Wenn Sie eine Präsentation oder eine Bildpräsentation für Ihre Freunde, Familienmitglieder oder Kollegen freigeben möchten, speichern Sie Sie in OneDrive, und Sie können Sie in eine Webseite oder einen Blog einbetten.
Der Einbindungs Code, den Sie benötigen, muss in PowerPoint für das Weberworben werden. Er steht in der PC- oder Mac-Version von PowerPoint nicht zur Verfügung.
Abrufen des Einbettungscodes
-
Speichern Sie Ihre Präsentation auf OneDrive.com. (Mit dem Speichern der Präsentation in einem öffentlichen Onlineordner können Sie sie in eine Webseite einbetten.)
-
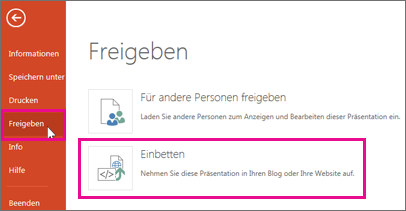
Öffnen Sie Ihre Präsentation in PowerPoint für das Web. Klicken Sie auf der Registerkarte Datei im Menüband auf Freigeben und dann auf Einbetten.

-
Um den HTML-Code zum Einbetten Ihrer Datei in die Webseite zu erstellen, klicken Sie auf

-
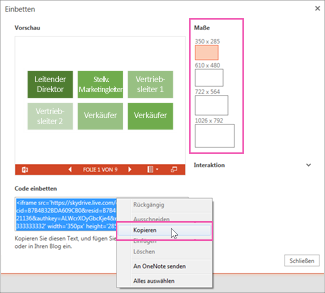
Wählen Sie im Feld Einbetten unter Maße die korrekten Maße für den Blog oder die Webseite aus.

-
Klicken Sie unter Einbindungscode mit der rechten Maustaste auf den Code, klicken Sie auf Kopieren und dann auf Schließen.
Sie benötigen diesen Einbindungscode im nächsten Verfahren. Möglicherweise möchten Sie ihn an einem praktischen Platz wie dem Editor einfügen, sodass er nicht verloren geht.
Der HTML-Code, den Sie von der OneDrive-Seite kopiert haben, ist ein iframe-Tag, das von vielen Webauthoring-Systemen und Blogdiensten unterstützt wird. Die hier aufgeführten Schritte funktionieren in einigen der beliebtesten Blogdienste, wie etwa WordPress, Blogger und TypePad.
-
Zwar lässt WordPress normalerweise keine iframes in Beiträgen zu, doch das trifft nicht zu für iframes , die sich Office für das Web beziehen. Wenn Sie die HTML-Bearbeitung verwenden möchten, verwenden Sie nicht den Befehl Neuer Beitrag oben auf der Seite. Wechseln Sie zum Dashboard Ihres Blogs, und klicken Sie dann auf Beiträge > Neu hinzufügen.
Verwenden Sie in TypePad nicht den Quick Compose-Editor. Gehen Sie zu Blogs, klicken Sie auf den Namen Ihres Blogs, und klicken Sie dann auf Compose; auf diese Weise können Sie zwischen Rich Text- und HTML-Bearbeitung umschalten.
-
Schalten Sie in Blogger das Erstellungsfenster auf "Edit HTML" um. Nachdem Sie den nächsten Schritt abgeschlossen haben, können Sie wieder zum Erstellungsmodus zurück wechseln.
-
Schreiben Sie in Ihrem Blog-Editor oder auf Ihrer Webseite Ihren Inhalt, und wechseln Sie dann zur HTML-Bearbeitung.
Wenn Sie einen Blogdienst verwenden, der keine iframes in Beiträgen unterstützt, bitten Sie den Anbieter Ihres Blogdiensts um Hilfe.
-
Achten Sie darauf, dass sich das HTML-Tag, das Sie als letztes Element von der OneDrive-Seite kopiert haben, in der Zwischenablage befindet. Drücken Sie dann ⌘+V.
-
Stellen Sie Ihren Beitrag fertig. Zeigen Sie ihn in der Vorschau an, und veröffentlichen Sie ihn wie gewohnt.
Updates an der Präsentation auf OneDrive erscheinen auf der Seite, auf der Sie die Präsentation eingebettet haben, automatisch.
Nachdem Sie den Einbindungscode wie zuvor beschrieben generiert haben, können Sie die Präsentation auch in ein SharePoint-Wiki einbetten. In diesem Fall fügen Sie nur die Teil scr des kopierten iframe-Tags in das Seiten-Viewer-Webpart ein.
-
Klicken Sie auf der Wikiseite auf Bearbeiten.
-
Drücken Sie mit dem HTML-Tag, das Sie aus der OneDrive Seite als das neueste Element in der Zwischenablage kopiert haben, STRG + V, um die Kategorie auf der Wiki-Seite einzufügen. Dies ist so, dass Sie einen Teil der Kategorie ganz einfach in das Webpart kopieren können. Sie löschen das Tag auf der Wiki-Seite, bevor Sie fertig sind.
-
Kopieren Sie den Teil des Tags zwischen Anführungszeichen, der mit http beginnt. Schließen Sie die Anführungszeichen nicht mit ein.
-
Klicken Sie auf der Registerkarte Bearbeitungstools auf Einfügen, und klicken Sie dann auf Webpart.
-
Klicken Sie in der Liste der Kategorien auf Medien und Inhalte.
-
Klicken Sie in der Liste der Webparts auf Seiten-Viewer, und klicken Sie dann auf Hinzufügen.
-
Klicken Sie zum Einfügen der Adresse, die Sie in Schritt 3 kopiert haben, auf Toolbereich öffnen, und drücken Sie dann im Feld Link ⌘+V.
-
Klicken Sie auf Übernehmen, um die Seite in der Vorschau anzuzeigen.
-
Passen Sie das Webpart nach Ihren Wünschen an. Erweitern Sie beispielsweise im Seiten-Viewer-Editor Darstellung, und geben Sie eine Höhe von 332 Pixeln und eine Breite von 407 Pixeln an, um die Präsentation ohne Bildlaufleisten in den Rahmen einzupassen.
-
Wenn Sie fertig sind, klicken Sie im Seiten-Viewer-Editor auf OK, und löschen Sie das iframe-Tag von der Wikiseite.
Updates an der Präsentation auf OneDrive erscheinen auf der Seite, auf der Sie die Präsentation eingebettet haben, automatisch.










