Apportez un focus et un intérêt visuel à votre page et à votre vidéo avec le composant WebPart Hero. Vous pouvez afficher un maximum de cinq éléments dans le composant WebPart Hero et utiliser des images attrayantes, du texte et des liens pour attirer l’attention sur chacun. Par défaut, le composant WebPart Hero est présent sur les sites de communication, mais vous pouvez également ajouter le composant WebPart Hero à d’autres pages.
Si les vidéos sont configurées dans le composant WebPart Hero, elles seront lues en ligne pendant que vous pouvez rester et parcourir la même page au lieu d’être redirigé vers une nouvelle fenêtre. Certaines fonctionnalités sont introduites progressivement pour les organisations qui ont choisi le programme De mise en production ciblée. Il se peut donc que cette fonctionnalité n’apparaisse pas ou soit différente de ce qui est décrit dans les articles d’aide.
Remarques :
-
Vous devez disposer des autorisations Modifier pour créer des pages. Si vous êtes propriétaire mais que vous ne parvenez pas à ajouter une page, votre administrateur a peut-être désactivé la possibilité de le faire.
Sommaire
Le composant WebPart Hero sur les sites de communication : rubrique et présentation
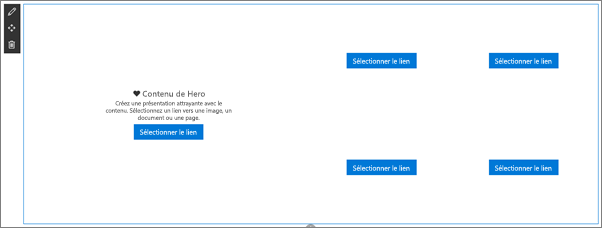
Lorsque vous créez un site de communication, le composant WebPart Hero est inclus sur votre page par défaut. Il est préremplie avec des images, du texte et des liens par défaut que vous modifiez pour présenter vos propres images, texte, pages, liens ou documents.
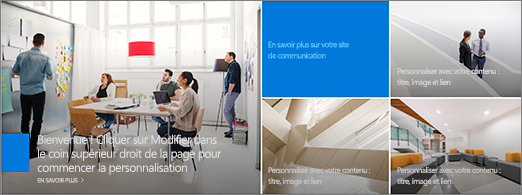
Lorsque vous sélectionnez Rubrique pour le type de site de communication souhaité, le héros par défaut est une disposition en mosaïque avec cinq vignettes (que vous pouvez modifier de une à cinq) :

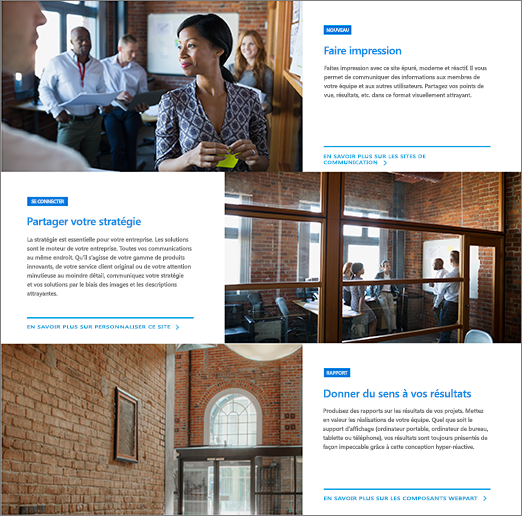
Lorsque vous sélectionnez Showcase pour le type de site de communication souhaité, le héros par défaut est une disposition verticale avec trois couches (que vous pouvez modifier de une à cinq couches) :

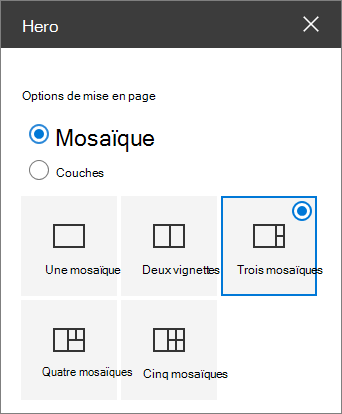
Vous pouvez modifier la disposition du composant WebPart Hero d’une grille à des couches verticales à l’aide des propriétés Modifier (


1. Bouton Modifier le composant WebPart
2. Bouton Modifier les détails
Modifier la disposition du composant WebPart Hero
Regardez cette vidéo pour voir comment cela est fait, ou suivez les étapes ci-dessous.

-
Si vous n’êtes pas déjà en mode édition sur votre page, sélectionnez Modifier en haut à droite de la page.
-
Sélectionnez Modifier les propriétés (



Modifier l’image, le texte et les liens pour chaque vignette ou couche
Regardez cette vidéo pour voir comment cela est fait, ou suivez les étapes ci-dessous.

-
Si vous n’êtes pas déjà en mode édition sur votre page, sélectionnez Modifier en haut à droite de la page.
-
Sélectionnez Modifier les détails (

-
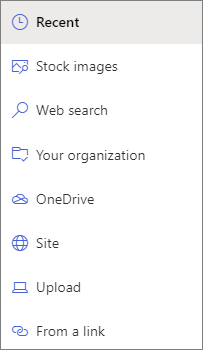
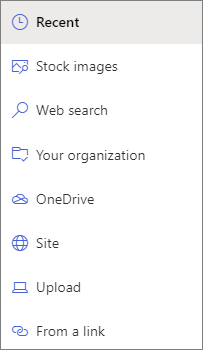
Dans la boîte à outils, sélectionnez Modifier, puis choisissez un emplacement à partir duquel obtenir votre lien :

-
Récent : si vous avez récemment ouvert des images, des pages ou des documents, vous les trouverez répertoriés ici.
-
Images stock Les images stock sont fournies par Microsoft. Ils sont de haute qualité et dimensionnés juste pour votre utilisation. Si vous êtes administrateur SharePoint, nous vous recommandons d’activer un réseau de distribution de contenu (CDN) pour améliorer les performances d’obtention d’images.
-
Recherche web : vous pouvez trouver des images de Bing qui utilisent la licence Creative Common. Vous êtes responsable de l’examen des licences d’une image avant de l’insérer sur votre page. SharePoint dans Microsoft 365 uniquement.
-
Votre organization : si votre organization a spécifié un ensemble de ressources approuvées, vous pouvez choisir l’un de ces ensembles ici. Si vous êtes un Administration SharePoint et que vous souhaitez apprendre à créer une bibliothèque de ressources pour Votre organization, voir Créer une bibliothèque de ressources organization.
-
OneDrive : vous pouvez obtenir un lien pour un document ou une image que vous avez stocké sur OneDrive. SharePoint dans Microsoft 365 uniquement.
-
Site : vous pouvez obtenir un lien pour un document, une image ou une page à partir d’un site que vous spécifiez.
-
Charger : vous pouvez charger un document ou une image à partir d’un appareil personnel.
-
À partir d’un lien : entrez un lien pour votre page, document ou image à partir de OneDrive ou SharePoint dans Microsoft 365.
Remarque : Les liens externes à votre site n’affichent pas d’aperçu d’image dans u.S. Government GCC High et DoD, et Office 365 gérés par 21Vianet.
-
-
Sélectionnez votre image, page ou document, puis sélectionnez Ouvrir.
-
Dans la boîte à outils, sous Image, sélectionnez Image personnalisée ou Couleur uniquement (La couleur uniquement est disponible pour la disposition Vignettes et la couleur correspond à la couleur du thème de votre site).
L’option Sélection automatique sélectionne automatiquement une image à partir de la page ou du document auquel vous créez un lien, le cas échéant.
-
Entrez texte de remplacement pour l’image.
-
Sous Options :
-
Vous pouvez afficher un lien Appel à l’action en basculant le bouton bascule sur Oui. Ajoutez ensuite votre texte d’appel à l’action (par exemple, « En savoir plus »). Le lien Appel à l’action est disponible pour chaque couche dans une disposition en couches, mais uniquement pour la plus grande vignette d’une disposition en mosaïque.
-
Pour une disposition en couches, vous pouvez également afficher un en-tête de rubrique pour chaque couche en basculant le bouton bascule pour Titre de rubrique sur Oui. Ajoutez ensuite le texte de votre titre de rubrique.
-
Modifier le point focal d’une image
Dans SharePoint dans Microsoft 365, vous pouvez modifier le point focal d’une image sélectionnée dans le composant WebPart Hero pour obtenir la partie la plus importante de votre image dans le cadre.
-
Si vous n’êtes pas déjà en mode édition sur votre page, sélectionnez Modifier en haut à droite de la page.
-
Sélectionnez Définir le point focal

-
Faites glisser le point focal où vous le souhaitez dans l’image.

Réorganiser les vignettes ou les couches
Vous pouvez réorganiser les vignettes ou les couches en les déplaçant là où vous le souhaitez.
-
Si vous n’êtes pas déjà en mode édition sur votre page, sélectionnez Modifier en haut à droite de la page.
-
Sélectionnez et maintenez le bouton Déplacer l’élément enfoncé, puis faites glisser la vignette ou la couche où vous le souhaitez.

Placer le composant WebPart Hero dans une colonne
Le composant WebPart Hero est conçu pour prendre toute la largeur de la page. Si vous préférez que le composant WebPart Hero n’occupe pas toute la largeur, vous pouvez l’ajouter dans une colonne qui n’est pas pleine largeur.
Regardez cette vidéo pour voir comment cela est fait, ou suivez les étapes ci-dessous.

-
Si vous n’êtes pas déjà en mode Édition, sélectionnez Modifier en haut à droite de la page.
-
Pointez la souris juste au-dessus du composant WebPart Hero, puis sélectionnez le signe + cerclé à gauche du composant WebPart
-
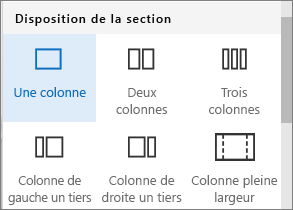
Sous Disposition de section, sélectionnez une colonne.

-
Sur le côté gauche du composant WebPart, utilisez le bouton Déplacer le composant WebPart pour faire glisser le composant WebPart Hero dans la colonne que vous venez d’ajouter.


Ajouter un composant WebPart Hero vide à une page
Vous pouvez ajouter un composant WebPart Hero à une page dans un site d’équipe ou un site de communication . Pour ce faire :
-
Si vous n’êtes pas déjà en mode édition sur votre page, sélectionnez Modifier en haut à droite de la page. Recherchez la boîte à outils (

-
Sélectionnez Afficher tous les composants WebPart, puis sélectionnez ou glisser-déplacer Hero dans la liste des composants WebPart.

-
Sélectionnez Modifier les propriétés (

-
Sélectionnez Sélectionner le lien pour chaque vignette que vous souhaitez modifier.
-
Pour chaque vignette, dans la boîte à outils, sélectionnez Sélectionner, puis choisissez un emplacement à partir duquel obtenir votre lien :
Dans la boîte à outils, sélectionnez Modifier, puis choisissez un emplacement à partir duquel obtenir votre lien :

-
Récent : si vous avez récemment ouvert des images, des pages ou des documents, vous les trouverez répertoriés ici.
-
Recherche web : vous pouvez trouver des images de Bing qui utilisent la licence Creative Common. Vous êtes responsable de l’examen des licences d’une image avant de l’insérer sur votre page. SharePoint dans Microsoft 365 uniquement.
-
Votre organization : si votre organization a spécifié un ensemble de ressources approuvées, vous pouvez choisir l’un de ces ensembles ici. Si vous êtes un Administration SharePoint et que vous souhaitez apprendre à créer une bibliothèque de ressources pour Votre organization, voir Créer une bibliothèque de ressources organization.
-
OneDrive : vous pouvez obtenir un lien pour un document ou une image que vous avez stocké sur OneDrive. SharePoint dans Microsoft 365 uniquement.
-
Site : vous pouvez obtenir un lien pour un document, une image ou une page à partir d’un site que vous spécifiez.
-
Charger : vous pouvez charger un document ou une image à partir d’un appareil personnel.
-
À partir d’un lien : entrez un lien pour votre page, document ou image à partir de OneDrive pour SharePoint dans Microsoft 365.
-
-
Sélectionnez votre image, page ou document, puis cliquez sur Ouvrir.
-
Dans la boîte à outils, sous Image, sélectionnez Image personnalisée ou Couleur uniquement. L’option Sélection automatique sélectionne automatiquement une image à partir de la page ou du document auquel vous créez un lien, le cas échéant. La couleur est disponible uniquement pour la disposition Vignettes, et la couleur correspond à la couleur du thème de votre site.
-
Entrez texte de remplacement pour l’image.
-
Sous Options (SharePoint dans Microsoft 365 uniquement) :
-
Vous pouvez afficher un lien Appel à l’action en basculant le bouton bascule sur Oui. Ajoutez ensuite votre texte d’appel à l’action (par exemple, « En savoir plus »). Le lien Appel à l’action est disponible pour chaque couche dans une disposition en couches, mais uniquement pour la plus grande vignette d’une disposition en mosaïque.
-
Pour une disposition en couches, vous pouvez également afficher un en-tête de rubrique pour chaque couche en basculant le bouton bascule pour Titre de rubrique sur Oui. Ajoutez ensuite le texte de votre titre de rubrique.
-
Mise à l’échelle des images dans le composant WebPart Hero
Pour choisir des images de taille ajustées pour le composant WebPart Hero, tenez compte des éléments suivants :
-
Le composant WebPart est conçu pour s’adapter à la largeur de l’écran dans une mise en page complète.
-
Dans la disposition Vignettes , la hauteur du composant WebPart est mise à l’échelle pour suivre un rapport d’aspect de 8:3, et les images à l’intérieur du composant WebPart sont mises à l’échelle à un rapport d’aspect de 4:3.
-
Dans la disposition Calques , une couche individuelle est mise à l’échelle à un rapport d’aspect de 8:3, et les images à l’intérieur de chaque couche sont mises à l’échelle à un rapport d’aspect proche de 9:16.
Remarque : Vous pouvez ajouter un lien à une vidéo ou charger une vidéo dans le composant WebPart Hero. Les vidéos sont désormais prises en charge dans le composant WebPart Hero avec l’intégration de Stream.










