, בחר ערוך. בבד הציור, בחר את סמל + בעיגול. |
|
|
2. בחר את סוג ה- Web Part ש רוצה להוסיף. |
|
|
3. לחץ כדי למקם אותו במקום כלשהו במבנה (קומה). בחלונית שנפתחת, בחר את הקובץ ש רוצה להשתמש בו ולאחר מכן בחר פתח. פעולה זו מוסיפה את ה- Web Part לרווח. |
|
|
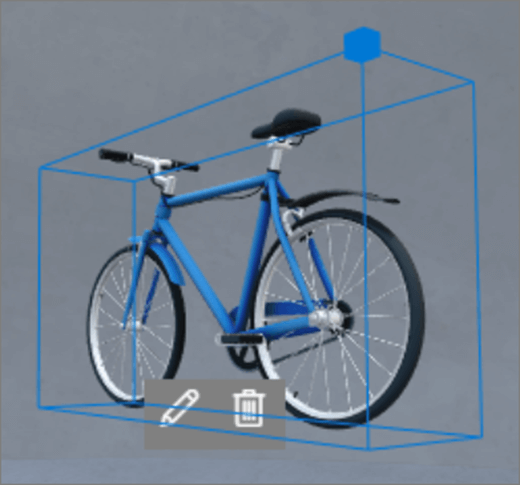
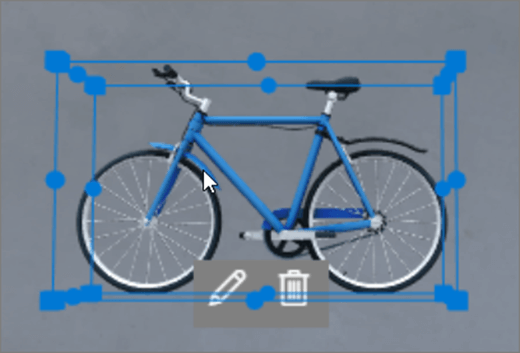
4. אם ברצונך לשנות את הקובץ שהוספת, בשטח, בחר את ה- Web Part ולאחר מכן בחר את סמל העיפרון. פעולה זו פותחת את חלונית המאפיינים. |
|
|
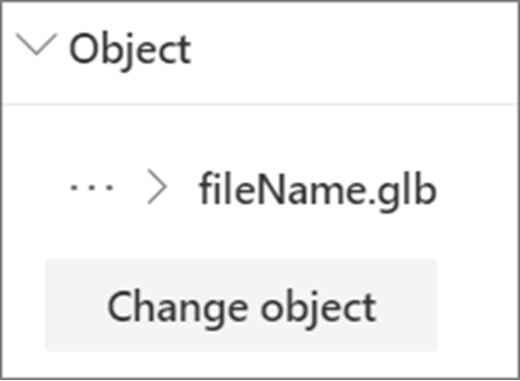
5. כדי לשנות את הקובץ, בחר שנה אובייקט (סוג תוכן). |
|
הערה: בעת הוספת תוכן לרווח שלך, אחסן אותו באתר שיש לו הרשאות מתאימות עבור הקהל שלך. פעולה זו מבטיחה כי כאשר תשתף אותה, לצופים יהיו הרשאות להציג את התוכן.
שכפול Web Part
קיימות שתי דרכים לשכפול Web Part.
|
שימוש בפקודה לוח מקשים:
שימוש בתפריט:
|
|
הגדרת גודל של Web Part
יש שתי דרכים להגדיר את הגודל של Web Part במהלך העריכה.
|
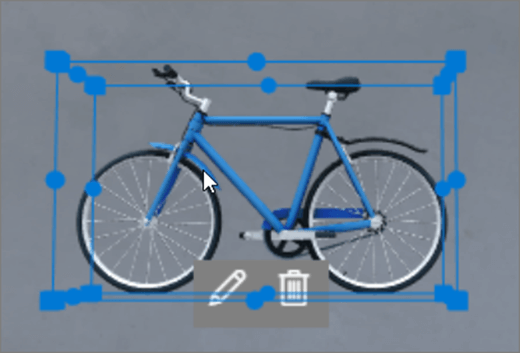
שימוש בתיבה התוחמת:
שימוש ב- transform bar:
|
|
עצה: 1.00 = 1 מטר.
הגדרת הזווית של Web Part
יש שתי דרכים להגדיר את הזווית של Web Part במהלך העריכה.
|
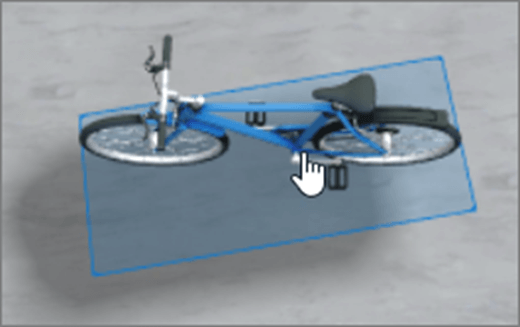
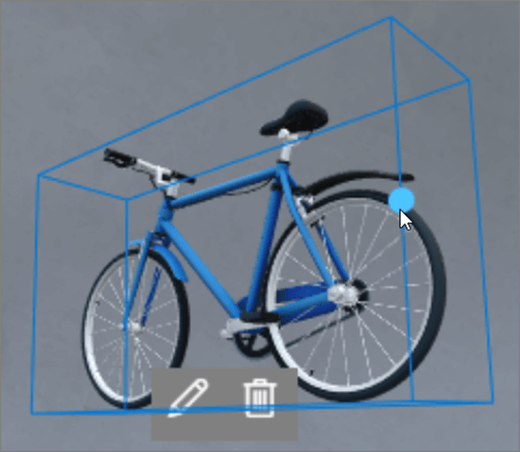
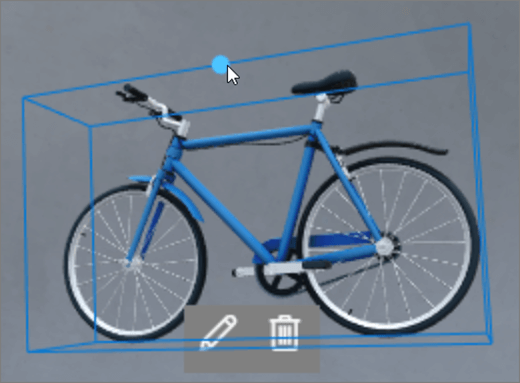
שימוש בתיבה התוחמת:
שימוש ב- transform bar:
|
|
עצה: 0° נמצא ישירות מול המצלמה.
הגדרת המרחק של Web Part
ישנן שתי דרכים שבהן באפשרותך להגדיר את המרחק של Web Part מהמשתמש (או מהמצלמה) במהלך העריכה.
|
שימוש בתיבה התוחמת:
שימוש ב- transform bar:
|
|
עצה: 1.00 = 1 מטר. מרחק צפייה נוח הוא כ- 1.5 מטרים.
הגדרת הגובה של Web Part
יש שתי דרכים להגדיר את הגובה של Web Part במהלך העריכה.
|
שימוש בתיבה התוחמת:
שימוש ב- transform bar:
|
|
עצה: 1.00 = 1 מטר.
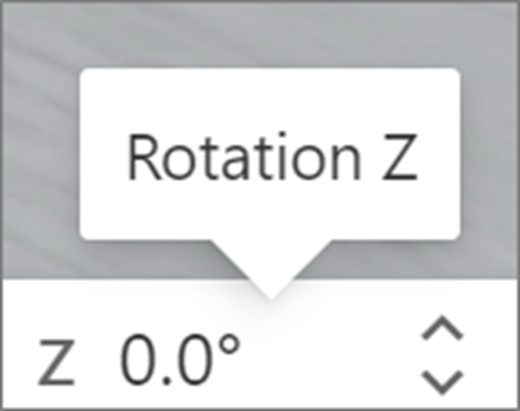
הגדרת הסיבוב של Web Part
יש שתי דרכים להגדיר את הסיבוב של Web Part במהלך העריכה.
|
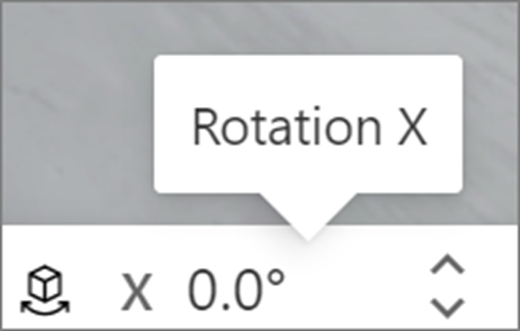
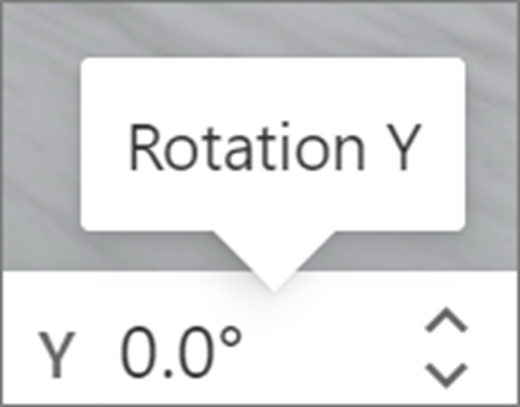
שימוש בתיבה התוחמת:
שימוש ב- transform bar:
|
|