This topic gives you step-by-step instructions to make your Project Online sites and projects accessible to people with disabilities.

Project Online sites tend to be highly visual, and people who are blind or have low vision can understand them more easily if you create your sites and projects with accessibility in mind.
Online: Best practices for making Project Online sites and projects accessible
The following table includes key best practices for creating Project Online sites and projects that are accessible to people with disabilities.
|
What to fix |
How to find it |
Why fix it |
How to fix it |
|
Use sufficient contrast for text and background colors. |
Look for charts, tables, and text in your project sites that are hard to read or to distinguish from the background. |
Use strong contrast between text and background, so people with low vision can see and use the content. Use dark text on a white or off-white background, or reverse it and use white text on a dark background. White and black schemes also make it easier for people who are colorblind to distinguish text and shapes. |
|
|
Ensure that color is not the only means of conveying information. |
To find instances of color-coding, visually scan the content in your project sites. |
People who are blind, have low vision, or are colorblind might miss out on the meaning conveyed by particular colors. For example, add an underline to color-coded hyperlink text so that people who are colorblind know that the text is a link even if they can’t see the color. For headings, consider adding bold or using a larger font. |
|
|
Use sans serif fonts. |
To find potential issues related to fonts, review your data for areas that look crowded or illegible. |
People who have dyslexia describe seeing text “swim together” on a page (the compressing of one line of text into the line below). They often see text merge or distort. For people who have dyslexia or have low vision, reduce the reading load. For example, they may benefit from familiar sans serif fonts, such as Arial or Calibri. Avoid using all capital letters and excessive italics or underlines. |
|
|
Add a description to your site and projects. |
Check that the site and project descriptions have a meaningful text. |
People who use screen readers sometimes scan the site contents. Clear and accurate information about the site and project content help users to navigate and decide whether the information on the site or project is relevant for them. |
|
|
Add alternative text for your site logo. |
Check that the logo description has a meaningful text. |
Alternative text helps people who can’t see the screen to understand what’s important in images and other visuals. Avoid using text in images as the sole method of conveying important information. If you must use an image with text in it, repeat that text in the document. In the alternative text, briefly describe the image and mention the existence of the text and its intent. |
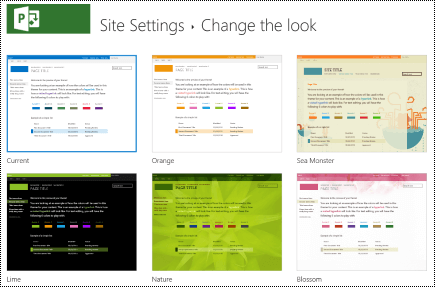
Use an accessible site design
Project Online provides predefined site designs that include accessible colors and fonts.
-
In Project Online, select the settings menu icon

-
In the settings menu, select Change the look.
-
In the list of site designs, select the design you want.

-
On the design details page, select Try it out.
-
To use the design, select Yes, keep it. The new design is applied to your site.
Change the site colors
-
In Project Online, select the settings menu icon.

-
In the settings menu, select Change the look.
-
In the list of site designs, select Current.
-
On the design details page, select the current color scheme palette in the Colors menu.
-
In the menu, select the new color scheme.
-
Select Try it out.
-
To use the new color scheme, select Yes, keep it. The new colors are applied to your site.
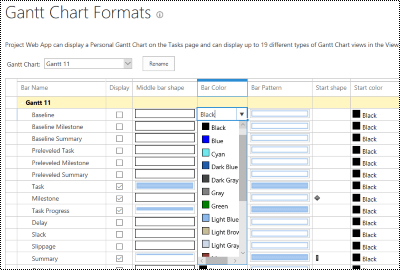
Use an accessible Gantt chart design
You can customize Gantt charts designs to make them more accessible. You can, for example, change the bar color.
-
In Project Online, select the settings menu icon.

-
In the settings menu, select PWA Settings.
-
In the list of PWA settings, select Gantt Chart Formats.
-
In the Gantt Chart: menu, select the chart you want.
-
In the chart details table, make the changes you want.

-
If you want to save your changes with a different name, select Rename. Type a new name for the chart and then select OK.
-
To save your changes, select Save.
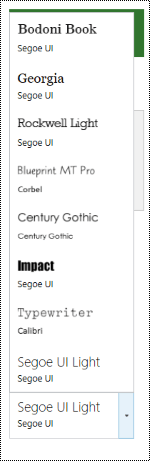
Change the site fonts
-
In Project Online, select the settings menu icon.

-
In the settings menu, select Change the look.
-
In the list of site designs, select Current.
-
On the design details page, select the current font scheme in the Font menu.

-
In the menu, select the new font scheme.
-
Select Try it out.
-
To use the new font scheme, select Yes, keep it. The new fonts are applied to your site.
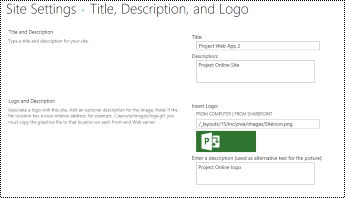
Add a description for your site
-
In Project Online, select the settings menu icon.

-
In the settings menu, select Site settings.
-
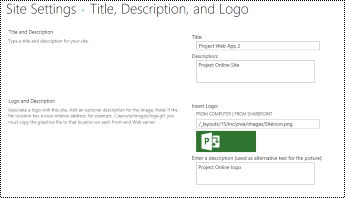
On the Site Settings page, select Title, description, and logo.
-
In the Description: text field, type a short description of the site.

-
Select OK.
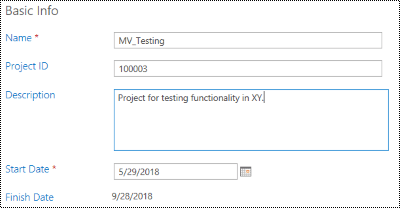
Add a description for your project
-
In the Project view, select the project you want.
-
In the navigation pane on the left, select Project Details.
-
Select Edit.
-
In the Description text field, type a short description of the project.

-
Select Save.
Add alternative text to site logo
-
In Project Online, select the settings menu icon.

-
In the settings menu, select Site settings.
-
On the Site Settings page, select Title, description, and logo.
-
In the Enter a description (used as alternative text for the picture): text field, type a short text describing logo.

-
Select OK.
See also
Make your Word documents accessible
Make your Excel documents accessible to people with disabilities
Technical support for customers with disabilities
Microsoft wants to provide the best possible experience for all our customers. If you have a disability or questions related to accessibility, please contact the Microsoft Disability Answer Desk for technical assistance. The Disability Answer Desk support team is trained in using many popular assistive technologies and can offer assistance in English, Spanish, French, and American Sign Language. Please go to the Microsoft Disability Answer Desk site to find out the contact details for your region.
If you are a government, commercial, or enterprise user, please contact the enterprise Disability Answer Desk.











